box-sizing:border-box的用法详解
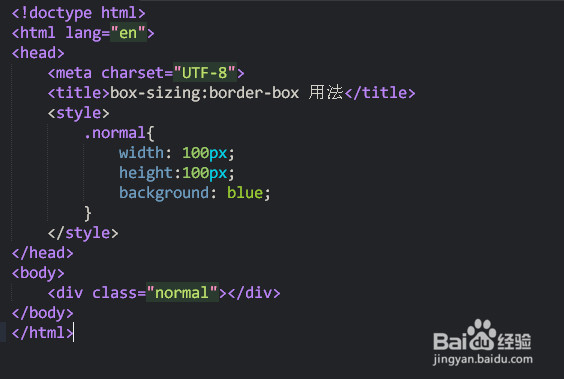
1、新建一个HTML文档,并定义一个块元素,CSS示例:
.normal{width: 100px; height:100px; background: blue; }

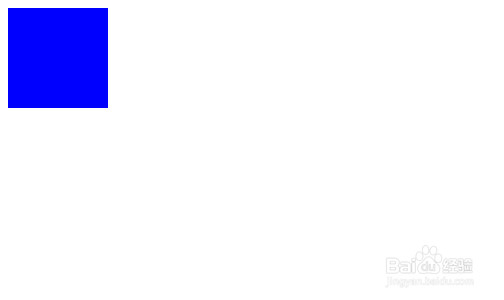
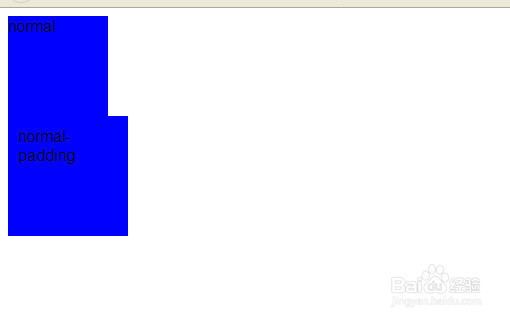
2、保存文件,预览效果,

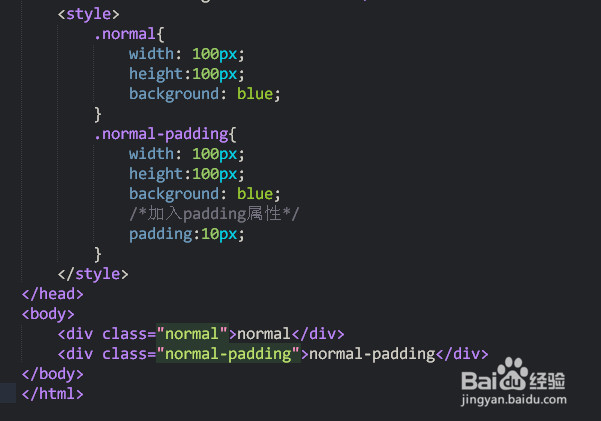
3、再次加入一个DIV并在原有的CSS上复制一份,加入Padding属性,示例:
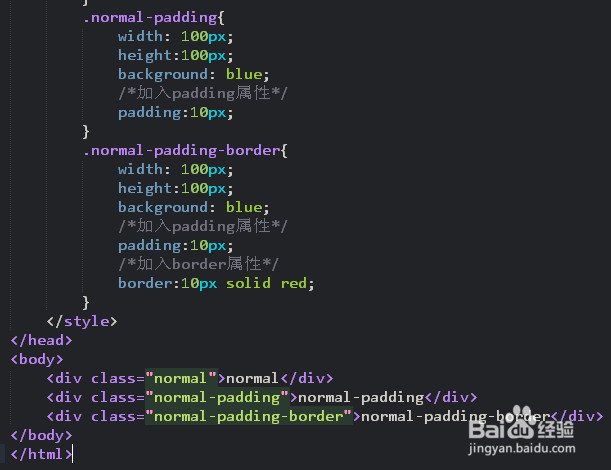
.normal-padding{
width: 100px;
height:100px;
background: blue;
/*加入padding属性*/
padding:10px;
}

4、保存以上内容,比较两个DIV的区别

5、再次复制normal-padding的CSS,并加入border属性,示例:
.normal-padding-border{
width: 100px;
height:100px;
background: blue;
/*加入padding属性*/
padding:10px;
/*加入border属性*/
border:10px solid red;
}

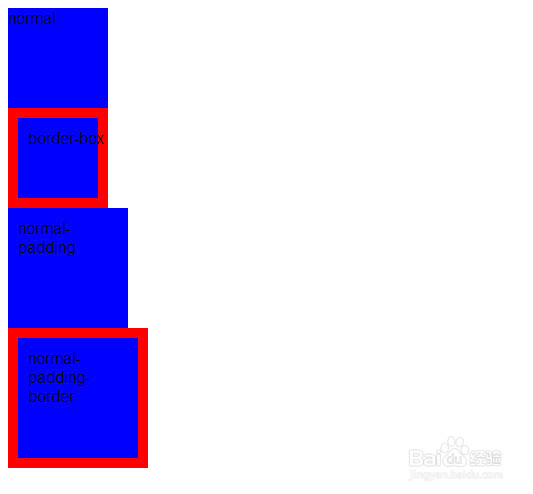
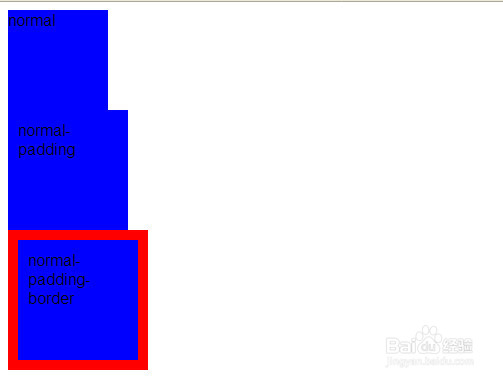
6、保存以上内容,比较三个DIV的不同:盒子元素模型,会随着padding和border元素的加入,而增加实际占用空间,

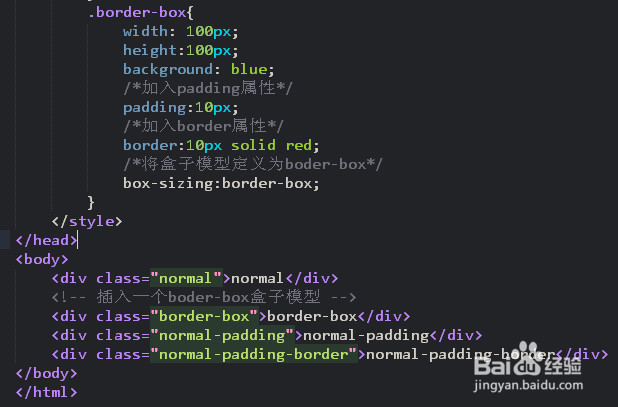
7、定义一个border-box的DIV,复制.normal-padding-border的CSS,并加入一个box-sizing:border-box属性,示例:
.border-box{
width: 100px;
height:100px;
background: blue;
/*加入padding属性*/
padding:10px;
/*加入border属性*/
border:10px solid red;
/*将盒子模型定义为boder-box*/
box-sizing:border-box;
}

8、最终,保存以上内容,比较四个盒子模型得出如下结论:border-box定义的盒子,不会随着padding和boder的加入而增大盒子的占用空间