如何制作LED网页特效
1、在桌面上单击右键,新建文本文档

2、在里面输入代码,如图所示

3、点击【另存为】将文本文档保存为【LED网页特效.html】
注意后缀名是“.html”

4、好现在我们来分析一下代码:
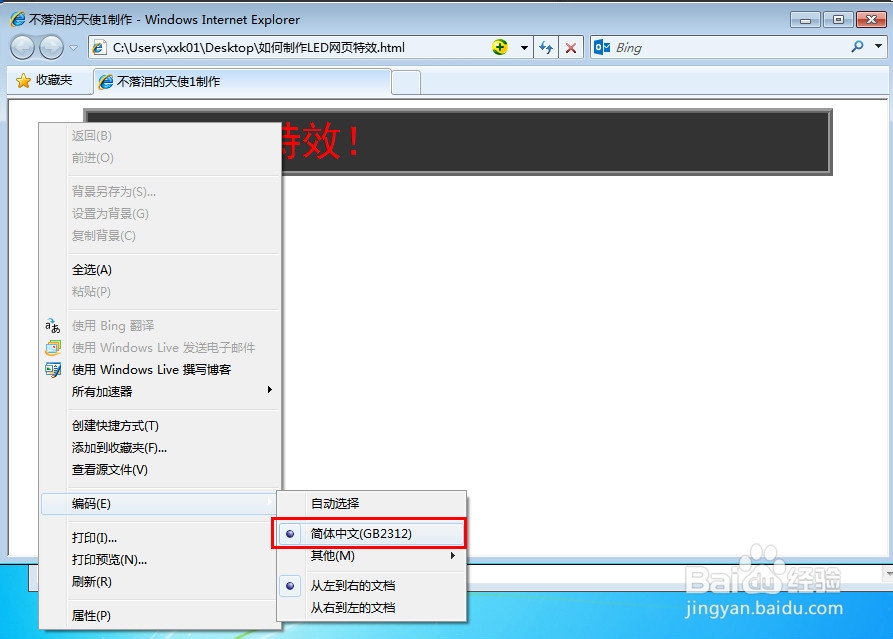
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />【网页默认编码方式,在大陆一般用gb2313,或者GBK】单击右键,我们可以看见,网页默认选择的编码就是我们设置的“GB2312”

5、<title>不落泪的天使1制作</title>【这里设置的是网页的标题】

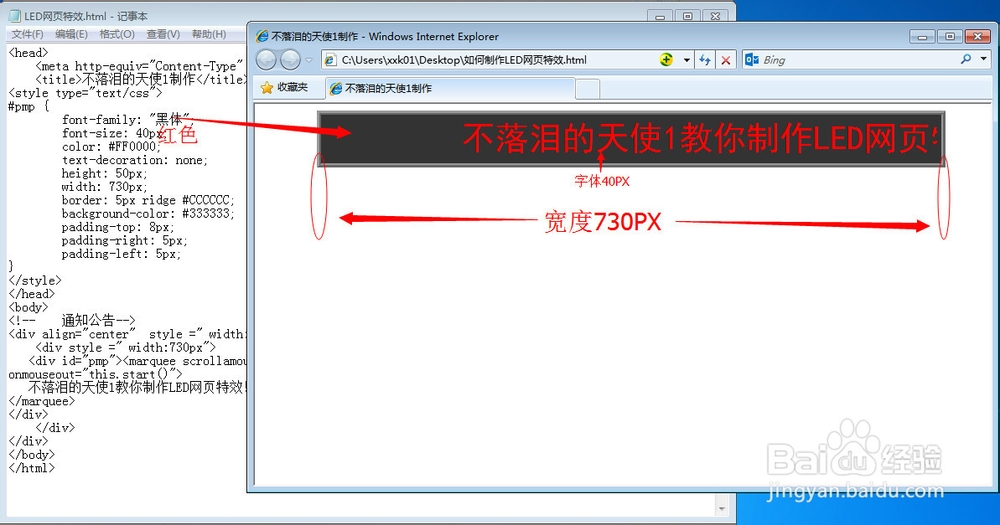
6、<style type="text/css">#pmp { font-family: "黑体"; font-size: 40px; color: #FF0000; text-decoration: none; height: 50px; width: 730px; border: 5px ridge #CCCCCC; background-color: #333333; padding-top: 8px; padding-right: 5px; padding-left: 5px;}</style>
【这里设置了LED的前景色,字体,字号,文本框高度,宽度,背景色,上下左右边距等,都是很直白的英文单词,应该很容易看懂】

7、<div align="center" style =" width:100%">【三个DIV用于定位】

8、<marquee scrollamount="3" scrolldelay="30" direction= "left" onmouseover="this.stop()"
onmouseout="this.start()"> 不落泪的天使1教你制作LED网页特效!</marquee>【最核心代码,文字可以自由替换】

9、代码:onmouseover="this.stop()" onmouseout="this.start()"
【鼠标放上去停止,离开开始滚动】

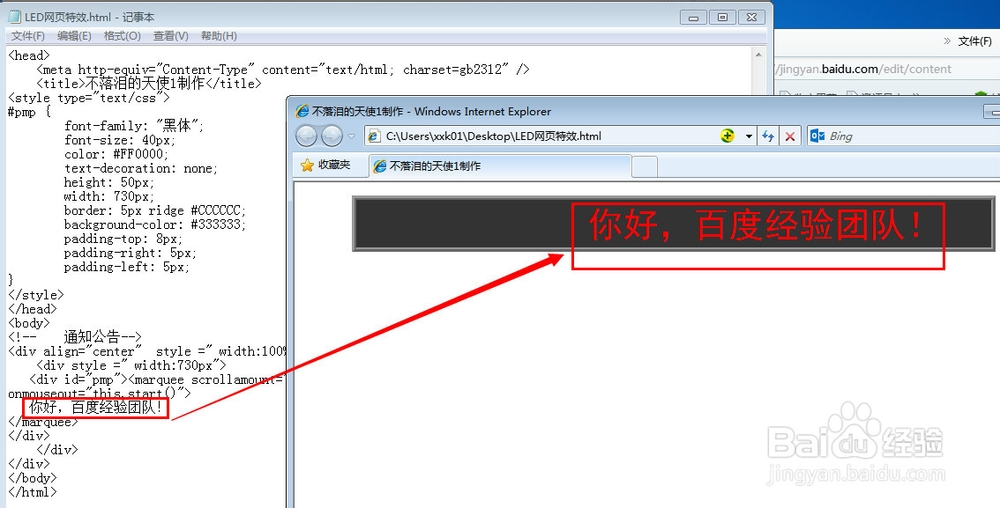
10、【以下是全部代码,复制到记事本中,修改记事本后缀名为".html"试试吧】
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>不落泪的天使1制作</title><style type="text/css">#pmp { font-family: "黑体"; font-size: 40px; color: #FF0000; text-decoration: none; height: 50px; width: 730px; border: 5px ridge #CCCCCC; background-color: #333333; padding-top: 8px; padding-right: 5px; padding-left: 5px;}</style></head><body><!-- 通知公告--><div align="center" style =" width:100%"> <div style =" width:730px"> <div id="pmp"><marquee scrollamount="3" scrolldelay="30" direction= "left" onmouseover="this.stop()" onmouseout="this.start()"> 你好,百度经验团队!</marquee></div> </div></div></body></html>