javascript中怎么通过Dom改变CSS?
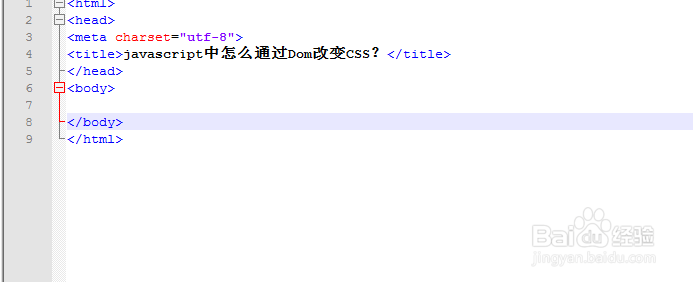
1、创建一个HTML,网页HTML是一个页面的骨架结构,titile、body。

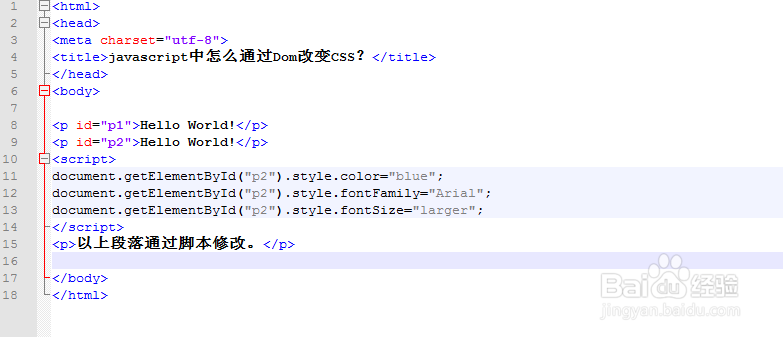
2、如需改变 HTML 元素的样式,使用这个语法:
document.getElementById(id).style.property=新样式

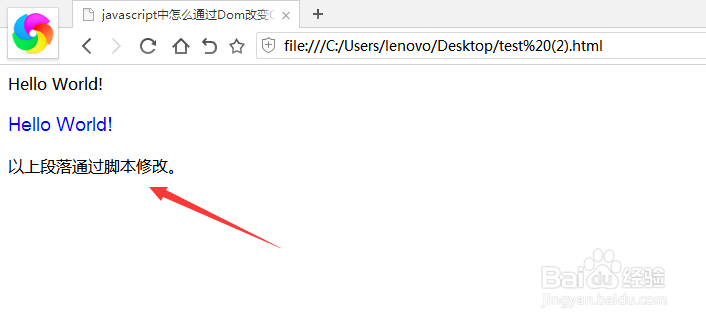
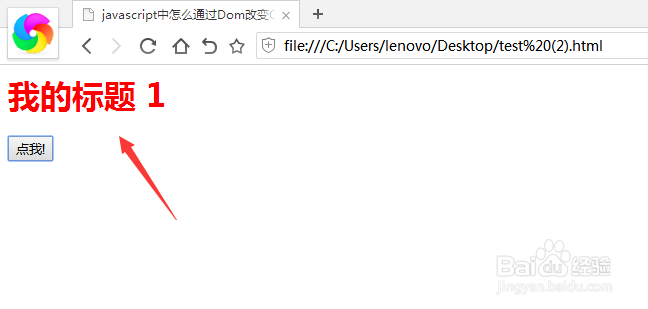
3、保存代码在浏览器中运行测试,点击按钮进行测试。

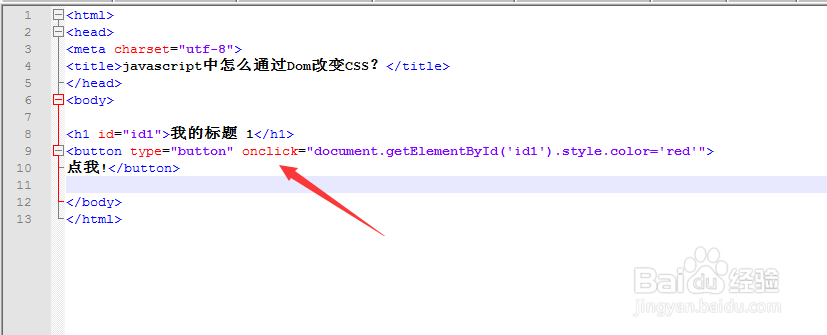
4、HTML DOM 允许我们通过触发事件来执行代码。

5、保存代码在浏览器中运行测试,点击按钮进行测试。

1、打开Notepad++创建一个HTML文件
2、在HTML文件中编写默认网页代码
3、分别通过两种方式修改Dom的CSS

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:55
阅读量:148
阅读量:123
阅读量:175
阅读量:158