怎么把DIV变成一个圆
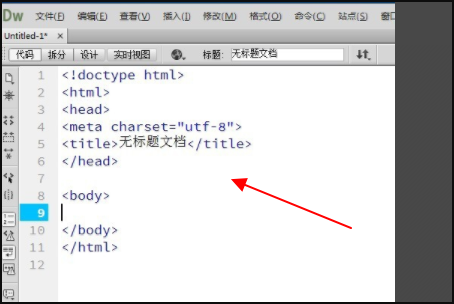
1、【第一步】打开Dreamweaver cc 2014软件,选择建立html界面,里面自动生成一些必要代码的代码格式,不需再浪费时间去写。

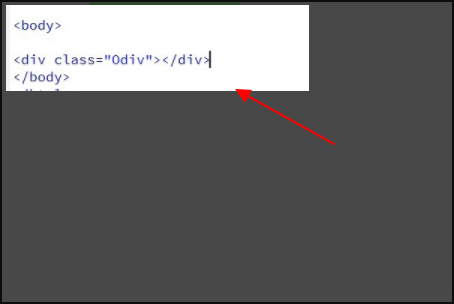
2、【第二步】在body标签内输入:<div class="Odiv"></div>,这里的div就是用于画圆形的标签。

3、【第三步】在相对靠前的位置,输入
.Odiv{ width:200px; height:200px; border-radius:50%; background-color:#1EFD0C;}
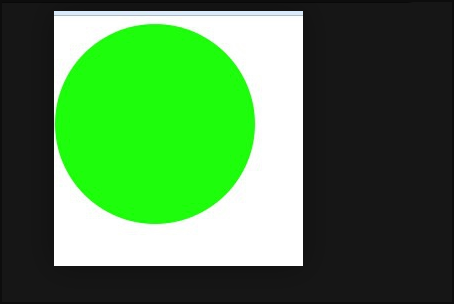
这就是css样式用于修饰div标签,使得div形成一个绿色的圆图形。

4、【第四步】保存好代码,回到Dreamweaver 界面,摁F12键,弹出对话框,就能看所画绿色圆图形。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:143
阅读量:173
阅读量:66
阅读量:89