jQuery Mobile从入门到精通(2)
1、 本部分开始学习jQuery Mobile,从官方网站最简单的案例开始。
jQuery Mobile is a touch-optimized HTML5 UI framework designed to make responsive web sites and apps that are accessible on all smartphone, tablet and desktop devices.
jQuery Mobile是一个触摸优化的HTML5 UI框架设计用来使Web站点和应用程序响应式,以便歌沫在所有的智能手机、平板电脑和桌面设备上都可雁贪以访问。

2、 New to jQuery Mobile? Get started by reading this introduction. For technical info, visit the API documentation. Downloads and info about the project can be found on jquerymobile.com.
对于 jQuery Mobile新手来说,可以通过阅读介绍开始。对于具体的技术信息可以访问API 文档。下载和关于项目的有关信息都可以在官网上找到。
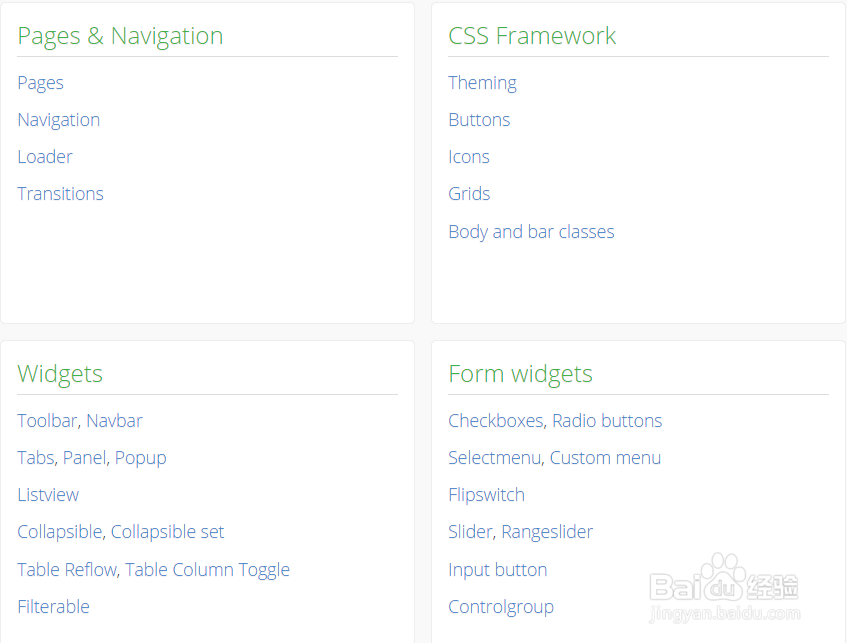
3、jQuery Mobile移动框架基本组成,如下图所示:

4、 jQuery Mobile Introduction(jQuery Mobile简介)
jQuery Mobile is a touch-friendly UI framework built on jQuery Core that works across all popular mobile, tablet and desktop platforms.
jQuery Mobile是一个触摸友好的UI框架建立在jQuery核心之上,在所有流行的手机、平板电脑和台式机平台上运行。
5、 Built with accessibility and universal access in mind, we follow progressive enhancement and responsive web design (RWD) principles. HTML5 Markup-driven configuration makes it easy to learn, but a powerful API makes it easy to deeply customize the library.
jQuery Mobile是一个基于jQuery的用户界面框架,运行在所有流行的手机、平板电脑、电子阅读器和桌面电脑等平台。
内置的可访问性和通用访问的思想
建有无障碍设施,并考虑到全面普及,我们按照渐进增强和爷舍之响应式网页设计(RWD)的原则。 HTML5标记驱动的配置使得它简单易学,但功能强大的API,可以很容易地深入定制库。