怎么通过css实现一个圆形
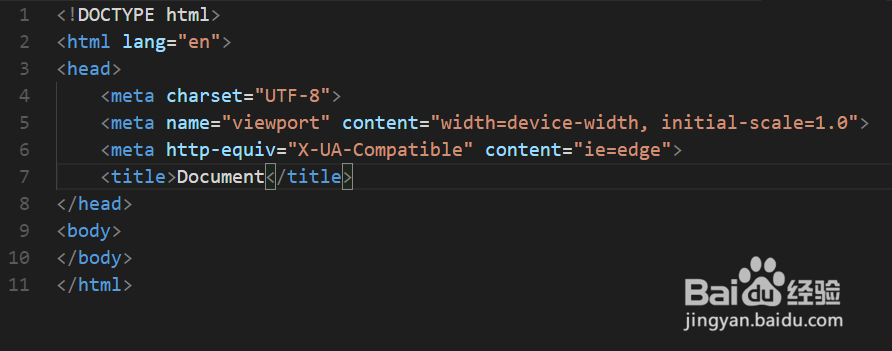
1、打开vscode软件,创建一个html文件

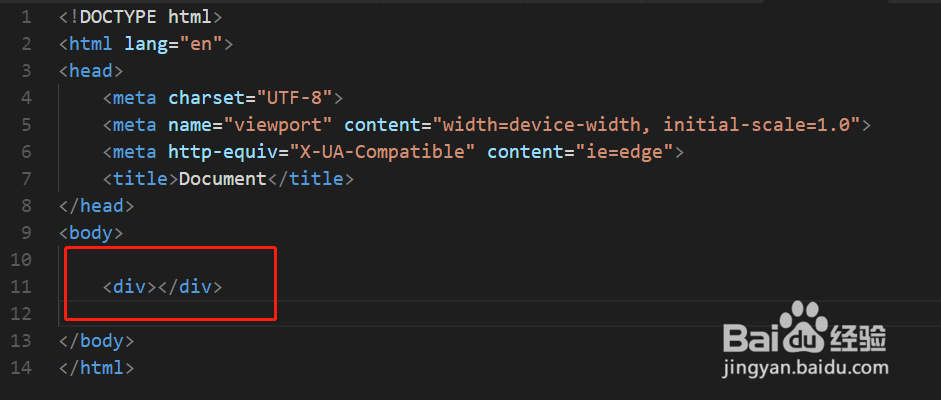
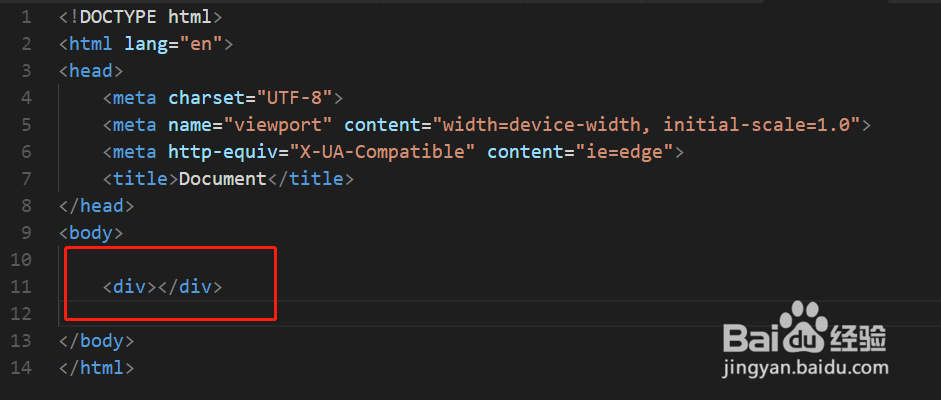
2、在<body>标签中创建一个div标签

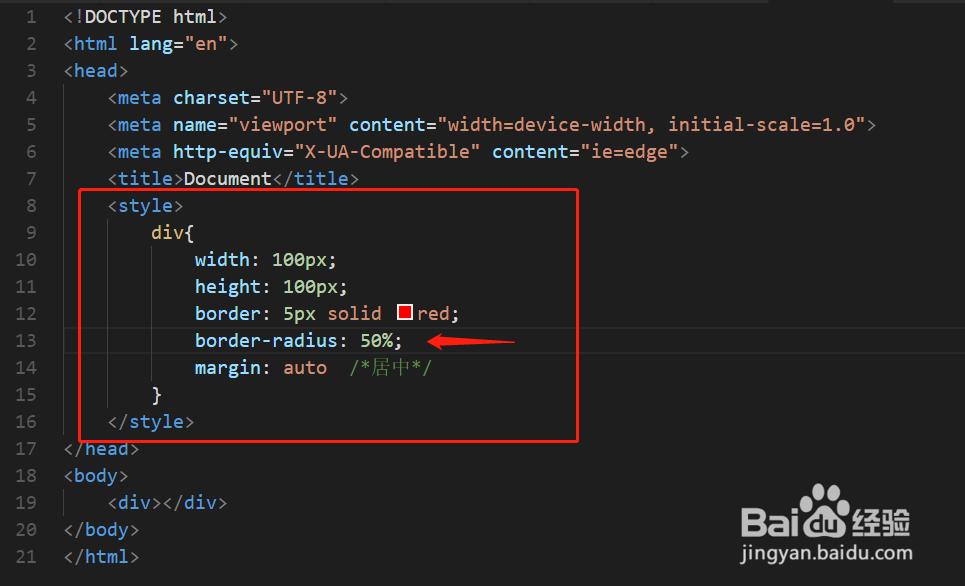
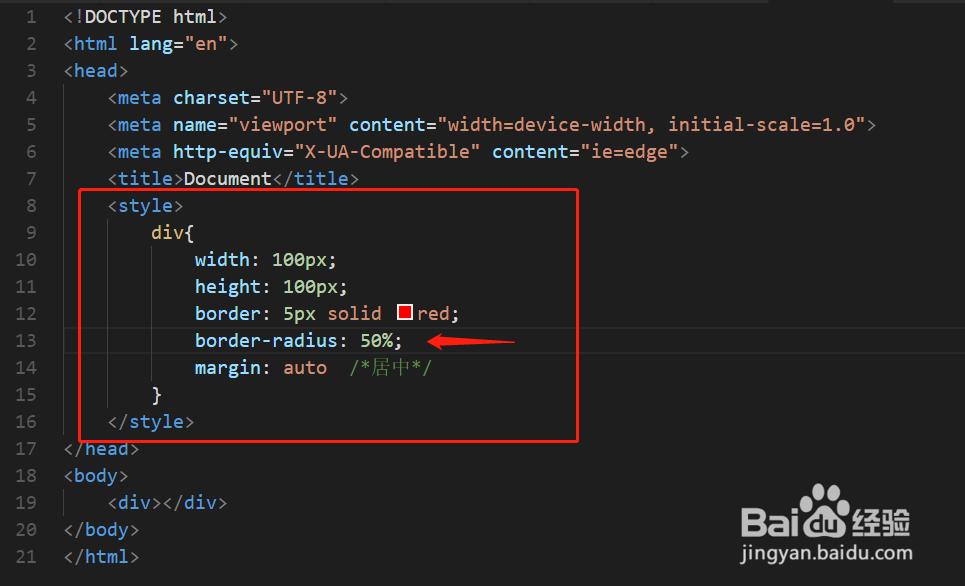
3、在<head>标签中添加style标签并添加div样式

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:165
阅读量:177
阅读量:149
阅读量:178
1、打开vscode软件,创建一个html文件

2、在<body>标签中创建一个div标签

3、在<head>标签中添加style标签并添加div样式