将HTML中行内元素设置宽度和高度
1、行内元素和块级元素相比,其中有一点不同,那就是行内元素不能设置宽度和高度,长度和高度只能由内容自动撑开,而块级元素是可以设置宽高的

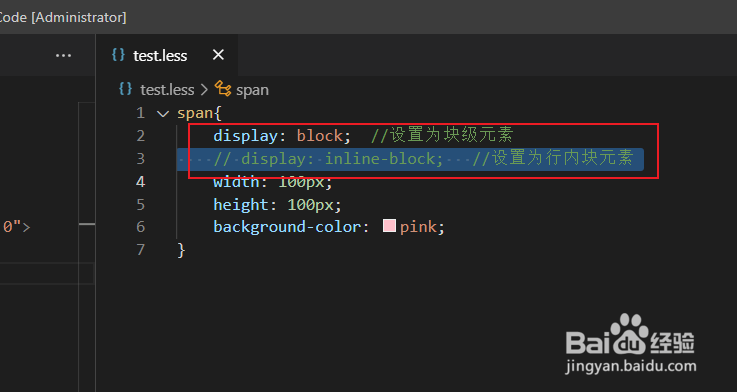
2、编写HTML代码,并编写css样式设置span元素的宽度和高度

3、打开Goole浏览器可以查看到span元素的宽高没有设置成功,显示的高度和宽度只是由内容撑开的高度和宽度

4、想要将行内元素设置一定的宽度和高度,就应该将行内元素转换为块级元素或者行内块元素

5、在Goole浏览器刷新页面查看效果,span元素宽度和高度已经设置成功

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:108
阅读量:173
阅读量:84
阅读量:39