CSS+JS制作漂亮的下拉菜单
1、首先我们来看一下效果图。横向下拉菜单哦。





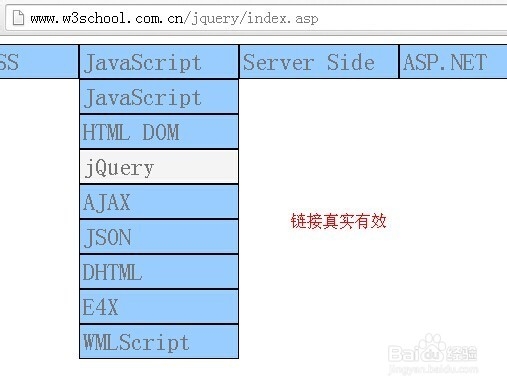
2、接下来我们看一下w3c的菜单,和小编的菜单对比一下。
两者内容相同,但w3c的菜单不支持下拉,缺乏动态效果,显得死板。选中效果也不明显。不过他的网页是框架式结构,菜单相对来说还是导向性很明确的。
而且将信息分成几大块,每大块有分为几小块,这样的排版很整齐,也简洁。



3、效果图也看过了,接下来是代码!
代码分析1.
这是代码中唯一的一点js,作用是更改下面菜单的class,配合样式表(CSS)可以达到动态效果,比如下拉菜单的下拉功能、选中显示,都是这样做到的。
可以说,整个菜单主要部分都是DIV+CSS。而不是JS

4、这是所有的css部分,通过css的继承属性,来让代码达到利用率最大化。通过子类覆盖父类的属性,来让总属性利用率增加,但缺点是代码结构模糊,对新手来说难度较大。

5、接下来是HTML,这里给出两段结构,也就是两列下拉菜单,其他的格式是一样的,就不在全部截图了。链接我涂掉了,百度经验不让带链接。
菜单链接你做的肯定跟我不一样,看链接也没用。
如图,那个id:nav十分重要,不能丢!!它相当于整个div容器,虽然标签不是div,但思想一样。


6、最后再来看一下效果图吧!
原创声明!
希望我的经验帮到了你!


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:165
阅读量:47
阅读量:35
阅读量:165