如何使用Vue.js中的自定义组件并在DOM进行显示
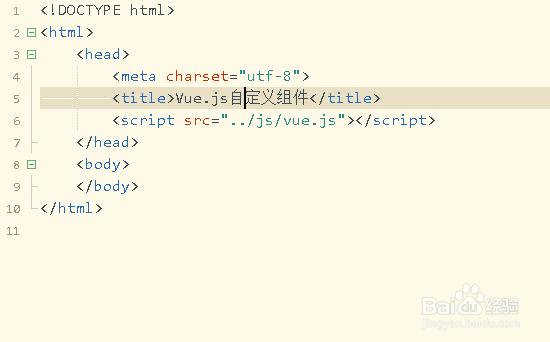
1、第一步,双击打开HBuilderX设计工具,新建一个HTML5页面并引入vue.js文件,如下图所示:

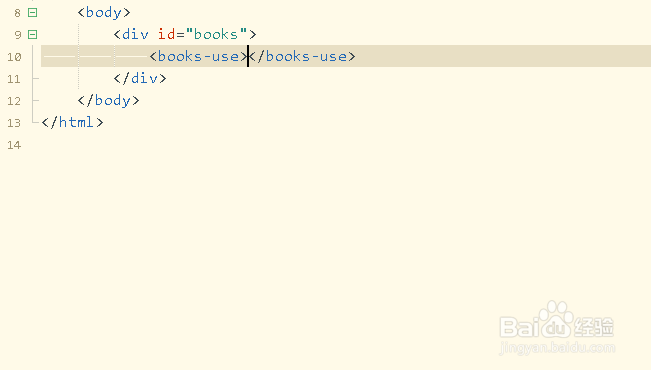
2、第二步,在<body></body>标签内,插入一个div标签和自定义组件,如下图所示:

3、第三步,接着在div标签下方,添加一个script标签,调用Vue.component()方法,如下图所示:

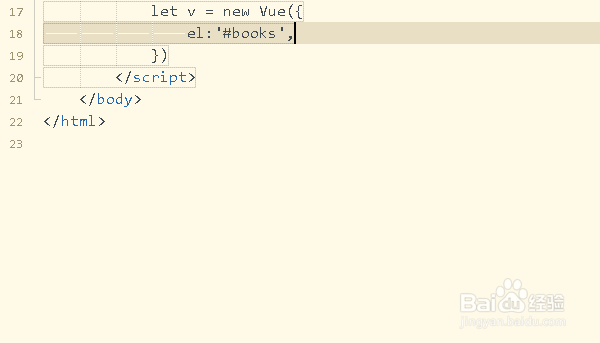
4、第四步,再进行vue对象实例化,使用new Vue(),设置属性el,如下图所示:

5、第五步,保存代码并打开浏览器查看效果,可以查看到产生一个无序列表,如下图所示:

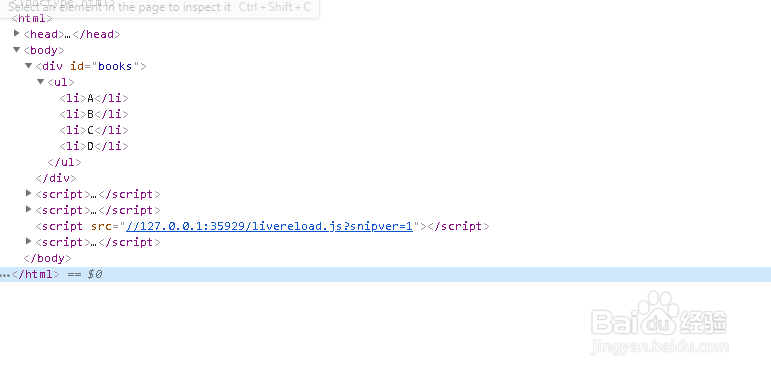
6、第六步,使用F12快捷键或打开开发工具,查看生成的代码模块,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:187
阅读量:115
阅读量:48
阅读量:74
阅读量:24