js如何实现点击按钮弹出提示框
1、新建一个html文件,命名为test.html,用于讲解js如何实现点击按钮弹出提示框。

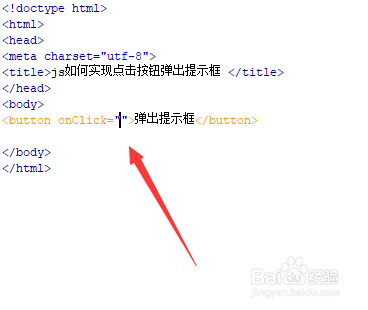
2、在test.html文件内,使用button标签创建一个按钮。

3、在test.html文件内,给button按钮添加一个onclick事件。

4、在test.html文件内,当按钮被点击,通过onclick事件内执行alertTips函数。

5、在js标签中,创建alertTips函数,在函数内,使用alert()方法弹出一个提示框。例如 ,提示内容为“成功弹出提示框”。

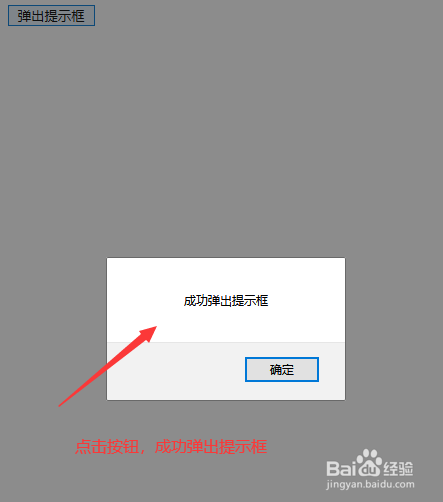
6、在浏览器打开test.html文件,点击按钮,查看结果。

1、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行函数。
2、在js标签中,创建函数,在函数内,使用alert()方法弹出一个提示框。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:75
阅读量:152
阅读量:128
阅读量:90
阅读量:22