vue自定义组件如何实现双向绑定v-model
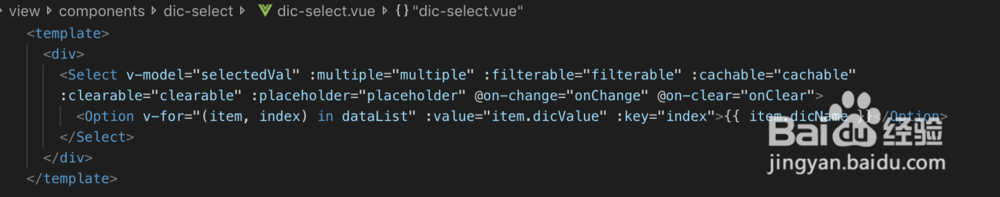
1、自定义组件封装ivew的select组件

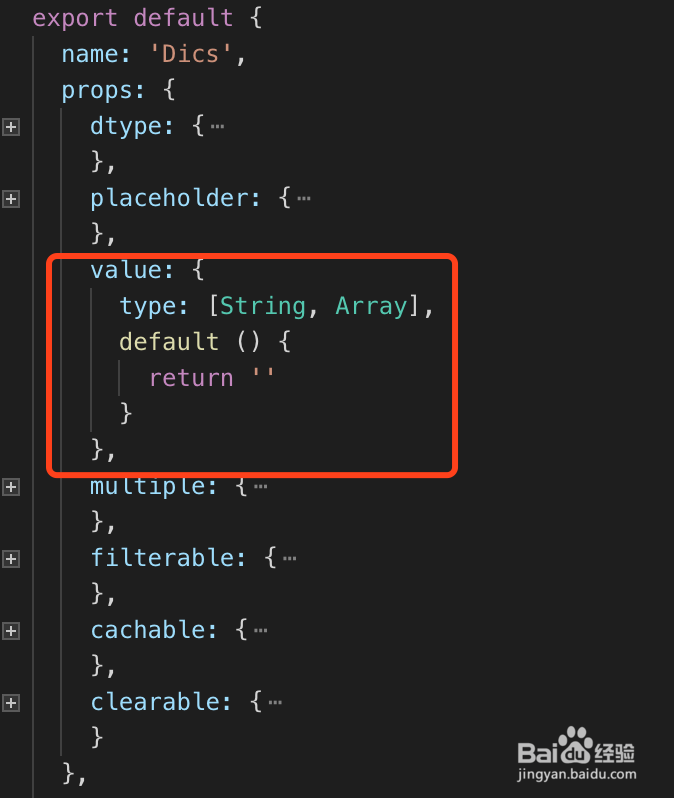
2、声明props属性value

3、父组件中绑定v-model,相当于v-bind:value="value" v-on:input="$event.target.value"
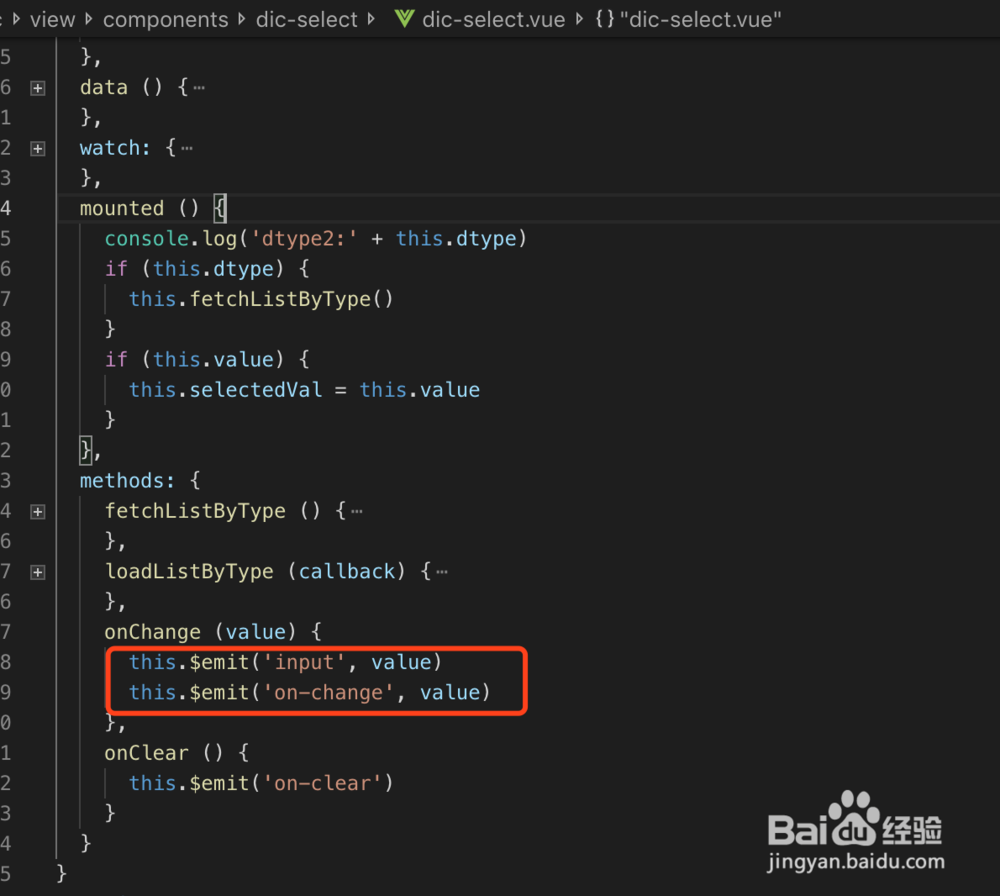
4、自组件中$emit('input',value) $emit('on-change',value)

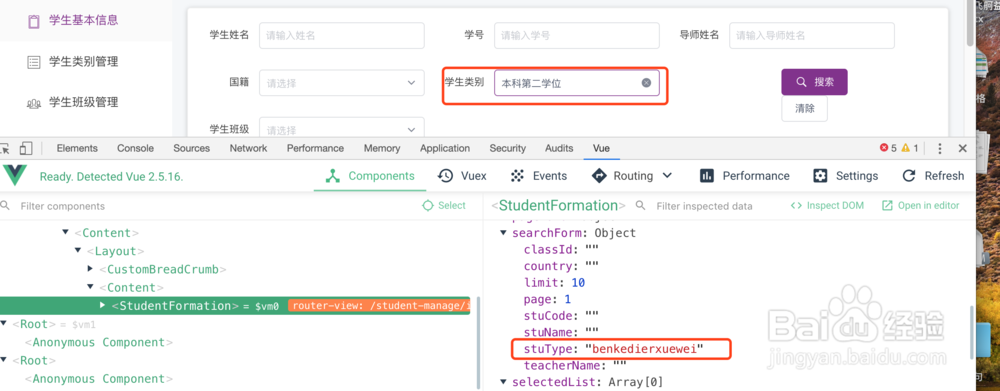
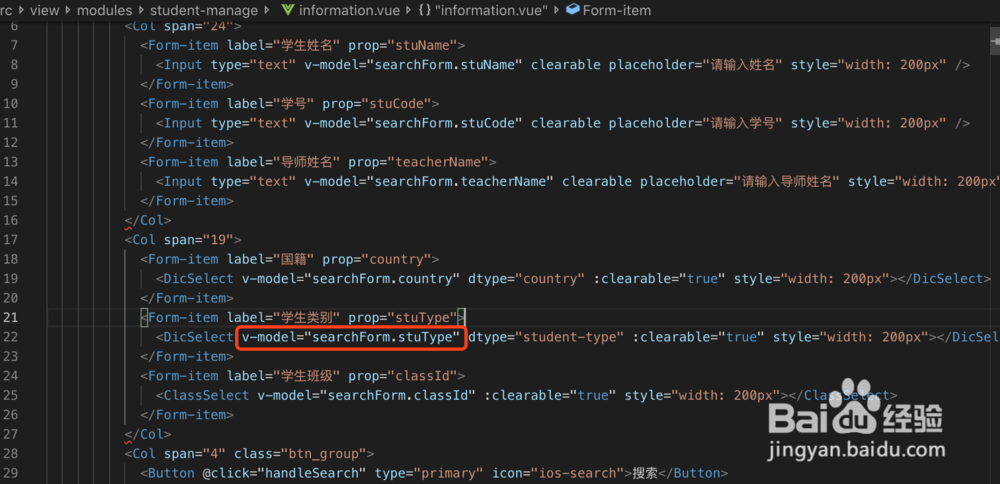
5、展示效果,在页面中直接使用DicSelect组件,使用v-model绑定变量,页面中进行筛选后直接绑定变量searchForm.stuType,以后再也不用写繁琐的消息事件处理函数了~


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:133
阅读量:67
阅读量:32
阅读量:68
阅读量:97