HTML中input输入框设置输入内容与边框的距离
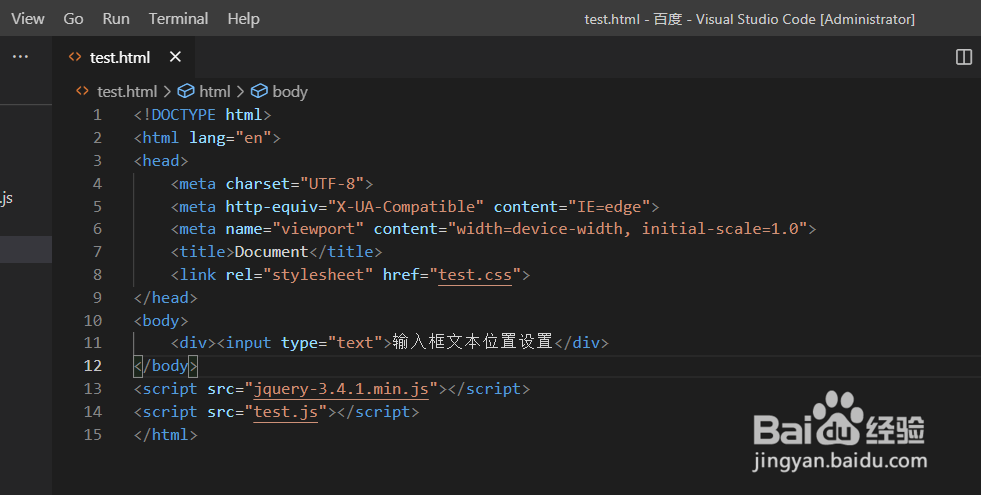
1、打开visual studio code代码编辑器编写HTML代码

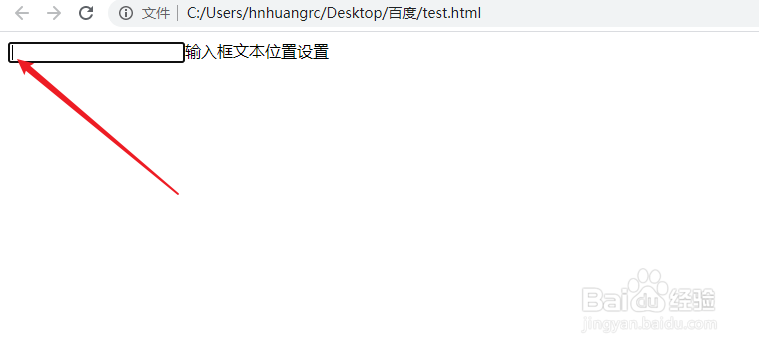
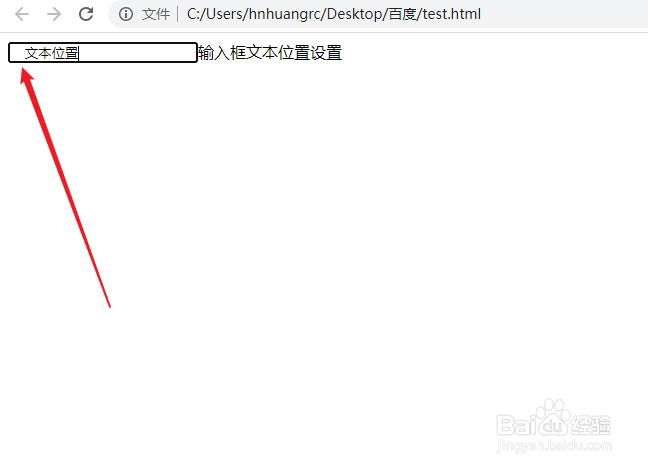
2、用Goole浏览器打开编辑好的HTML文件,输入框的内容输入位置默认是在左边,并且与左边边框没有间隔。


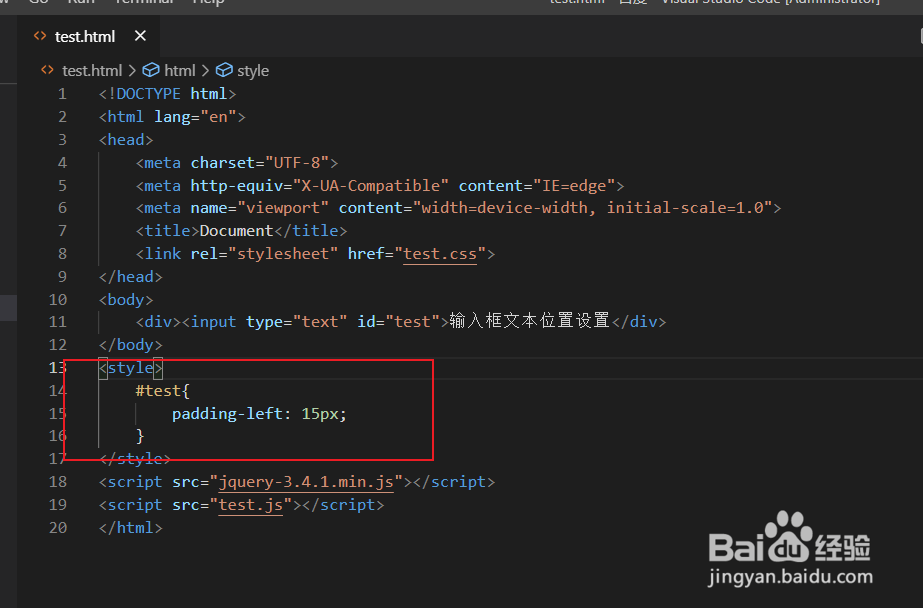
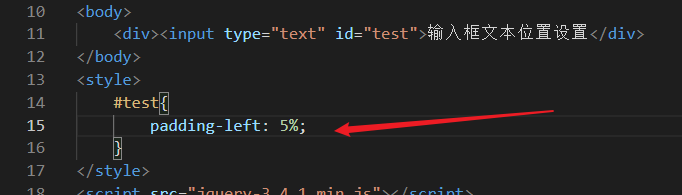
3、编写CSS样式,通过 padding-left 设置input输入框的输入内容与边框的间隔

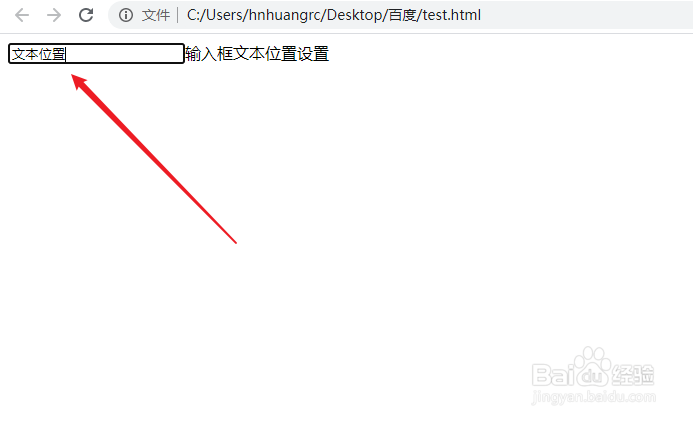
4、刷新Goole页面,可以看到input输入框的输入内容已经和左边框有了一定的距离

5、CSS中的 padding-left 属性的值可以是 固定的px值,也可以是 百分比值

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:138
阅读量:91
阅读量:187
阅读量:66
阅读量:27