dedecms更改网站背景的方法
1、首匠蚊先制作网站背景图片,这个建议找一些大尺寸的图片。(本图仅限测试使用)

2、通过FTp工具链接到网站的空间,找到dedecms网站的模版文裕海件templets。找到模版目录下的模版样式文件。如果使用的是默认模版,文件在templets/default/style/dedecms.css文件
如果使用的是其他模版,那就看下网页源代码中最上面那部分有行:<link href="xxxxxxx" rel="stylesheet" media="screen" type="text/css" />往随攀其中的xxxxxx就是目标css位置。

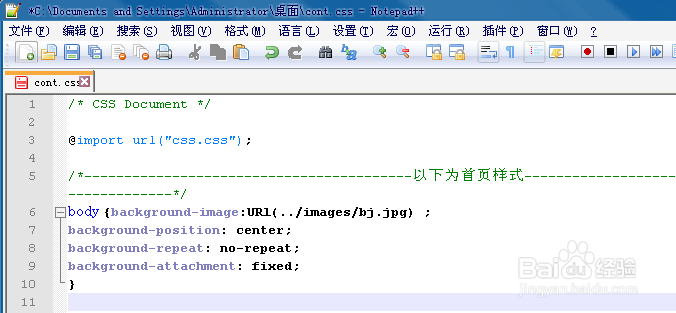
3、使用nopepad文件编辑工具打开模版下的dedecms.css样式文件。
将
html{ background:#FFF;}body{ font:12px Verdana,Arial,Tahoma;}
更改为如下代码:
html {
background-image: url("../images/bj.jpg");
text-align: center;
}
body {
background: #FFF;
font: 12px Verdana,Arial,Tahoma;
margin: 0 auto;
text-align: left;
width: 970px;
}

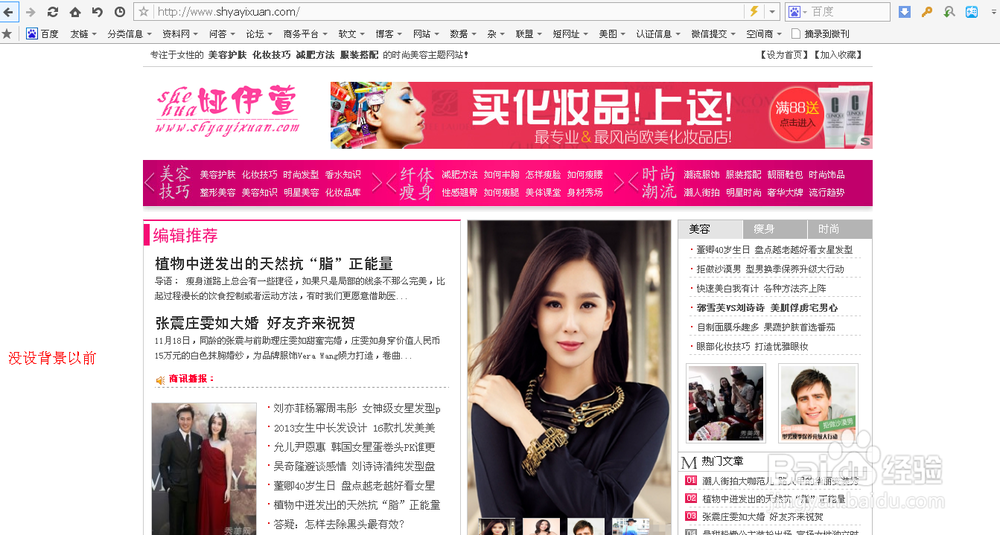
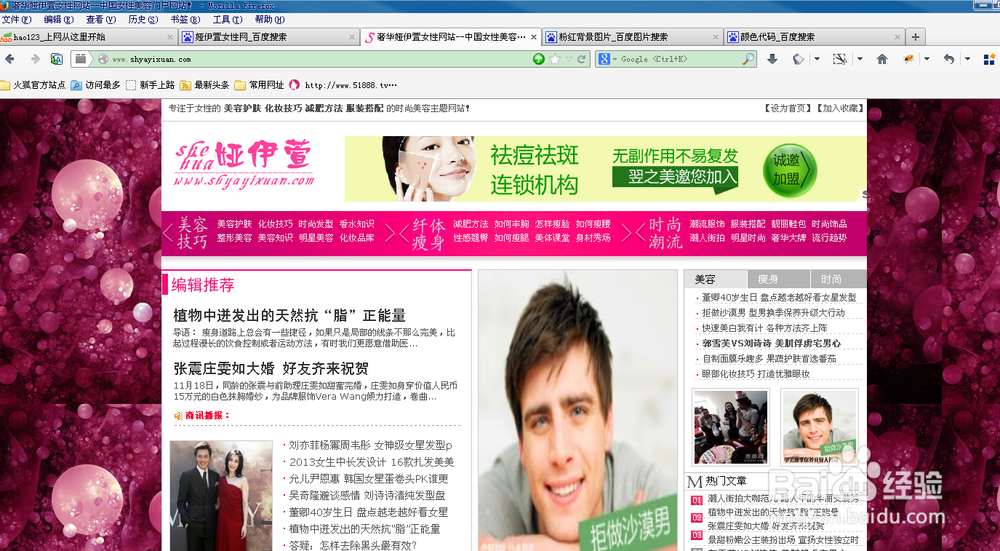
4、然后保存,通过FTP工具重新上传至网站模版目录,然后打开网站首页就可以看到网站已经有了背景图片了。
从这两个图就可以看到背景图片已经添加成功了。


1、background-image为背景图片
url("../images/bj.jpg") 为背景图片路径
text-align: center; 为居中
background: #FFF; 设置body的背景色
font: 12px Verdana,Arial,Tahoma; 字体设置
margin: 0 auto; 声明外边距属性
text-align: left; 位置为居左
width: 970px; body的宽度