vue2.0 v-for列表渲染
1、新建html文件,

2、直接引用vue.js文件
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>

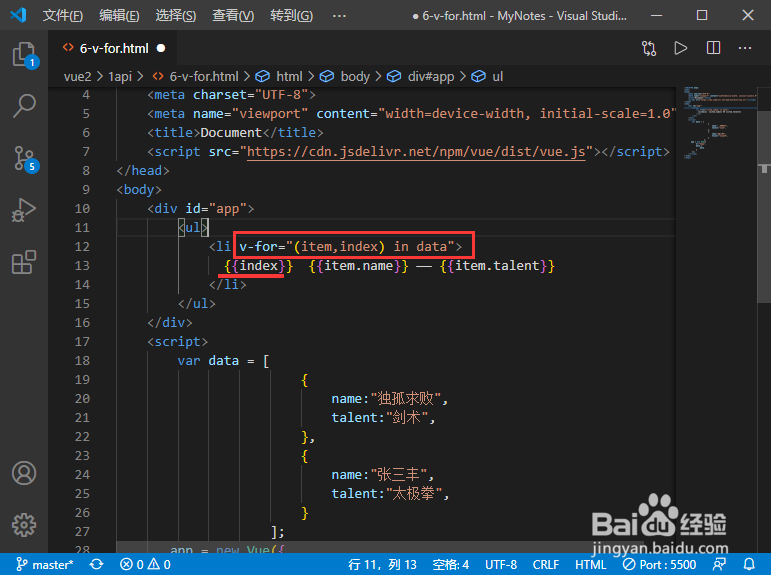
3、声明一组数据;var data = [{name:张三丰},{name:XXX}];

4、编写script脚本创建一个vue应用,用data:{data}传递属性值;

5、循环渲染v-for="item in data"

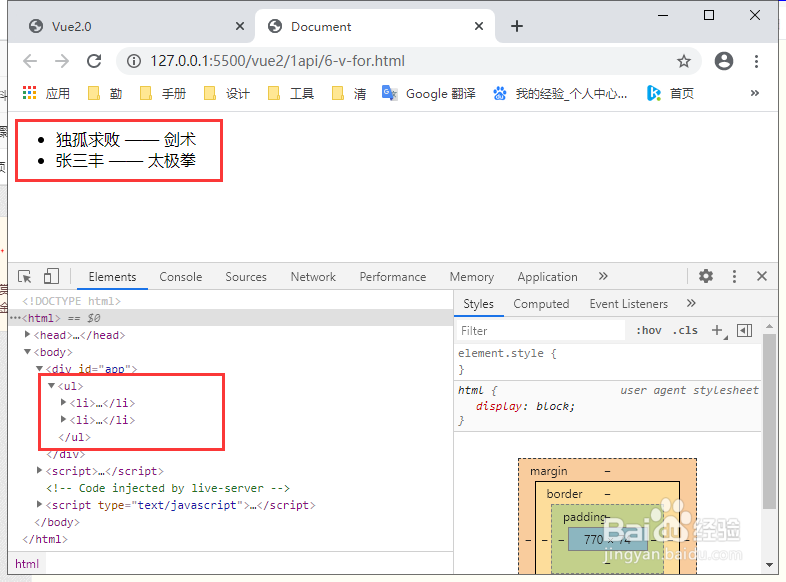
6、在浏览器中打开,可以查看到渲染循环列表;


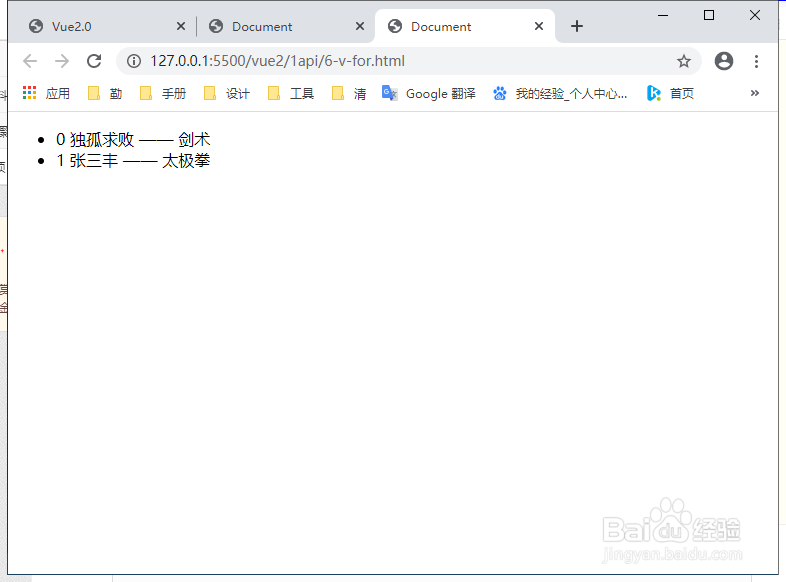
7、v-for="(item,index) in data"输出索引值index;


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:104
阅读量:136
阅读量:43
阅读量:177
阅读量:111