jQuery怎样给元素设置动画效果
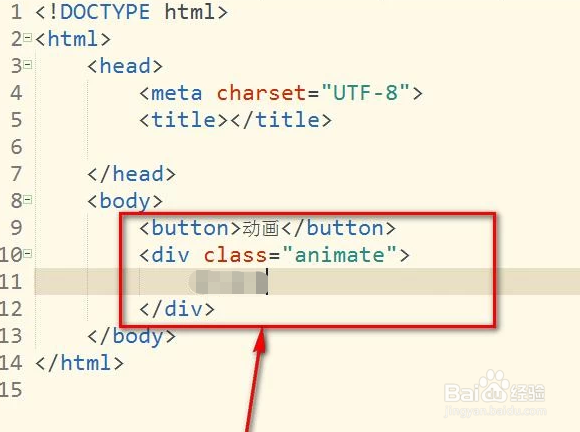
1、首先,在HTML页面设置一个按钮,并且设置一个div,接下来我们开始给这个div设置动画效果。这里我就给div添加一个类名,方便待会设置它的css样式。

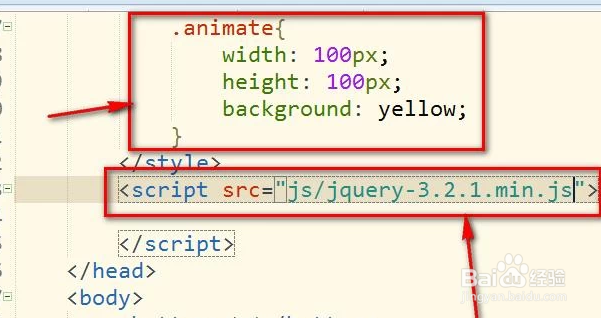
2、如图,我就设置.animate这个类的属性,并且引入jQuery插件。

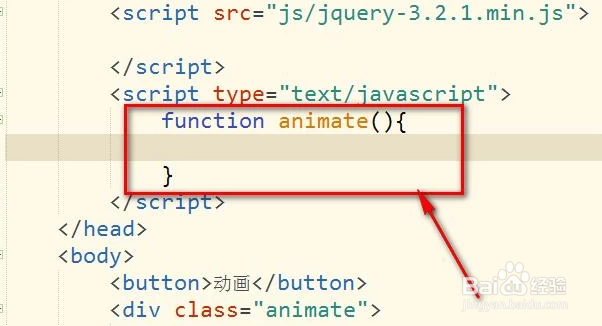
3、接着我们再自己定义一个函数,这样可以方便给事件绑定函数。

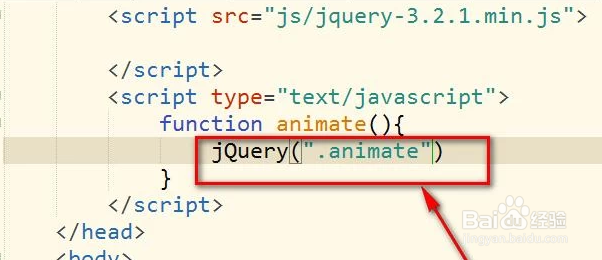
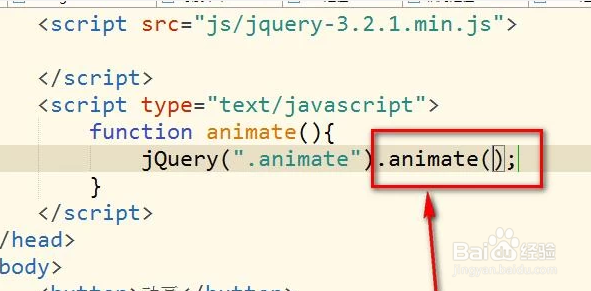
4、然后我们在animate函数里面书写代码,如图,因为我们需要给.animate对应的div设置动画,所以我们要先获取到它

5、获取到div之后,接着调用animate方法,这个方法时jQuery插件封装好的,跟我们自定义的animate函数不一样哦,

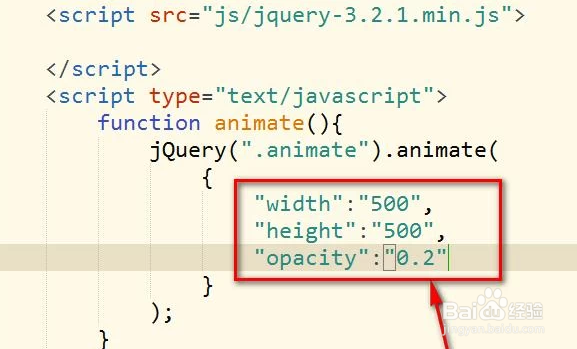
6、如图,我们可以在animate方法里面写上两个参数,第一个参数要用花括号包裹起来,在花括号里面可以设置width,height等数字属性,

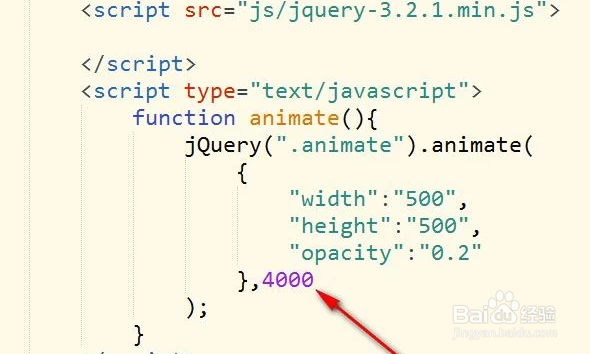
7、然后设置第二个参数,第二个参数表示的是整个动画效果完成所需要的时间,这里我就设置成4000,表示4秒,

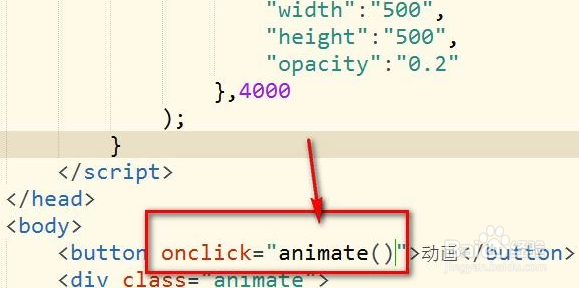
8、之后,我们把自定义的animate函数绑定到按钮的点击事件。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:175
阅读量:50
阅读量:180
阅读量:144