CSS如何定义背景图片的显示方式
1、新建一个HTML文件,文件命名为test.html文件,用于测试背景图片的显示方式。

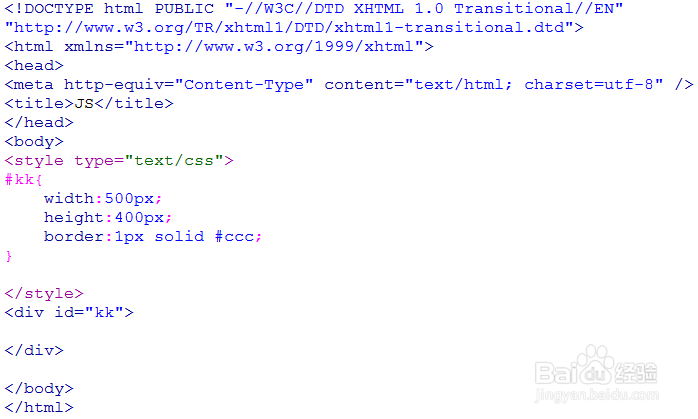
2、在test.html页面中,定义一个长500px,高400px,带边框的div元素。图:


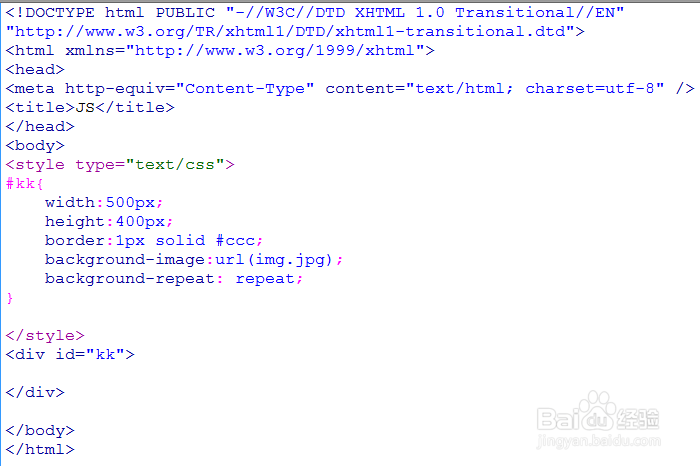
3、为div元素设置一个重复的背景图片,铺满整个div元素。主要通过设置background-repeat: repeat来实现 。


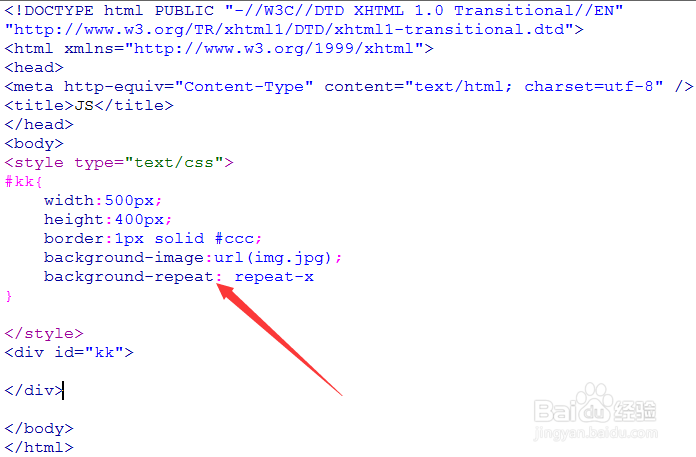
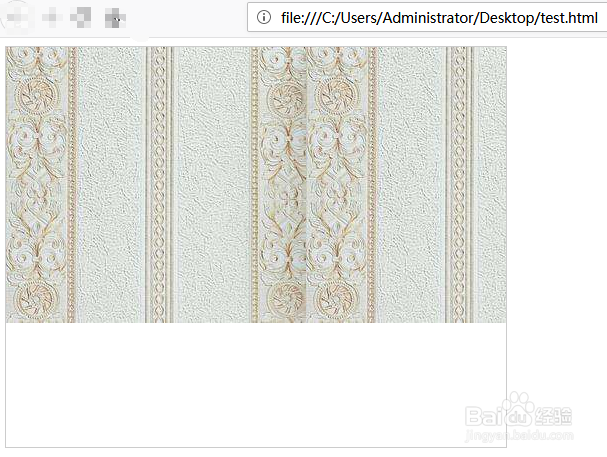
4、为div元素设置一个水平方向重复的背景图像。主要通过设置background-repeat: repeat-x来实现。


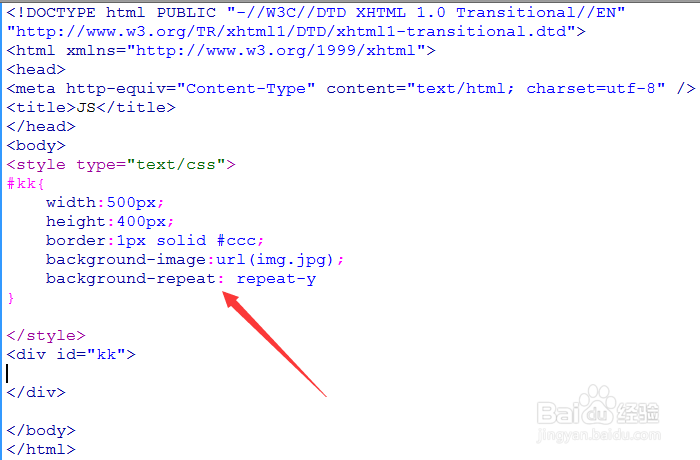
5、为div元素设置一个垂直方向重复的背景图像。主要通过设置background-repeat: repeat-y来实现。


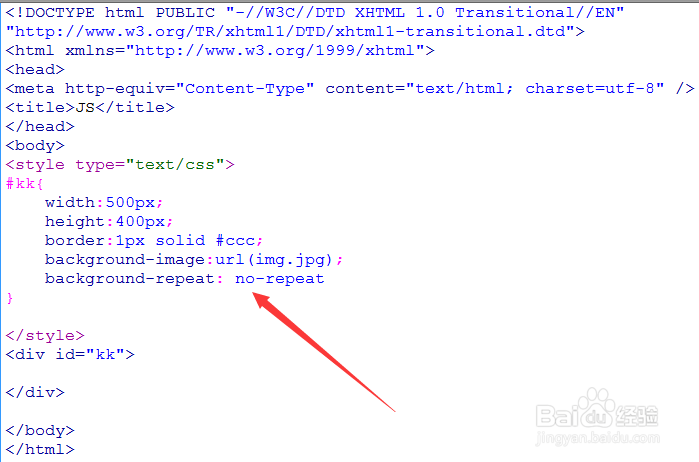
6、设置div元素的背景图像只显示一次。主要通过设置background-repeat: no-repeat来实现。


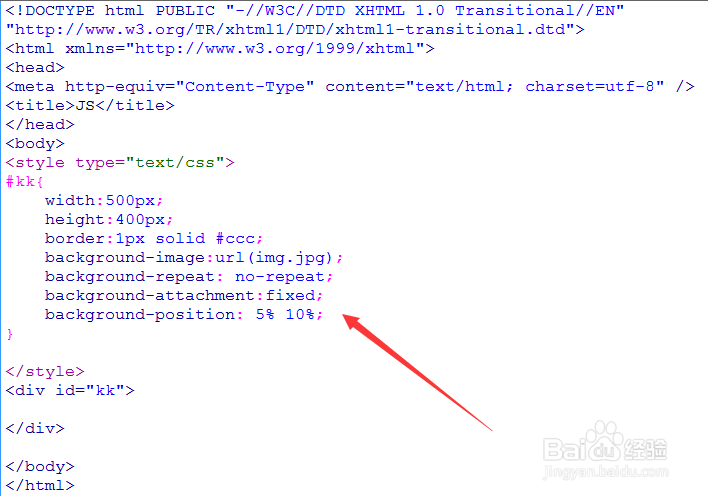
7、使用%来定位背景图像的显示位置。主要通过设置background-position的x轴,y轴的位置来确定背景图像的位置。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:62
阅读量:38
阅读量:162
阅读量:31