怎么去掉input获得焦点时的边框
1、打开编辑器,新建一个HTML和CSS文档。

2、我们创建一个输入框内容,这里用input里面的text。

3、我们现在把鼠标移动到输入框里面,这个时候可以看到边框有焦点。


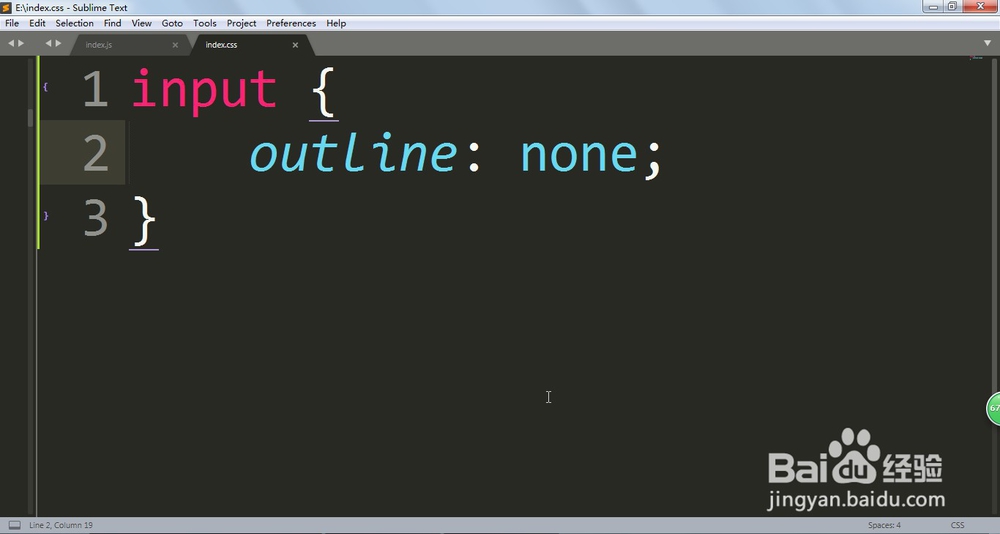
4、input {
outline: none;
}
这个时候我们把这个样式添加到CSS里面,去掉边框焦点。

5、现在我们即使输入内容,也是不会让外框有焦点了。

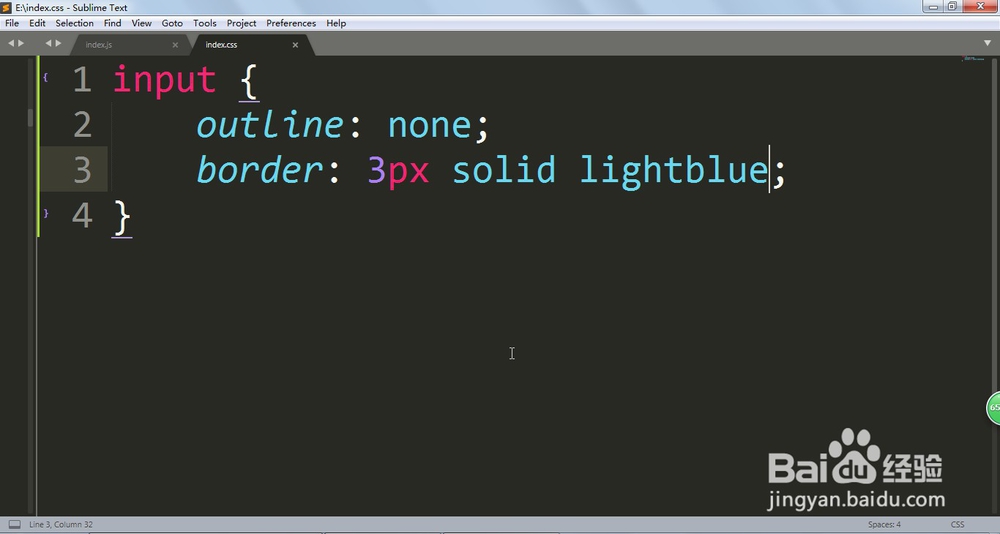
6、即使我们添加边框也是不会有影响的。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:181
阅读量:165
阅读量:171
阅读量:148
阅读量:61