Javascript教程 将JS代码写到HTML元素中
1、新建一个 Inline.html 文件,如图所示:

2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

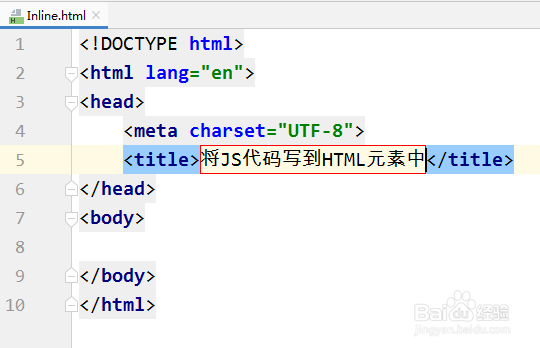
3、输入网页结构的头部和主体,设置title为:将JS代码写到HTML元素中,如图所示:

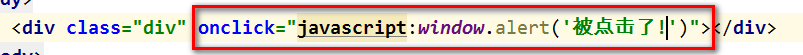
4、onclick是一个事件,含义:当鼠标点击时,如图所示:

5、使用 window.alert() 函数弹出一个警告对话框,如图所示:

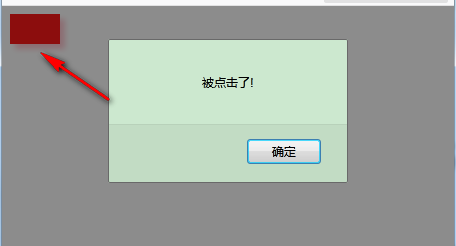
6、运行网页,单击,可以看到弹出一个警告对话框,如图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:103
阅读量:74
阅读量:72
阅读量:155
阅读量:148