Bootstrap中前景色和背景色的使用
1、打开Webstrom开发工具,新建test.html网页

2、在test.html文件同级目录把bootstrap4的发布文件夹放进来

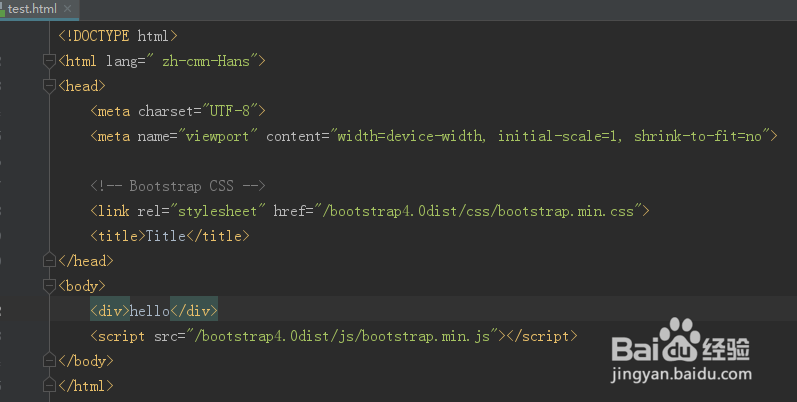
3、引入bootstrap文件,配置Meta自适应屏幕,test.html代码如下:
<!DOCTYPE html>
<html lang=" zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="bootstrap4.0dist/css/bootstrap.min.css">
<title>Title</title>
</head>
<body>
<div>hello</div>
<script src="bootstrap4.0dist/js/bootstrap.min.js"></script>
</body>
</html>

4、浏览器查看效果如下图

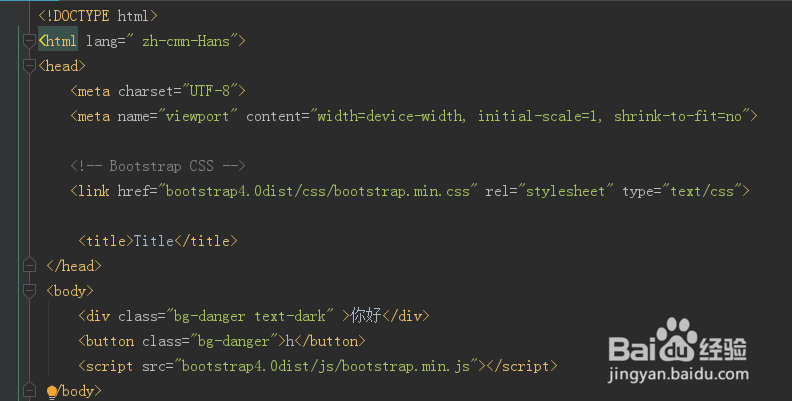
5、设置背景色,背景色其实是以bg开头,修改代码如下:
<!DOCTYPE html>
<html lang=" zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link href="bootstrap4.0dist/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<title>Title</title>
</head>
<body>
<div class="bg-danger text-dark" >你好</div>
<button class="bg-danger">h</button>
<script src="bootstrap4.0dist/js/bootstrap.min.js"></script>
</body>
</html>

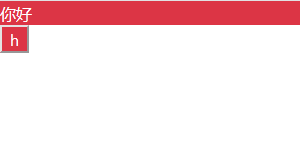
6、浏览器查看效果如下

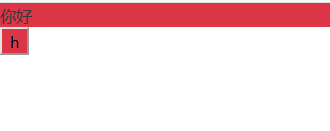
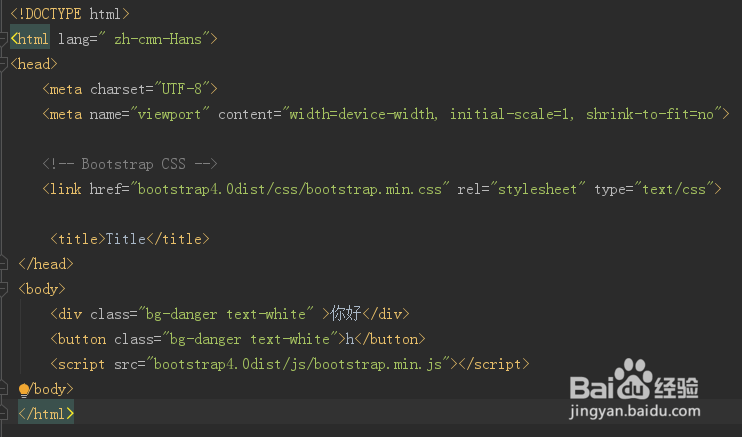
7、使用前景色,也就是文字颜色,以text开头,修改代码如下:
<!DOCTYPE html>
<html lang=" zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link href="bootstrap4.0dist/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<title>Title</title>
</head>
<body>
<div class="bg-danger text-white" >你好</div>
<button class="bg-danger text-white">h</button>
<script src="bootstrap4.0dist/js/bootstrap.min.js"></script>
</body>
</html>

8、浏览器查看效果如下,字体变成了白色

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:44
阅读量:190
阅读量:115
阅读量:162
阅读量:131