css几种选择器的使用
1、标签选择器
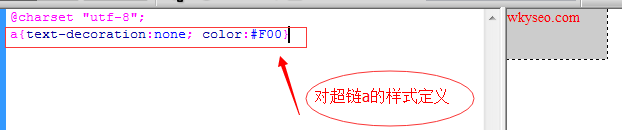
一个完整的HTML页面有很多不同的标签组成,比如div、p,而标签选择器,则是决定哪些标签采用相应的CSS样式,标签的样式声明如下:

2、ID选择器
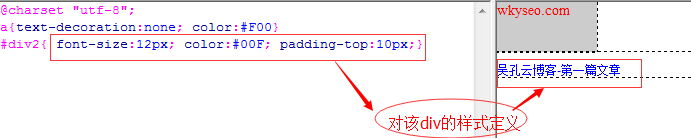
ID选择器在某一个HTML页面中只能使用一次,就像只有一个身份证 (ID)一样,不重复!代码<div id="div2"></div>样式声明如图:用符号”#“

3、类选择器
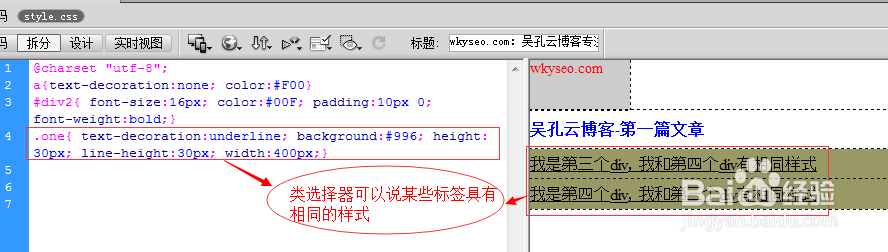
符号“.”使页面中的某些标签(可以是不同的标签)具有相同的样式,

4、通用选择器
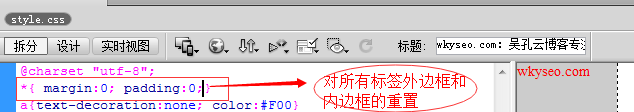
符号“*”,对整个网页中所有HTML标签进行样式定义,这种功能类似“标签选择器”,覆盖的对象更加广泛,是整个HTML的所有标签,功能是强大,但是这样反而限制了它的灵活性。
有些时候为了浏览器的兼容问题,需要对html内的所有标签进行重置,一般放在CSS文件的最顶端,比如

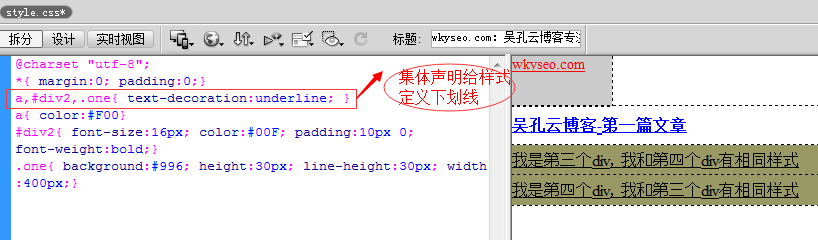
1、在我们使用选择器的时候,有些标签样式是一样的,或者某些标签都有共同的样式属性,我们可以将这些标签集体声明,不同的标签用“,”分开,比如:

1、选择器也是可以嵌套的,每个标签之间隔一空格,如:
#div1 p a{color:#900;}/*意思是在ID为div1内的p标签内的链接a标签的文字颜色为红色*/
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:178
阅读量:22
阅读量:59
阅读量:149
阅读量:102