如何使用chrome浏览器找出元素绑定的点击事件
1、打开某网站,点击“规格”中的“100x100”选项,按F12,弹出前端调试窗口,切换到Sources标签。


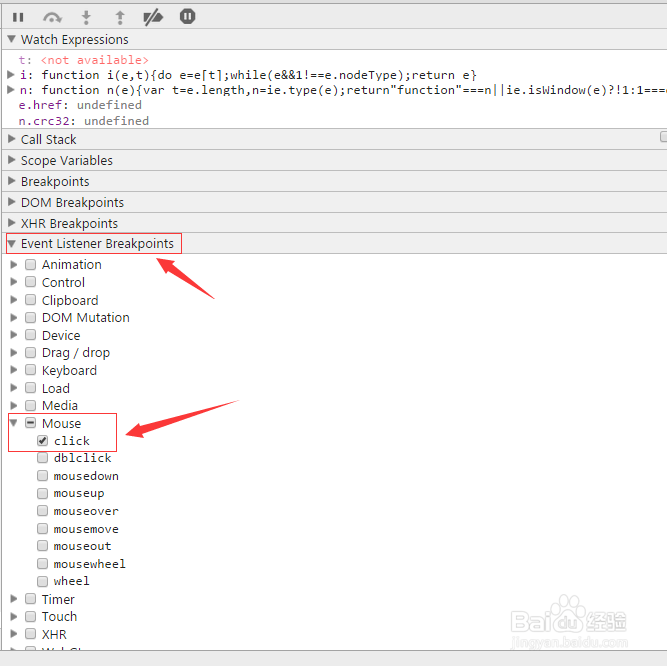
2、看右边的窗口(Event Listener Breakpoints)栏,选择click选项(监听点击事件)。

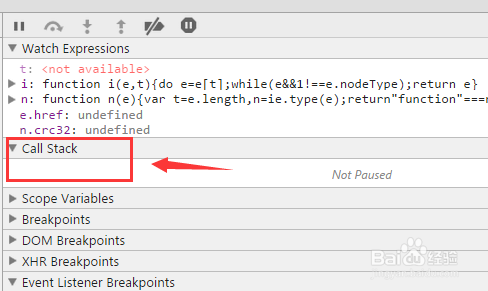
3、展开Call Stack(函数调用栈)。

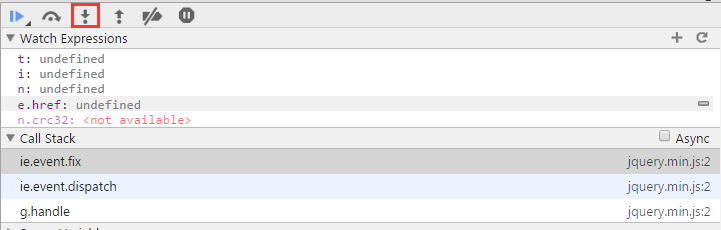
4、然后点击如下图标或按F11,观察CallStack。

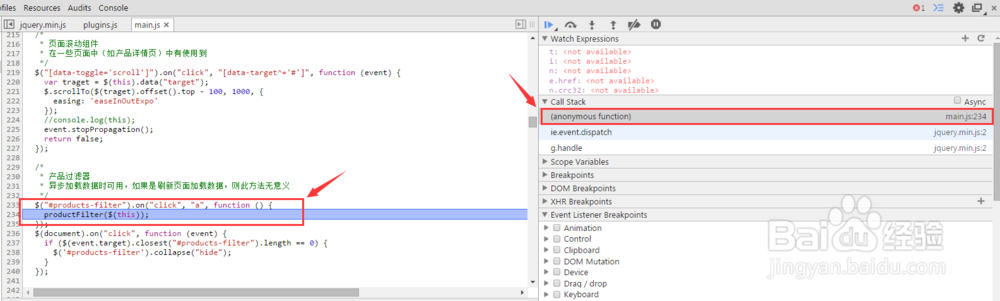
5、一路按如下图标或按F11,直至发现事件是直接事件源。
一路按下去,一定要有耐心。。。。。


6、到这里已经发现找到了事件源!!!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:139
阅读量:104
阅读量:102
阅读量:157
阅读量:86