CSS3中伪类选择器
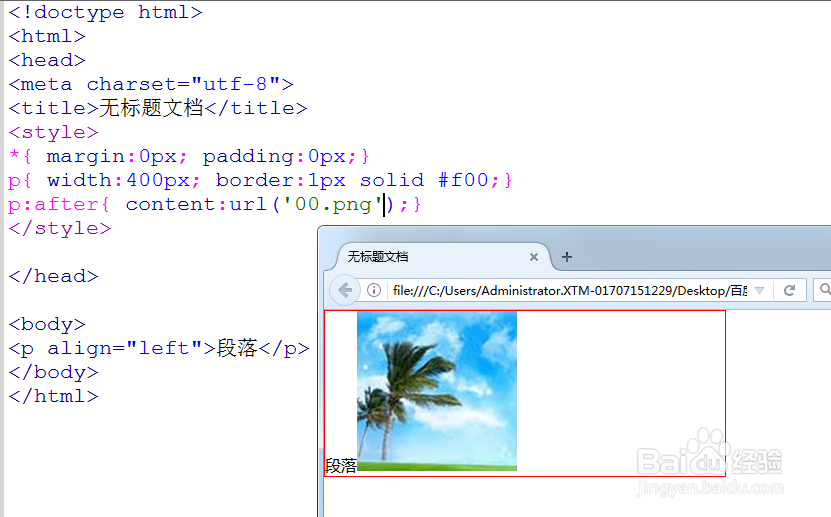
1、伪类选择器:(在之后插入)
:after { content:‘内容’;}

2、伪类选择器:(在之前插入)
:before { content:‘内容’;}

3、content:attr();插入标签属性值
url(‘ ’);插入路径
‘string’;插入字串
none;不生成任何内容

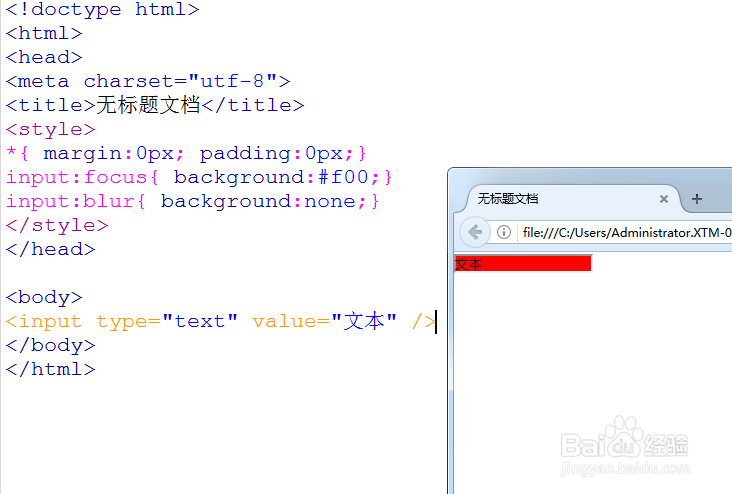
4、伪类选择器:
:focus { } 获得焦点(表单文本域)
:blur { } 失去焦点(表单文本域)

5、伪类选择器:
:first-line { } 首行

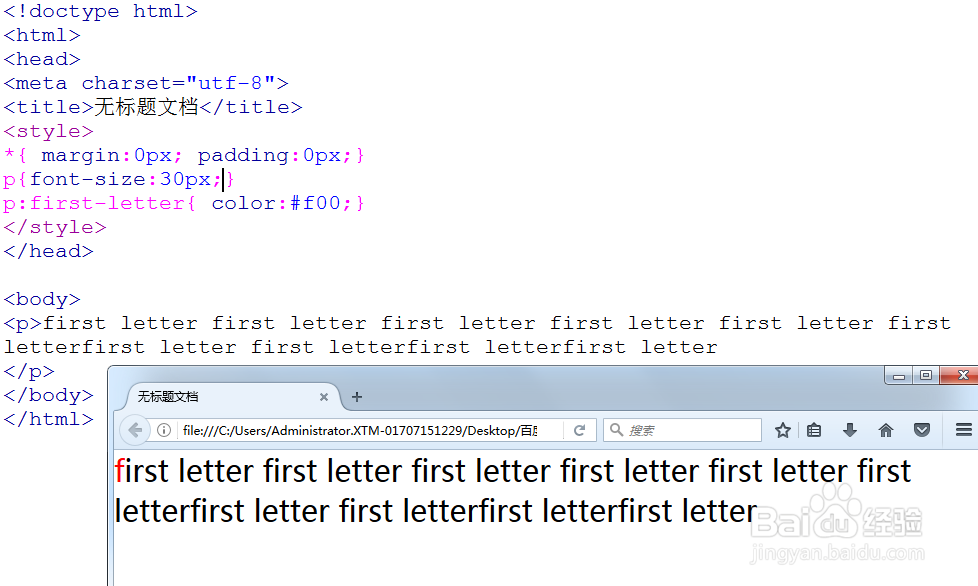
6、伪类选择器:
:first-letter{ } 第一个字符

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:95
阅读量:41
阅读量:188
阅读量:105