网页动画,Canvas的使用方法
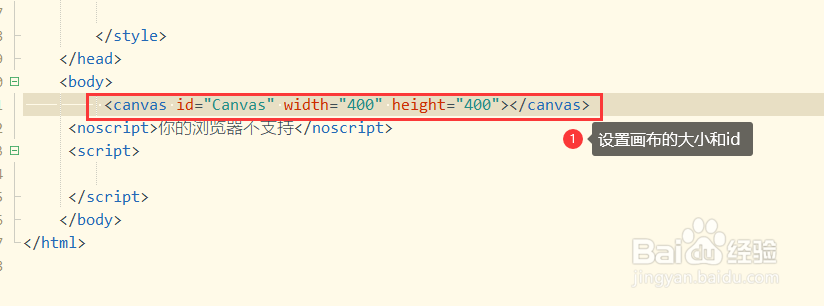
1、打开网页编辑器,在网页输入带有<canvas>标签的代码,并定义id和大小

2、在<script>标签内写入获取画布canvas,在画布上定义2d环境的画笔

3、使用fillStyle设置填充的颜色,使用fillRect()方法填充矩形框


4、使用moveTo()绘制一点,使用lineTo()绘制一条线,stroke()进行实际的绘制


5、绘制圆使用arc()函数,定义路径开始beginPath()


6、使用fillText()方法绘制文字,定义文字和坐标

7、总结:
canvas画布首先定义画布
然后使用脚本定义绘制的形状
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:179
阅读量:43
阅读量:81
阅读量:27
阅读量:78