jq动画stop如何实现
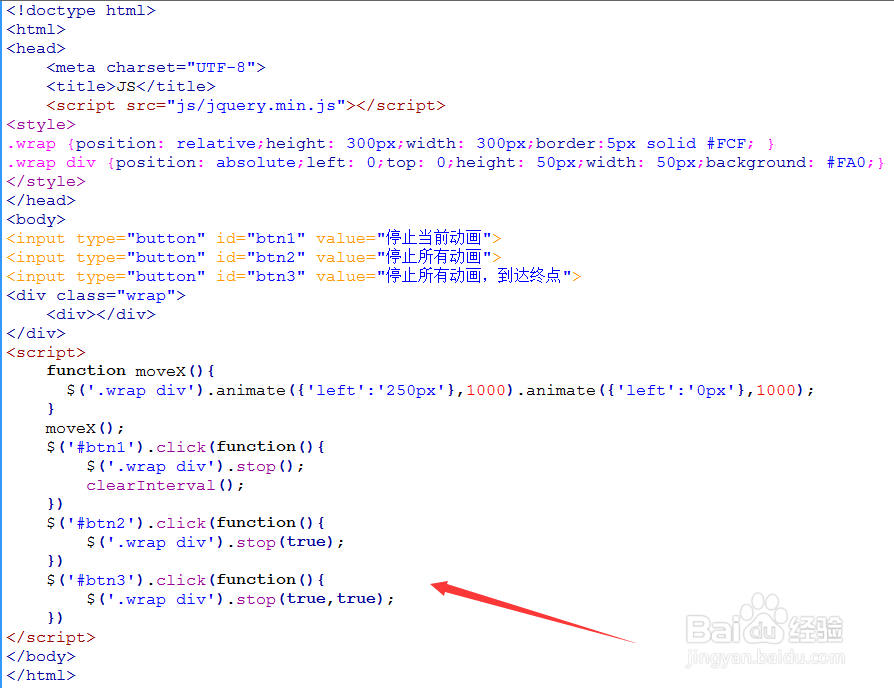
1、新建一个html文件,命名为test.html,用于讲解stop如何实现停止动画。同时,在test.html中加载jquery.min.js

2、在test.html使用div和CSS创建一个动画的原始布局,一个大正方形包含一个小正方形。


3、编写一个moveX()函数,实现小正方形在大正方形里面从左移动到右边,再从右边移动到左边的动画效果。代码如下:

4、在test.html页面创建三个input按钮,并给每个按钮设置一个id属性,用于下面使用stop实现控制动画的效果。

5、第一个按钮“停止当前动画”,当按钮被点击时,停止当前动画,沿原路返回起点,若是返回过程中再点击,会暂停在路中。这是stop()方法不带参数时实现停止动画的效果。代码如下:

6、第二个按钮“停止所有动画”,当按钮被点击时,停止所有动画,移动过程中点击停止会直接到达终点,若是返回过程中再点击,会暂停在路中。这是stop(true)方法带参数时实现停止动画的效果。代码如下:

7、第三个按钮“停止所有动画,到达终点”,当按钮被点击时,停止所有动画 ,移动的过程中点击停止会直接到达终点,若是返回过程中再点击,会停止在起点。这是stop(true,true)方法带两个参数时实现停止动画的效果。代码如下:

8、以上就是stop()方法在动画中实现停止动画效果的过程,在使用其操作动画时,一定要考虑是否需要带参数操作动画。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:32
阅读量:185
阅读量:71
阅读量:172
阅读量:153