Jquery获取span里的值并比较
1、新建一个html文件,命名为test.html,用于讲解Jquery获取span里的值并比较。

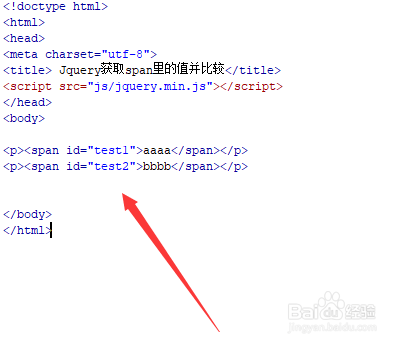
3、在test.html文件内,分别给span标签添加一个id属性,例如,test1,tes2。

5、在js标签中,创建bijiao()函数,在函数内,分别通过id获得span标签对象,再使用text()方法获得span的值,然后使用if语句对两个span值进行比较,并使用alert()方法进行提示。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:92
阅读量:55
阅读量:82
阅读量:91
阅读量:61