如何用js显示当前时间(时、分、秒)
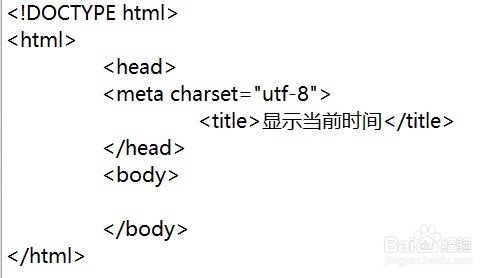
1、在电脑上右击新建一个文本文档,在里面输入前端的基本格式
注意:写的时候除了汉字,其他的都是英文状态下的


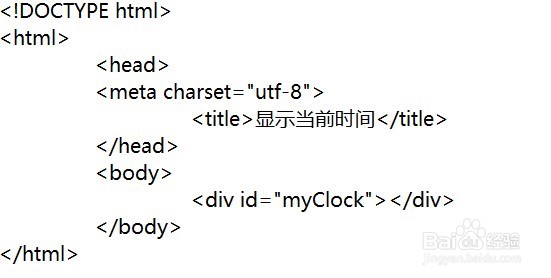
2、在html中的<body></body>标签
中输入<div id = "id的名字"></div>标签

3、在<title></title>标签
下面写上<script></script>标签

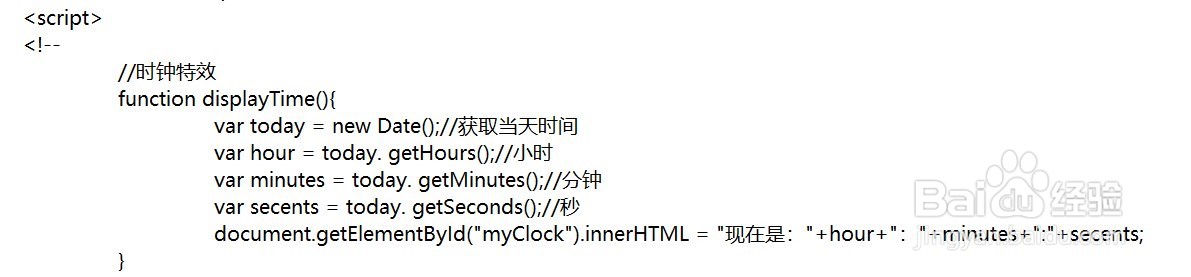
4、在script标签中创造一个方法:function 方法名 (){
var today = new Date();//获取当前时间
var hour = today.getHours();//获取当前小时
var minutes = today.getMinutes();//获取当前分钟
var seconds = today.getSeconds();//获取当前秒钟
document.getElementById("id名字").innerHTML=hour+":"+minutes+":"+seconds;
}
js中的赋值
var 名字 = 要赋值的东西
例如:var hour = 4;说明4赋值给了hour,hour变成了4

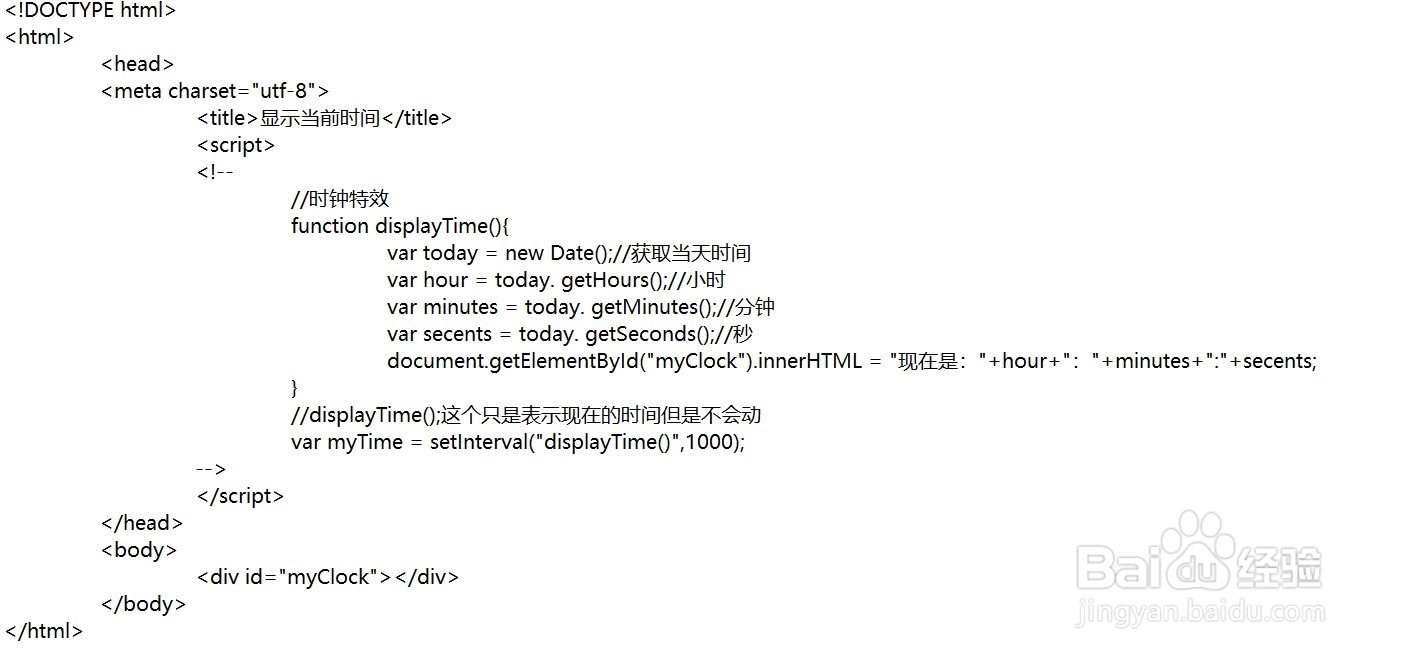
5、定时方法setInterval("调用的方法",等待的毫秒数);
我们这个是时间所以要1s调用一次,所以我们等待的毫秒数时1000
setInterval("调用的方法名()",1000);

6、最后一定要保存!一定要保存!一定要保存!
7、将文本文档的后缀改为以html结尾,然后右击--->打开方式--->选择适合自己的浏览器打开


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:98
阅读量:128
阅读量:49
阅读量:131
阅读量:81