使用css和JavaScript制作日历
1、在DOM中创建一个日历节点。
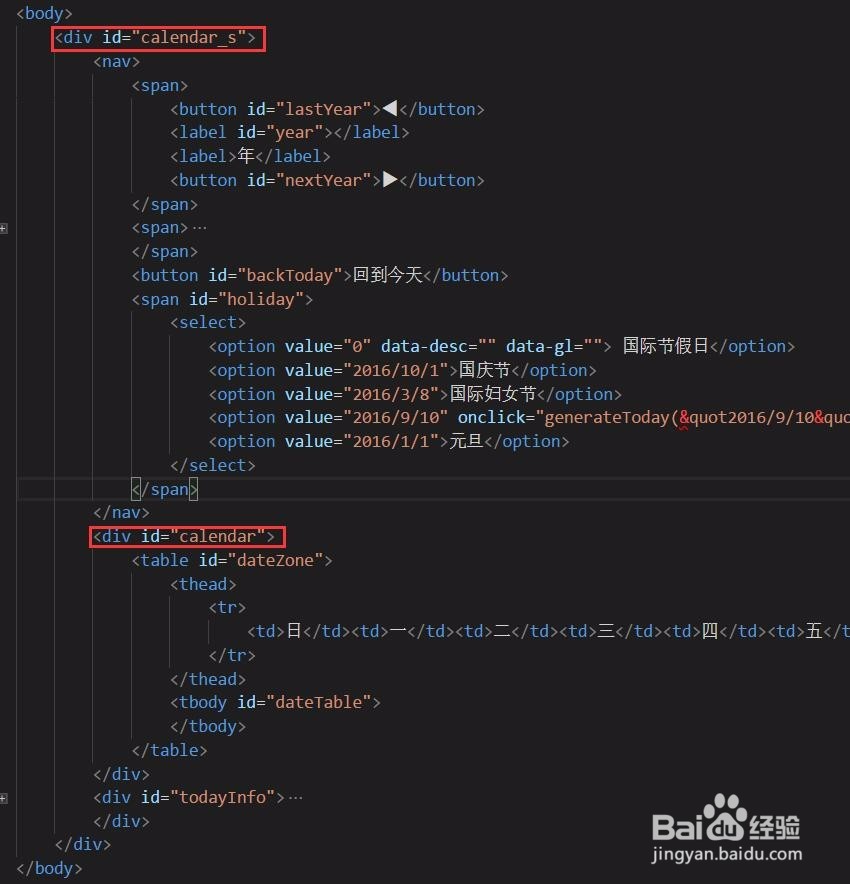
在咱们自己的项目中插入下图所示id="calendar_s"的节点,便可以创建一个日历节点。

2、引入JS_Calendar。
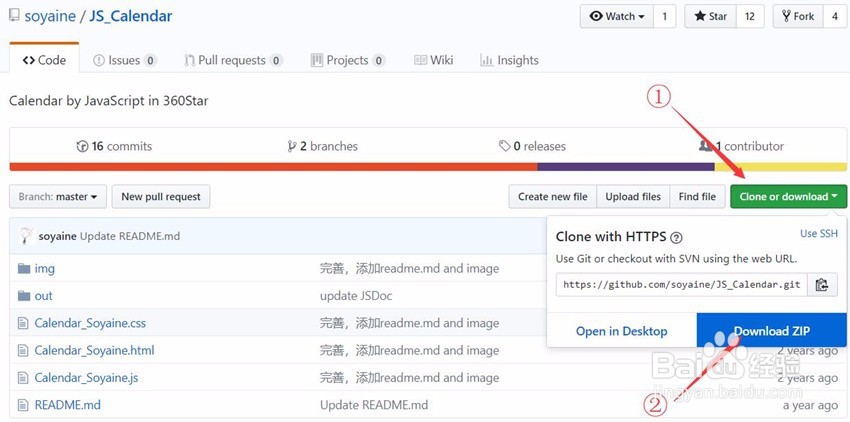
从github中引入或直接下载zip,到自己的项目文件夹。

3、引用css样式。
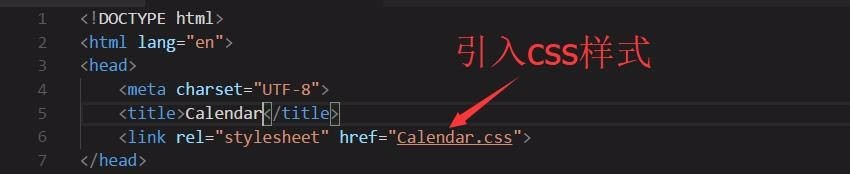
在link rel="stylesheet"中引用calendar.css样式。

4、引用js脚本。
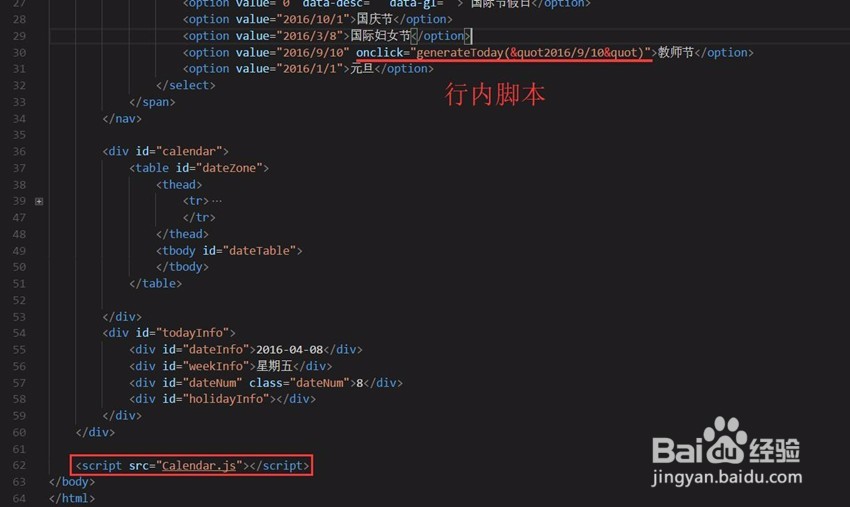
先在文档底部引用calendar.js脚本,然后在下拉框处编写行内脚本onclick="generateToday(someday)"

5、将用到的资源放在src文件夹。
项目中用到的一些img图片、font字体库和一些需要的依赖都需要放在咱们自己项目的src文件夹下,注意,需要在引用这些资源处更改相应路径,否则会报错找不到资源。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:98
阅读量:83
阅读量:167
阅读量:81
阅读量:37