CSS伪类选择器,选择器的优先级,文本属性继承
1、a标签有四种状态:
a:link,没有接触过链接.
a:hover,鼠标悬浮到链接上面(用的最多).
a:active,按下鼠标的连接.
a:visited,访问过的链接.

2、before after伪类:在当前选中的标签前面或者后面加一个内容.

3、hover的应用.
鼠标悬浮在div标签的时候背景颜色会变成蓝色.

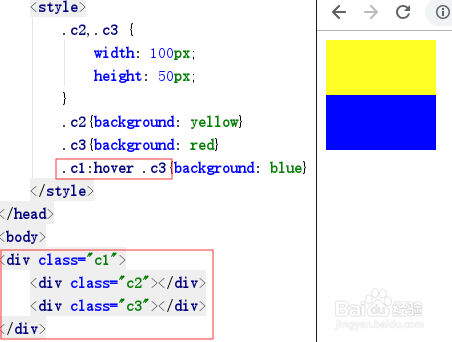
4、div多层嵌套的时候,鼠标悬浮在外层改变某个子标签的背景颜色.

5、选择器的优先级:id=100,class=10,标签(element)=1,内嵌式=1000.
值越大优先级越高.

6、优先级值是累加的.
c1+c2+p=21
c1+c2+c3=30

7、!important是规则之外的,优先级最高.

8、父层的文本属性会被子层继承.
文本继承性的样式,优先级是0最低的.

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:115
阅读量:124
阅读量:173
阅读量:137