jQuery实现鼠标双击内容该内容消失
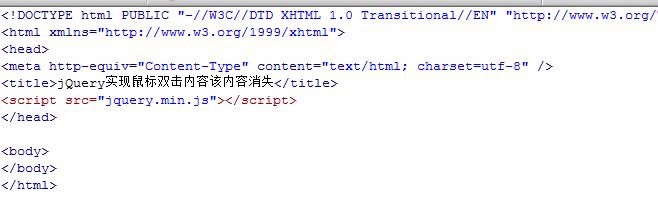
1、新建HTML文件

2、引入jquery.min.js文件

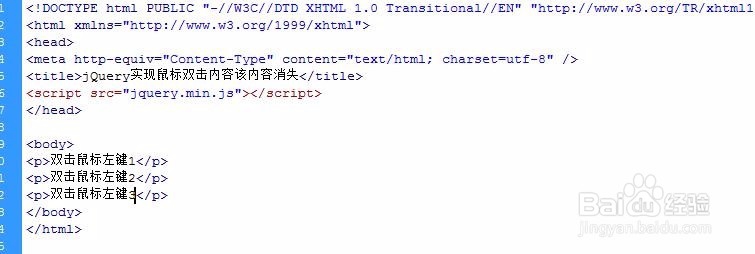
3、创建HTML内容

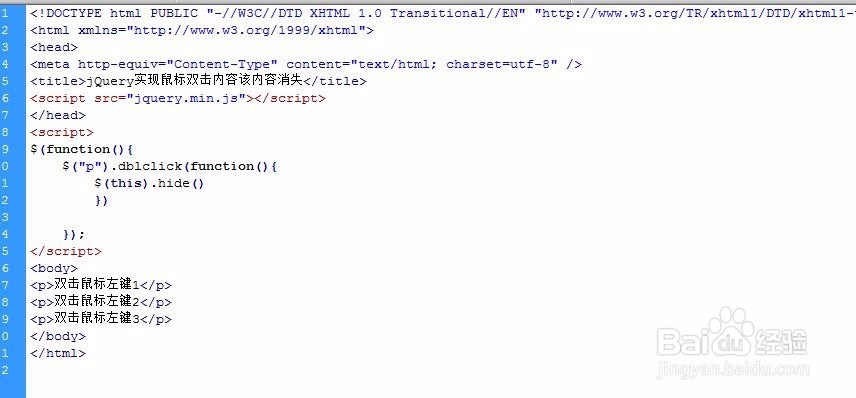
4、创建双击事件

5、双击隐藏自身内容

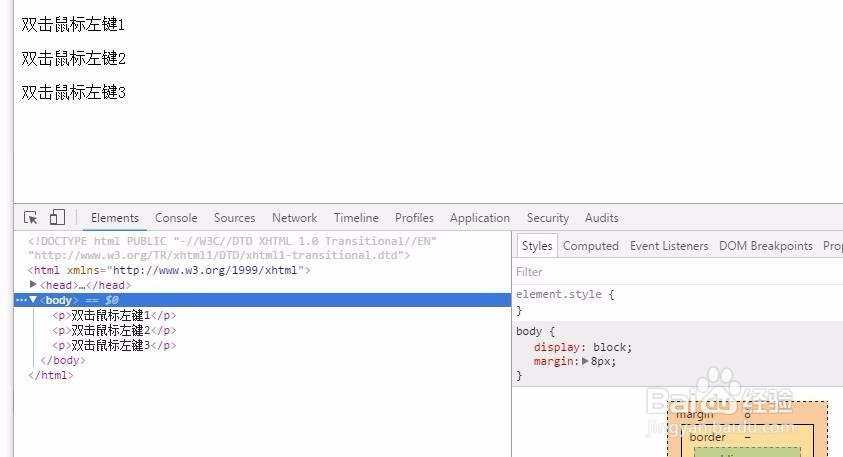
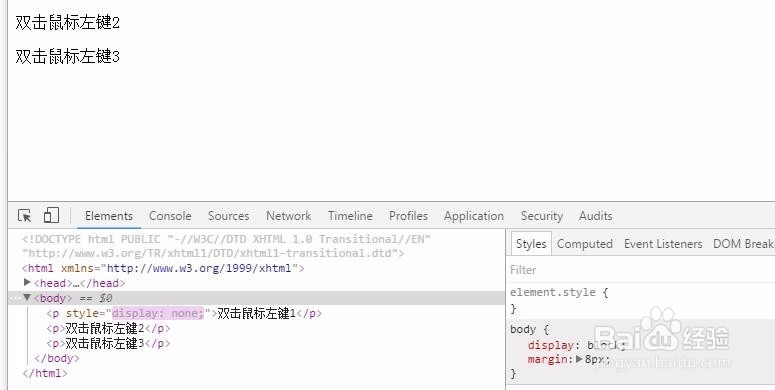
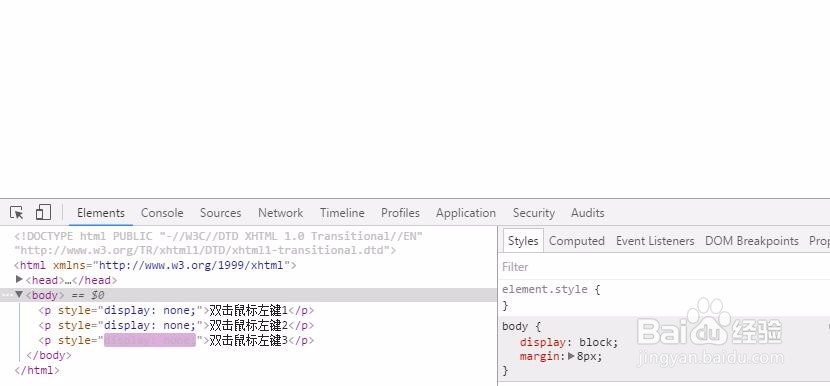
6、预览如图

7、鼠标双击哪行,哪行消失附上源码
<script>
$(function(){
$("p").dblclick(function(){
$(this).hide()
})
});
</script>
<body>
双击鼠标左键1
双击鼠标左键2
双击鼠标左键3
</body>



声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:106
阅读量:153
阅读量:165
阅读量:154