jquery如何获得父级的父级元素?
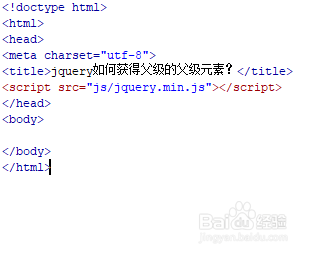
1、新建一个html文件,命名为test.html,用于讲解jquery如何获得父级的父级元素。

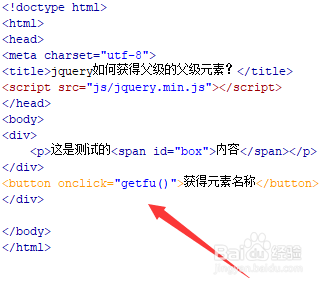
2、在test.html文件内,使用div标签创建一个模块,在div标签内,使用p标签创建一行文字,在p标签内,使用span标签创建一行文字。

3、在test.html文件内,设置span元素的id为box,主要用于下面通过该id获得span对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得元素名称”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getfu()函数。

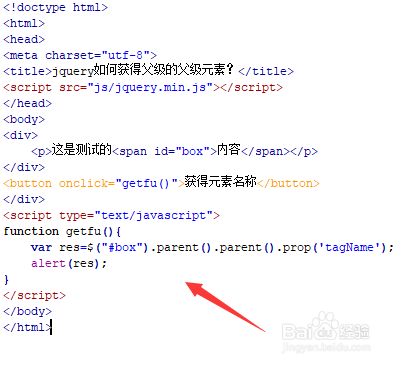
6、在js标签中,创建getfu()函数,在函数内,通过id(box)获得span对象,通过连续使用parent()获得span标签的父级的父级元素对象,再使用prop()方法获得该对象名称。最后,使用alert()方法输出元素名称。

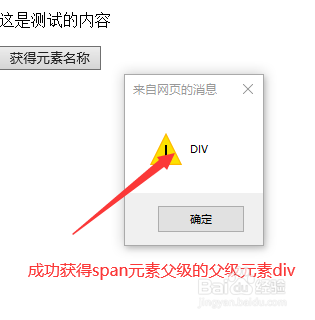
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

1、创建一个test.html文件。
2、在文件内,使用div标签创建一个模块,在div标签内,使用p标签创建一行文字,在p标签内,使用span标签创建一行文字,同时创建两个button按钮,分别用于触发执行js函数。
3、在js标签中,创建fun1()函数,在函数内,获得span对象,通过连续使用parent()获得span标签的父级的父级元素对象,再使用prop()方法获得该对象名称。最后,使用alert()方法输出元素名称。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:89
阅读量:80
阅读量:175
阅读量:113