事件编程Javascript
1、1.用户的行为(点击、移动等)会被Javascript事件所捕获,并执行相应的事件处理程序,我们把这个过程就称之为“事件驱动式”。
<input type=’button’ onclick=’display()’ value=’点击’ />
事件的处理程序
当Javascript事往随栗件发生时,所执行的相关程序,我们就称之为“事件的处理程序”。
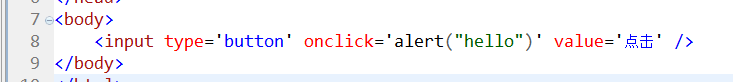
例1:点击按钮,弹出一个hello语句

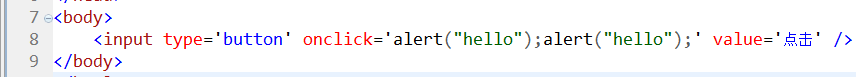
2、2.例2:点击按钮,弹出两个hello语句

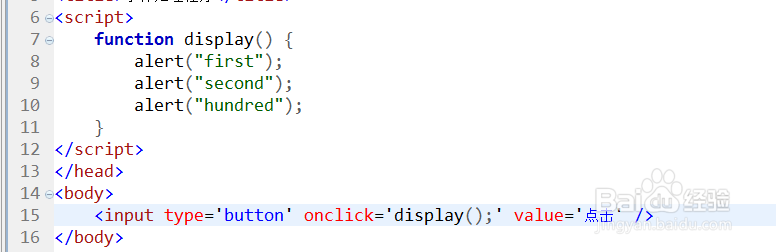
3、3.例3:点击按钮,弹出100个hello语句
当Javascript中的onclick事件发生时,系统会自动触发display函数,在这个程序中,display函数就是onclick事件的事件处理程序。

4、4.常用Javascript事件
• onLoad :当页面加载完毕后触发,常用于body元素
• onUnload :当页面关闭后触发,常用于body元素匠救
• onBlur :当失去焦点时触发,常用于input表单元素
• onFocus :当获得焦点时触发,常用于input表单元素
• onClick :当点击时触发,可以用于任何元素
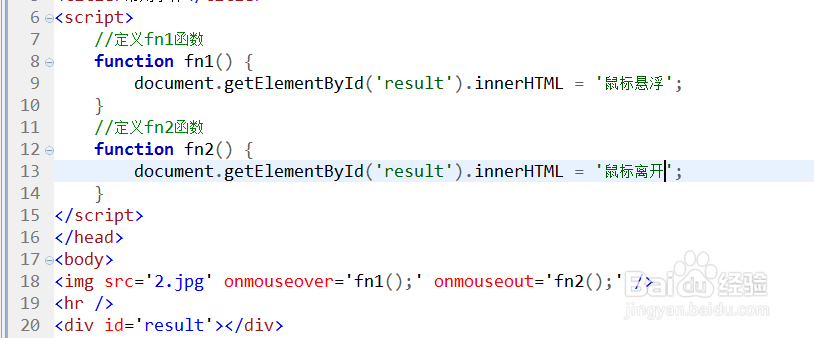
• onMouseOver :当鼠标悬浮时触发
• onMouseOut :当鼠标离开时触发
• onMouseDown :当鼠标按下时触发
• onMouseUp :当鼠标弹起时触发
• onMouseMove :当鼠标移动时触发
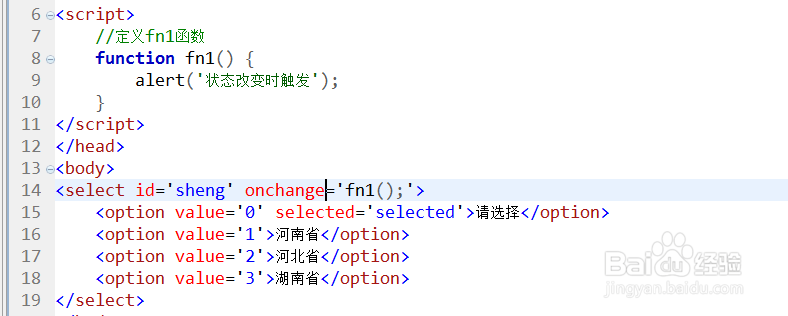
• onChange :当状态改变时触发,常用于select下拉选框
• onSelect :当文本框中的文本选中时触发
• onkeypress :当键盘按下时触发(要快于onkeydown)
• onkeydown :当键盘按下时触发(可能捕获功能键,如上下左右)
• onkeyup :当键盘弹起时触发
• onSubmit :当表单提交时触发,常用于form表单元素
• onReset 裕吐:当表单重置时触发,常用于form表单元素
例1:onload与onunload方法

5、5.例2:onblur与onfocus事件

6、6.例3:onmouseover与onmouseout事件

7、7.例4:onchange方法

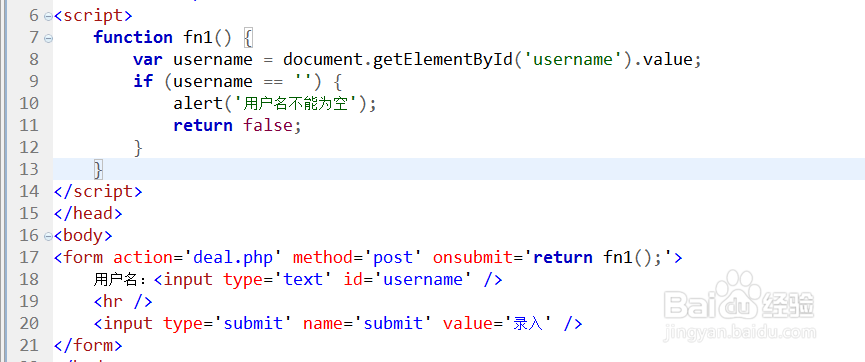
8、8.例5:onsubmit方法