css box-shadow的使用
1、box-shadow属性可以给页面元素添加阴影效果
box-shadow: offset-x offset-y blur spread color position,[<shadow>];
注:boxShadow属性可以定义多个阴影,每个阴影使用逗号隔开。offset-x 设置水平阴影偏移量,如果为负值阴影位于元素的左边。offset-y 设置垂直阴影偏移量,如果为负值阴影位于元素的上方。
JavaScript语法
object.style.boxShadow = '10px 10px 5px #000';

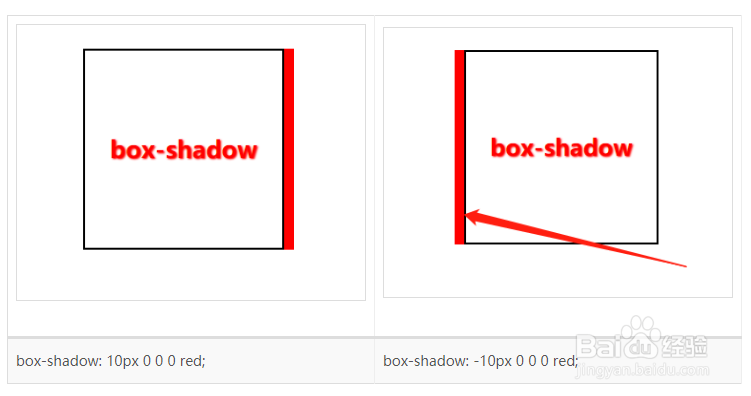
2、box-shadow的使用:offset-x 的取值,取正值是在元素的右侧;取负值时,在元素的左侧。

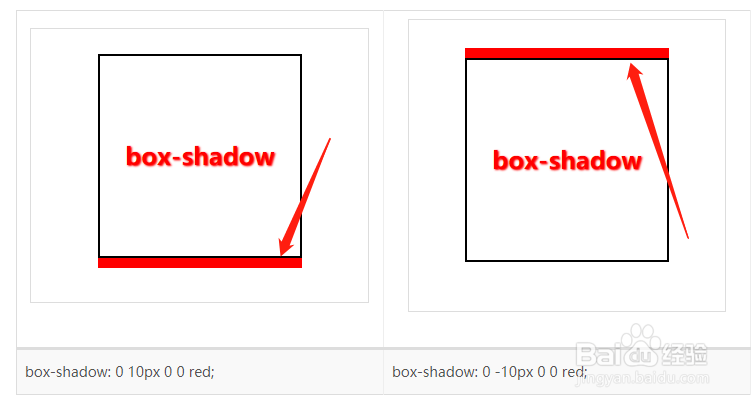
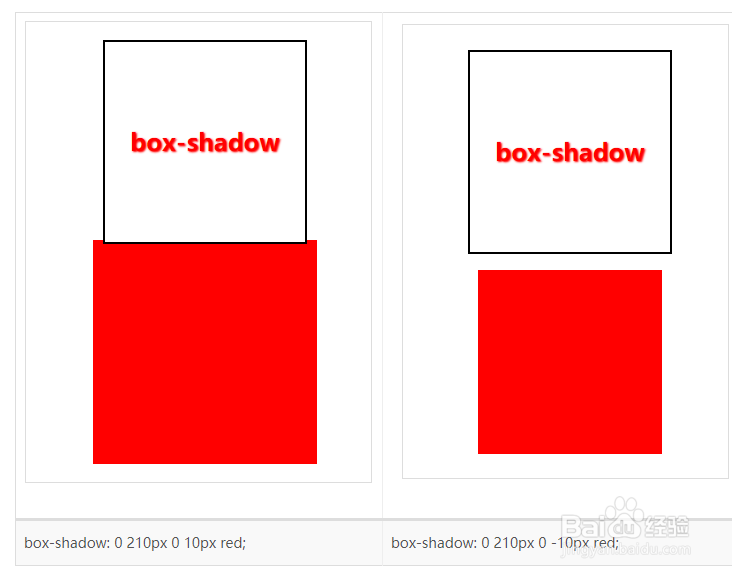
3、box-shadow的使用:offset-y 的取值,取正值是在元素的下方;取负值时,在元素的上方。

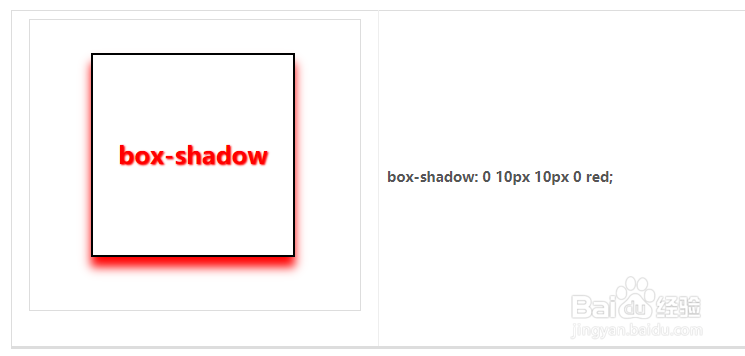
4、box-shadow的使用:blur 的取值,阴影模糊距离,即模糊程度。值越大,模糊面积越大,阴影就越大越淡。不能为负值。默认为0。


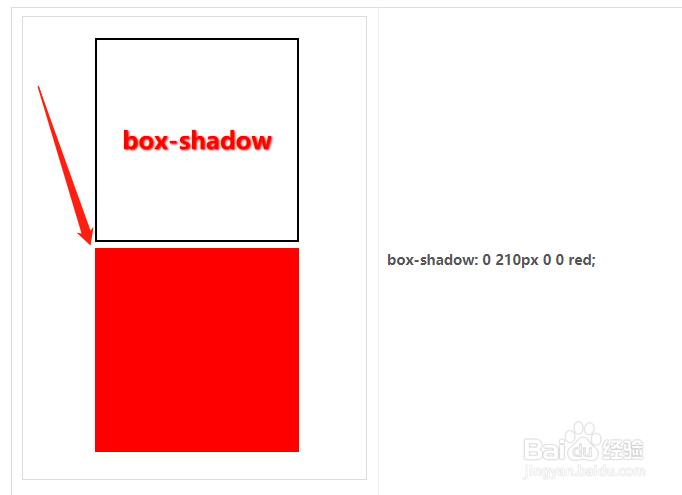
5、box-shadow的使用:spread的取值

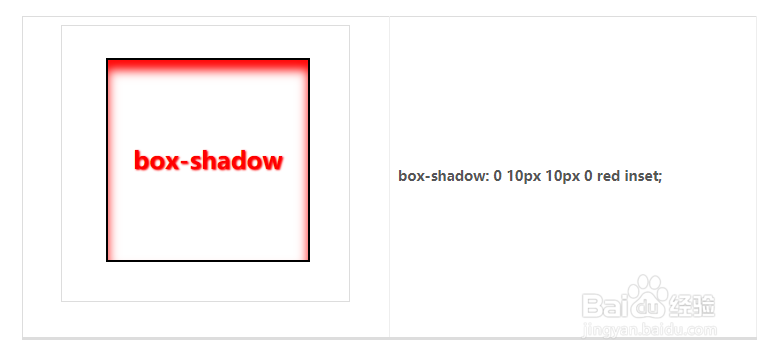
6、box-shadow的使用:position的取值,可选;默认为外阴影;取值为inset为内阴影。

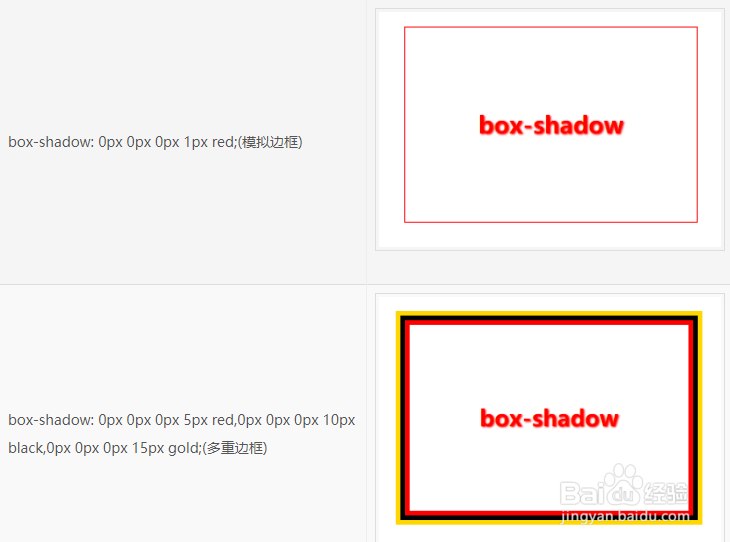
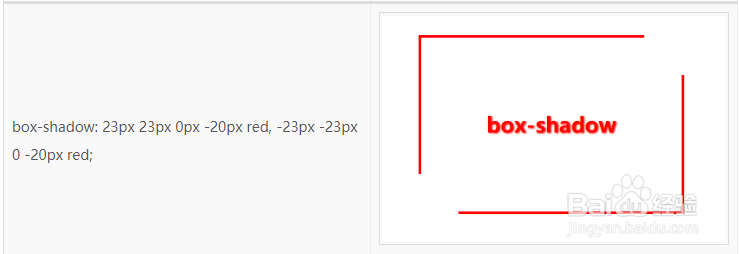
7、box-shadow可以实现的效果


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:191
阅读量:65
阅读量:59
阅读量:132
阅读量:111