教大家使用Axure制作纵向标签页效果
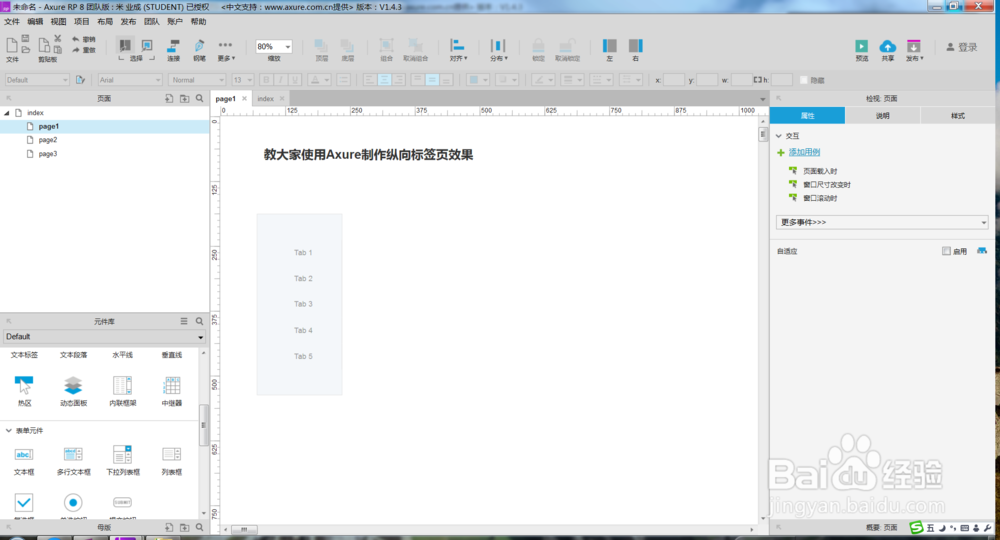
1、打开Axure,今天教大家使用Axure制作纵向标签页效果,如下图所示。

2、首先从元件库中拖入本次要使用的元件,如下图所示。

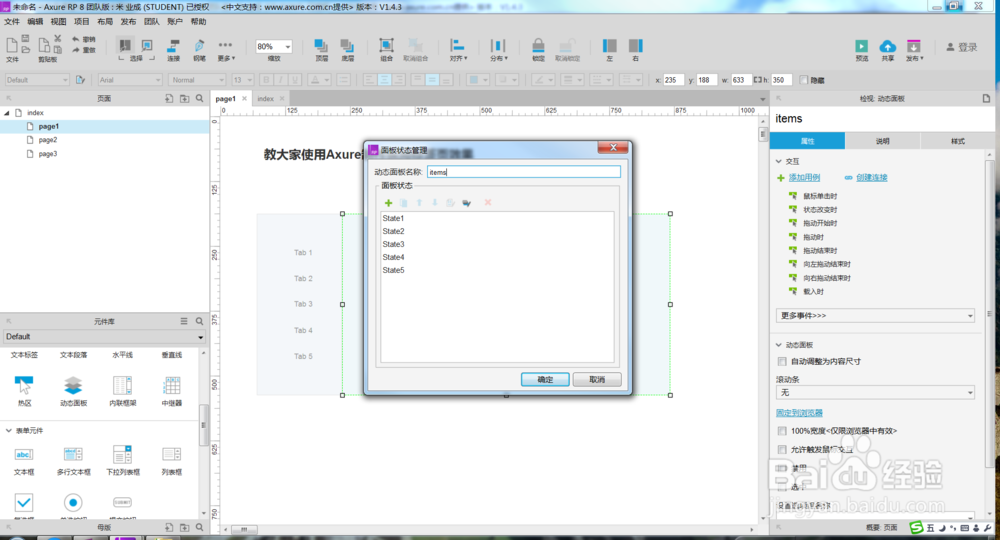
3、然后调元件的样式及大小,形成一个类似选项卡的效果样式,并且给每一个按钮进行命名,如下图所示。

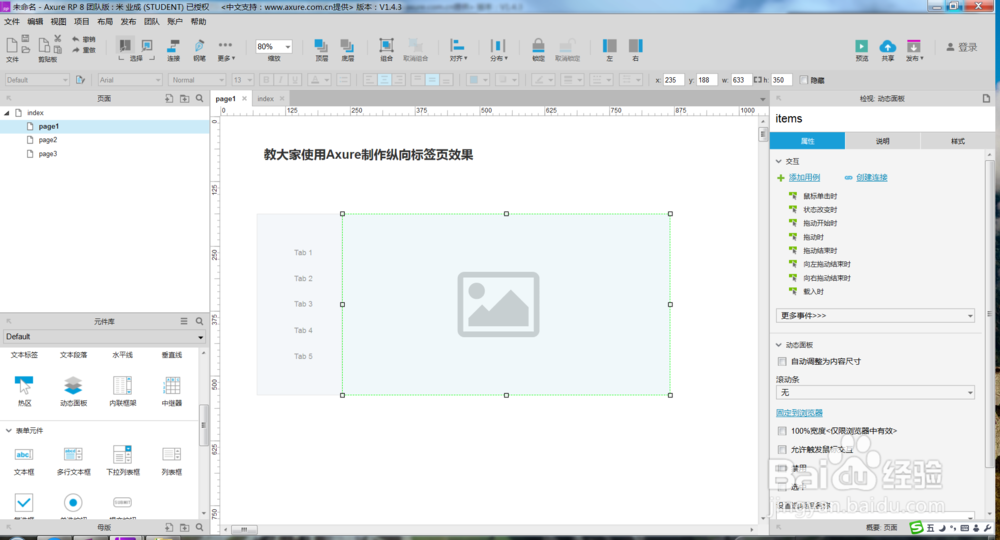
4、同时我们在通过动态面板制作一个展示内容的区域,并命名,如下图所示。


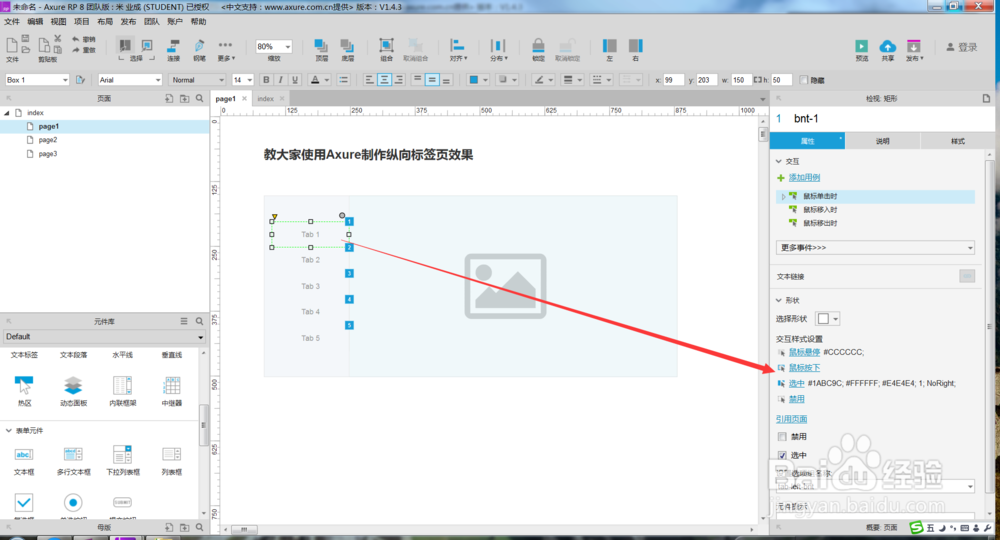
5、然后选中选项卡,对所有按钮制作交互效果,包括鼠标悬停和选中时的效果,如下图所示。

6、最后我们在给选项卡的按钮加交互事件,当点击该按钮时,动画面板展示对应的内容,如下图所示。


7、然后F5预览一下效果,点击每一个选项卡,会进行切换,如下图所示。


8、更多Axure经验持续更新,欢迎关注小编来学习。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:150
阅读量:56
阅读量:55
阅读量:167