如何用css实现鼠标移动到区域就进行翻转
1、新建一个html和css文档。

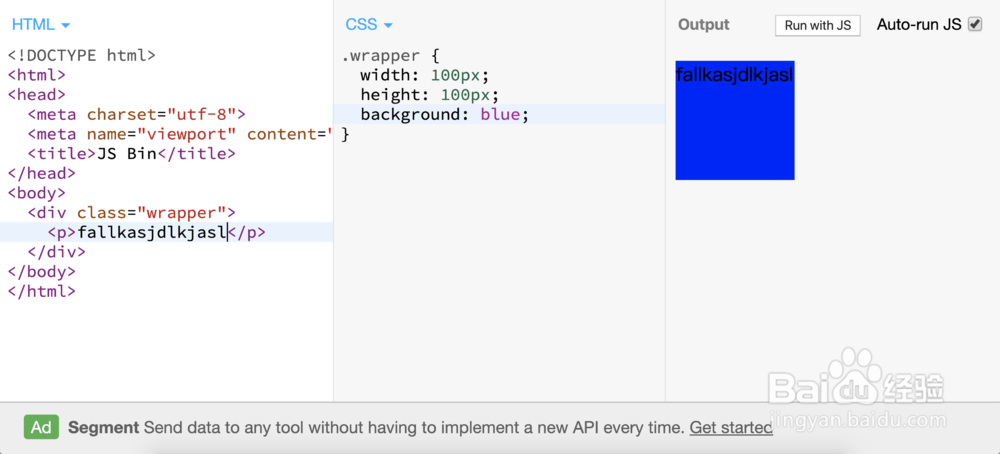
2、创建一个区域用于翻转。

3、设置区域的大小。

4、hover可以用于鼠标移动到位置进行特效。

5、里面再加上一层。

6、这样就完成翻转效果了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:173
阅读量:85
阅读量:94
阅读量:112
阅读量:25