vue 新建好之后怎么用
1、打开HBuilderX开发工具,安装和下载vue项目,并下载爬此依赖包

2、在components文件夹下,新建vue文件EditColor.vue

3、打开EditColor.vue文件,插入脾趣匠一个el-button并绑定点击事件

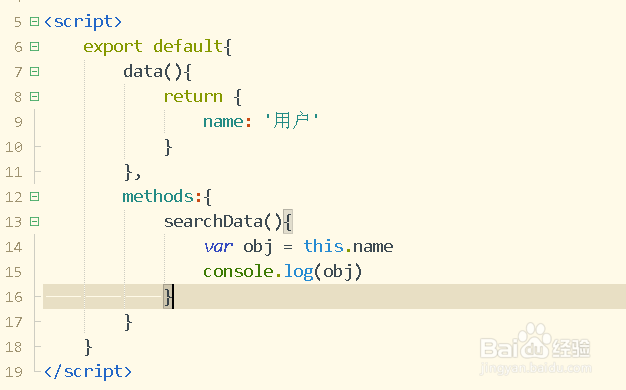
4、添加data对象并初始化变量之兼name,然后在methods定义searchData方法

5、打开App.vue文件,导入EditColor组件,然后在界面代码上引用

6、保存代码并运行vue项目,打开浏览器查看效果

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:145
阅读量:186
阅读量:133
阅读量:86
阅读量:106