客户端抽奖转盘效果
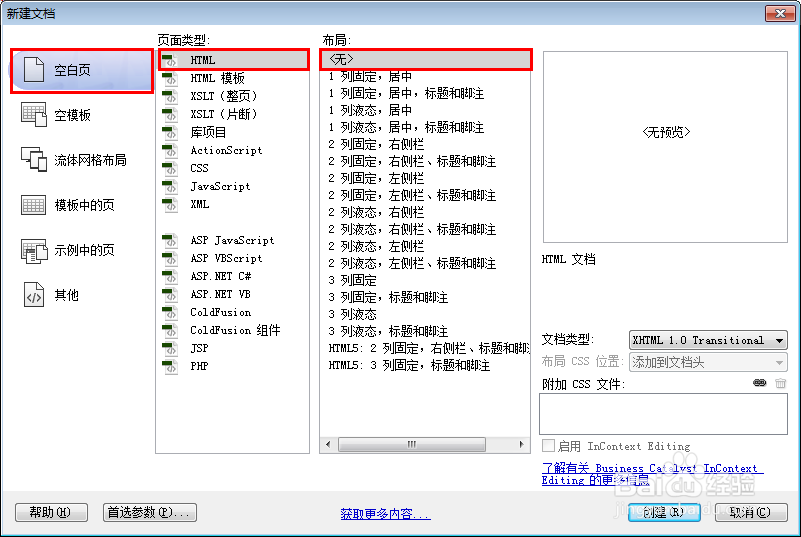
1、新建html文档。

2、准备好需要用到的图标。

3、书写hmtl代码。
<div class="main">
<div id="outercont">
<div id="outer-cont">
<div id="outer"><img src="activity-lottery-1.png
</div>
<div id="inner-cont">
<div id="inner"><img src="activity-lottery-2.png"></div>
</div>
</div>
<div class="content">
<div class="boxcontent boxyellow" id="result" style="display:none">
<div class="box">
<div class="title-orange"><span>恭喜你中奖了</span></div>
<div class="Detail">
你中了:<span class="red" id="prizetype">一等奖</span>
你的兑奖SN码:<span class="red" id="sncode"></span>
<p class="red">本次兑奖码已经关联你的微信号,你可向公众号发送 兑奖 进行查询!
<input name="" class="px" id="tel" type="text" placeholder="输入您的手机号码">
<input class="pxbtn" id="save-btn" name="提 交" type="button" value="提 交">
</div>
</div>
</div>
<div class="boxcontent boxyellow">
<div class="box">
<div class="title-green"><span>奖项设置:</span></div>
<div class="Detail">
一等奖:网时奖励200小时 。奖品数量:3
二等奖:网时奖励100小时 。奖品数量:5
三等奖:广播台免费点首歌 。奖品数量:10
</div>
</div>
</div>
<div class="boxcontent boxyellow">
<div class="box">
<div class="title-green">活动说明:</div>
<div class="Detail">
本次活动每人可以转 3 次
我们的中奖率高达33.3%!!
</div>
</div>
</div>
</div>
</div>

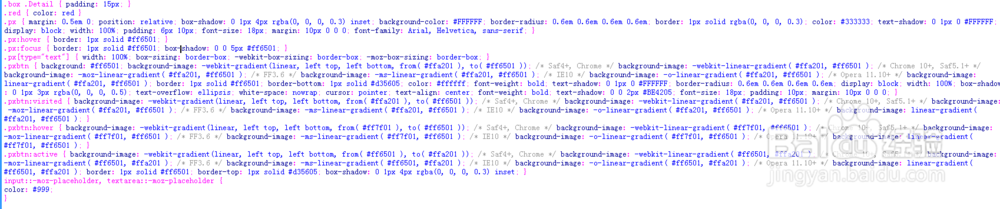
4、书写css代码。
.box .Detail { padding: 15px; }
.red { color: red }
.px { margin: 0.5em 0; position: relative; box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3) inset; background-color: #FFFFFF; border-radius: 0.6em 0.6em 0.6em 0.6em; border: 1px solid rgba(0, 0, 0, 0.3); color: #333333; text-shadow: 0 1px 0 #FFFFFF; display: block; width: 100%; padding: 6px 10px; font-size: 18px; margin: 10px 0 0 0; font-family: Arial, Helvetica, sans-serif; }
.px:hover { border: 1px solid #ff6501; }
.px:focus { border: 1px solid #ff6501; box-shadow: 0 0 5px #ff6501; }
.px[type="text"] { width: 100%; box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; }
.pxbtn { background: #ff6501; background-image: -webkit-gradient(linear, left top, left bottom, from( #ffa201 ), to( #ff6501 )); /* Saf4+, Chrome */ background-image: -webkit-linear-gradient( #ffa201, #ff6501 ); /* Chrome 10+, Saf5.1+ */ background-image: -moz-linear-gradient( #ffa201, #ff6501 ); /* FF3.6 */ background-image: -ms-linear-gradient( #ffa201, #ff6501 ); /* IE10 */ background-image: -o-linear-gradient( #ffa201, #ff6501 ); /* Opera 11.10+ */ background-image: linear-gradient( #ffa201, #ff6501 ); border: 1px solid #ff6501; border-bottom: 1px solid #d35605; color: #ffffff; font-weight: bold; text-shadow: 0 1px 0 #FFFFFF; border-radius: 0.6em 0.6em 0.6em 0.6em; display: block; width: 100%; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.5); text-overflow: ellipsis; white-space: nowrap; cursor: pointer; text-align: center; font-weight: bold; text-shadow: 0 0 2px #BE4205; font-size: 18px; padding: 10px; margin: 10px 0 0 0; }
.pxbtn:visited { background-image: -webkit-gradient(linear, left top, left bottom, from( #ffa201 ), to( #ff6501 )); /* Saf4+, Chrome */ background-image: -webkit-linear-gradient( #ffa201, #ff6501 ); /* Chrome 10+, Saf5.1+ */ background-image: -moz-linear-gradient( #ffa201, #ff6501 ); /* FF3.6 */ background-image: -ms-linear-gradient( #ffa201, #ff6501 ); /* IE10 */ background-image: -o-linear-gradient( #ffa201, #ff6501 ); /* Opera 11.10+ */ background-image: linear-gradient( #ffa201, #ff6501 ); }
.pxbtn:hover { background-image: -webkit-gradient(linear, left top, left bottom, from( #ff7f01 ), to( #ff6501 )); /* Saf4+, Chrome */ background-image: -webkit-linear-gradient( #ff7f01, #ff6501 ); /* Chrome 10+, Saf5.1+ */ background-image: -moz-linear-gradient( #ff7f01, #ff6501 ); /* FF3.6 */ background-image: -ms-linear-gradient( #ff7f01, #ff6501 ); /* IE10 */ background-image: -o-linear-gradient( #ff7f01, #ff6501 ); /* Opera 11.10+ */ background-image: linear-gradient( #ff7f01, #ff6501 ); }
.pxbtn:active { background-image: -webkit-gradient(linear, left top, left bottom, from( #ff6501 ), to( #ffa201 )); /* Saf4+, Chrome */ background-image: -webkit-linear-gradient( #ff6501, #ffa201 ); /* Chrome 10+, Saf5.1+ */ background-image: -moz-linear-gradient( #ff6501, #ffa201 ); /* FF3.6 */ background-image: -ms-linear-gradient( #ff6501, #ffa201 ); /* IE10 */ background-image: -o-linear-gradient( #ff6501, #ffa201 ); /* Opera 11.10+ */ background-image: linear-gradient( #ff6501, #ffa201 ); border: 1px solid #ff6501; border-top: 1px solid #d35605; box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3) inset; }
input::-moz-placeholder, textarea::-moz-placeholder {
color: #999;
}

5、书写并添加js代码。
<script>
var loadingObj = new loading(document.getElementById('loading'),{radius:20,circleLineWidth:8});
loadingObj.show();
</script>

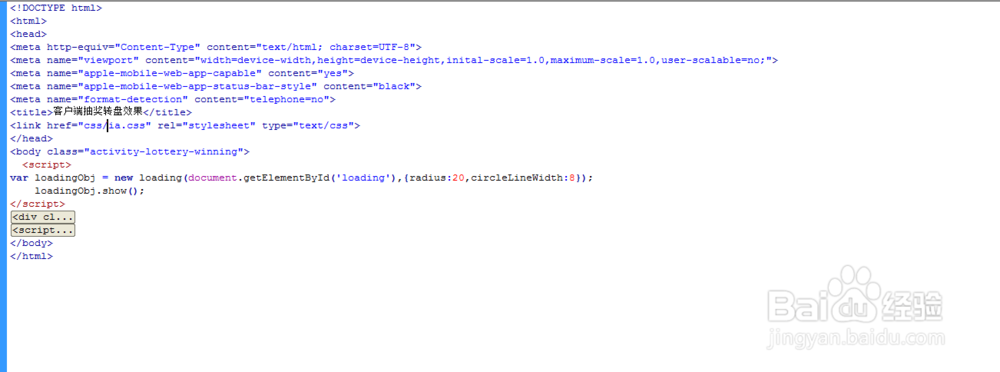
6、代码整体结构。

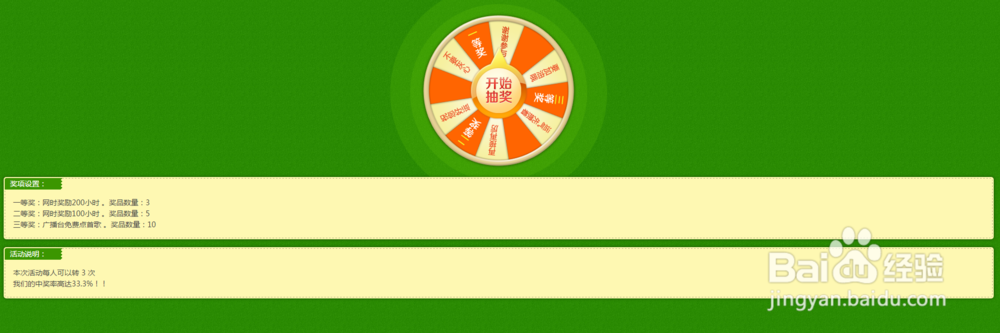
7、查看效果。