js怎么判断空对象
1、点击打开HBuilder,如图所示:

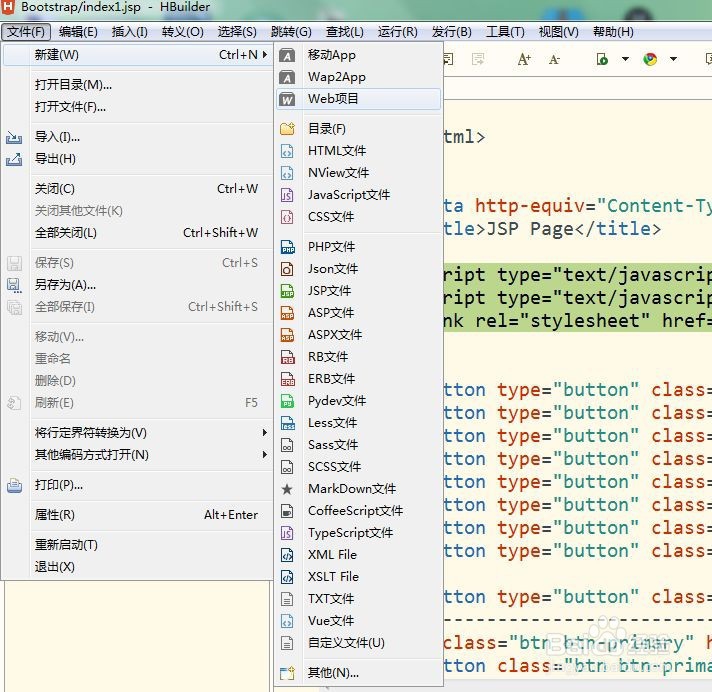
2、点击菜单栏文件--新建--Web项目,如图所示:

3、输入项目名,然后点击完成,如图所示:

4、然后新建一个html文件,然后引入js开发依赖包,如图所示:

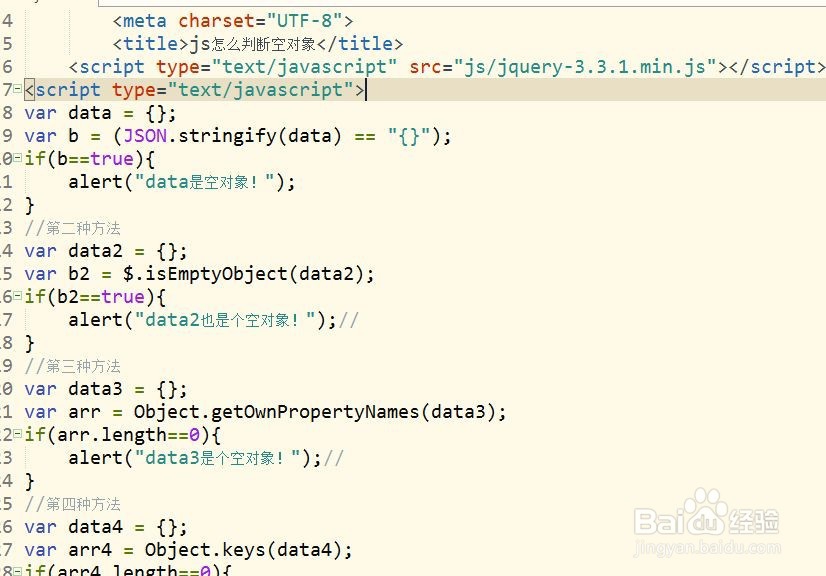
5、在html文件中键入如下代码:
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
var data = {};
var b = (JSON.stringify(data) == "{}");
if(b==true){
alert("data是空对象!");
}
//第二种方法
var data2 = {};
var b2 = $.isEmptyObject(data2);
if(b2==true){
alert("data2也是个空对象!");//
}
//第三种方法
var data3 = {};
var arr = Object.getOwnPropertyNames(data3);
if(arr.length==0){
alert("data3是个空对象!");//
}
//第四种方法
var data4 = {};
var arr4 = Object.keys(data4);
if(arr4.length==0){
alert("data4是个空对象!");//
}
</script>

6、然后点击运行--浏览器运行,如图所示;

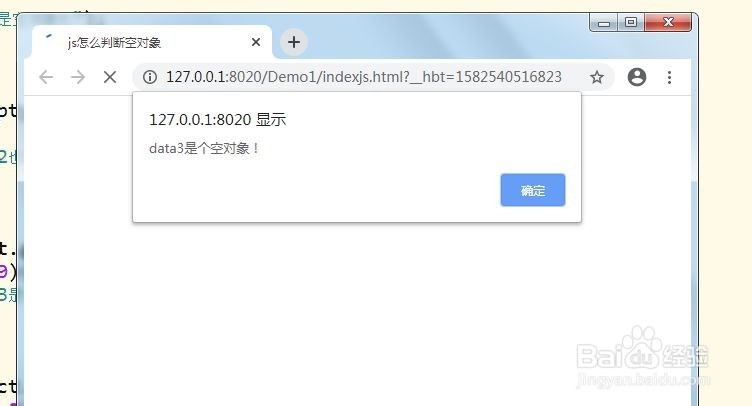
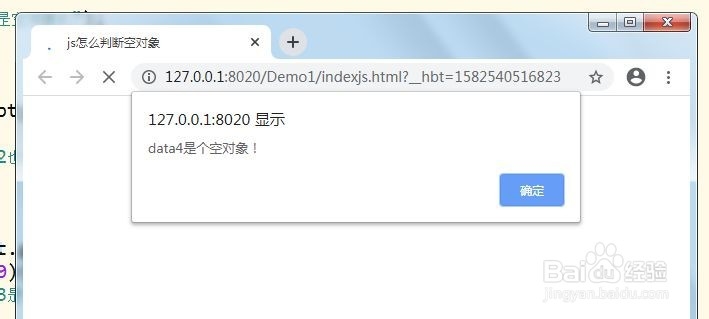
7、可以看到运行结果data是空对象!、data2也是个空对象!、data3是个空对象!、data4是个空对象!,如图所示:




声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:144
阅读量:135
阅读量:192
阅读量:91
阅读量:176