vue怎么引入子组件
1、第一步,利用vue-cli创建一个vue前端项目,文件夹如下图

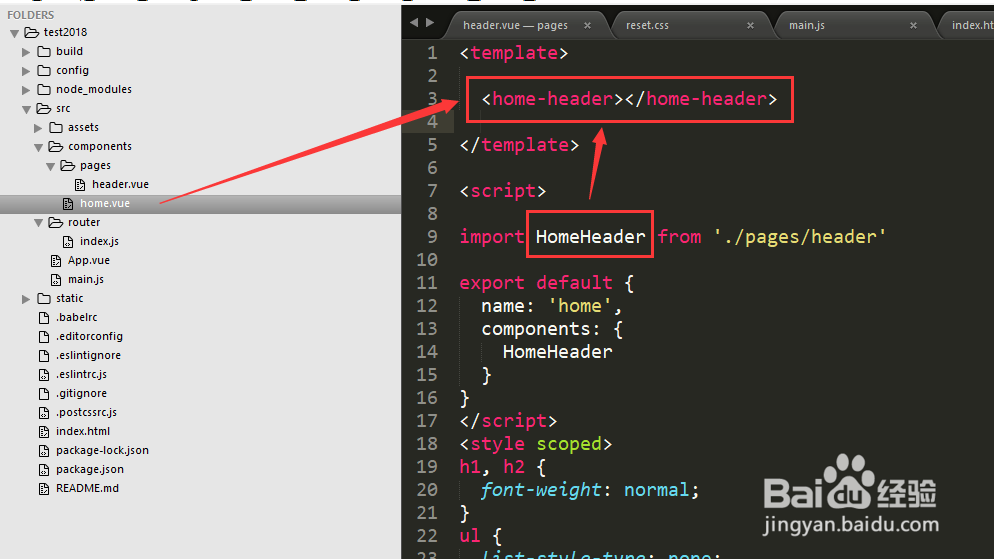
3、第三步,给子组件header.vue命名一个全局的id,export default { name: 'HomeHeader'}代码如下图

5、第五步,进过引入界面和渲染界面后,可以在home.vue调用header.vue界面了,<home-header></home-header>对应HomeHeader大写变小写,连接处用-链接如下图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:73
阅读量:40
阅读量:79
阅读量:24