利用bootstrap,如何创建一个漂亮的table表格?
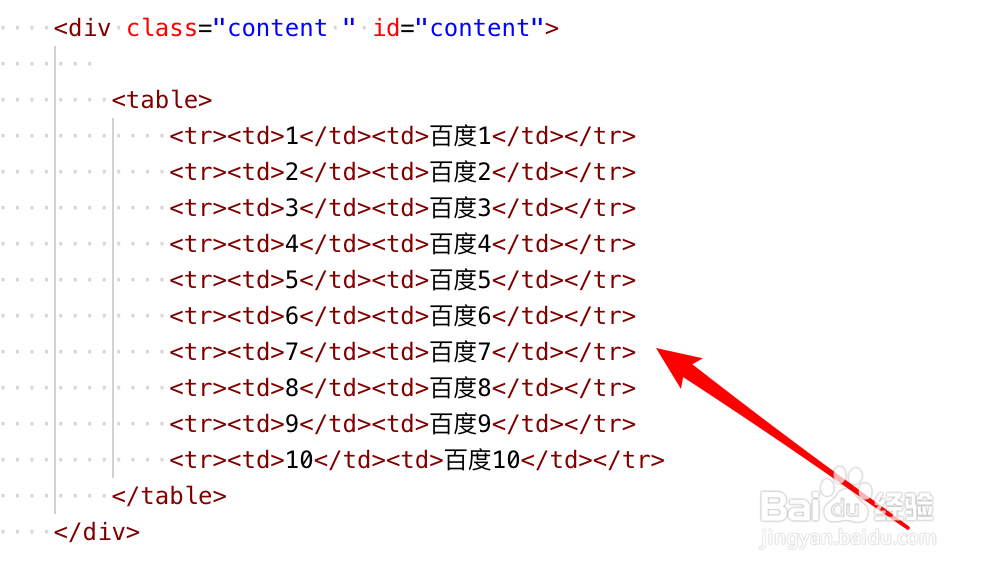
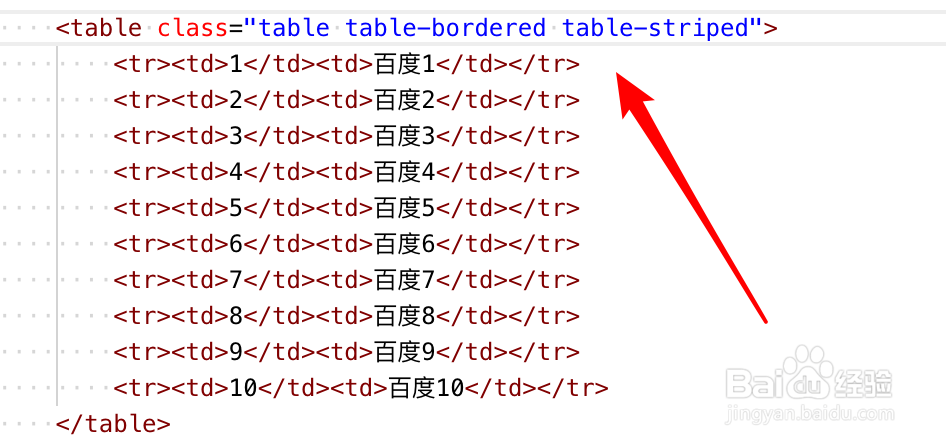
1、先创建一个table,html代码如下图。

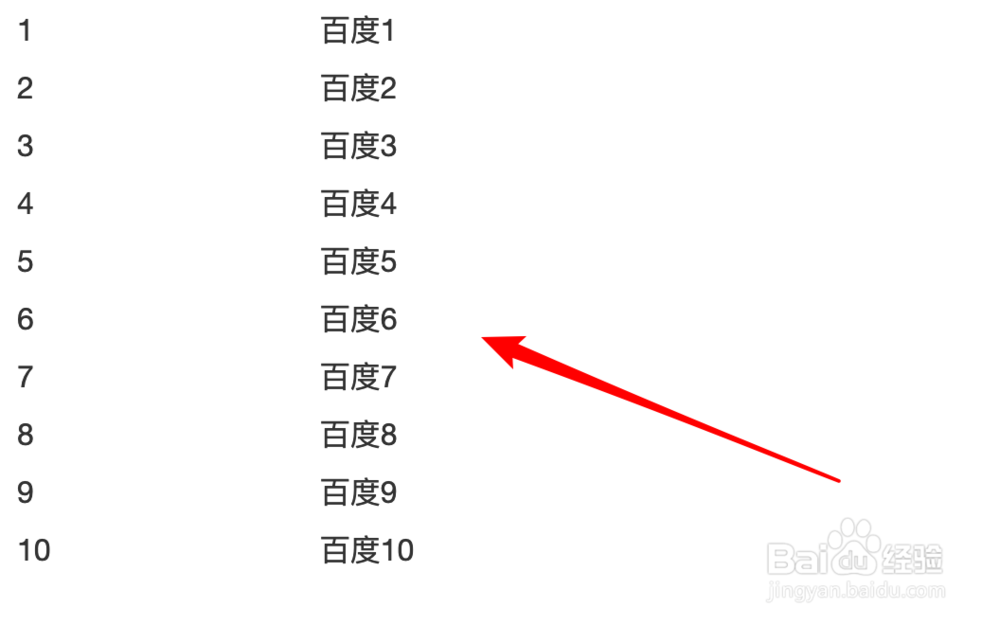
2、直接运行页面,可以看到现在的表格是这个样子的。比较普通的表格。

3、要使用bootstrap,我们当然要先引入对应的样式文件了。

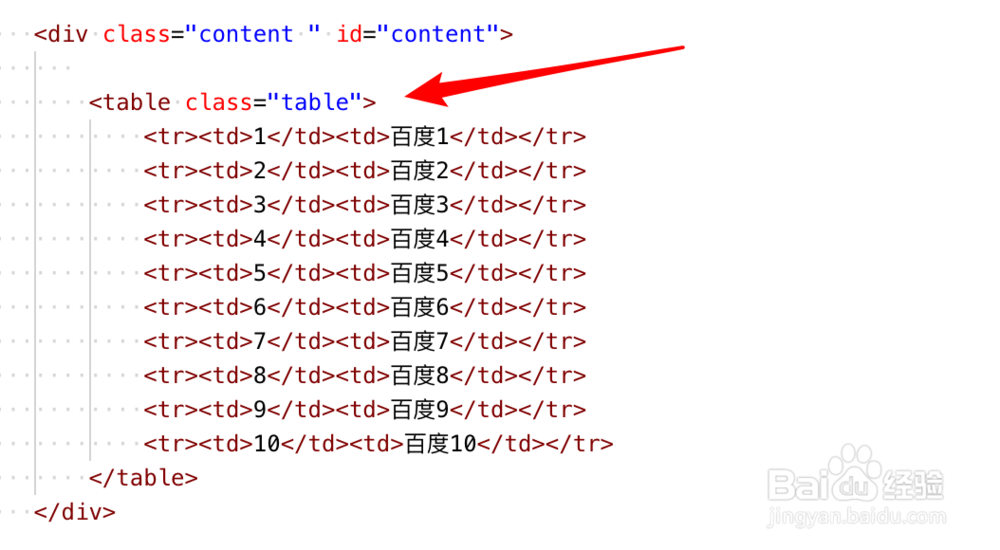
4、然后为这个table添加一个样式,样式名就是table。

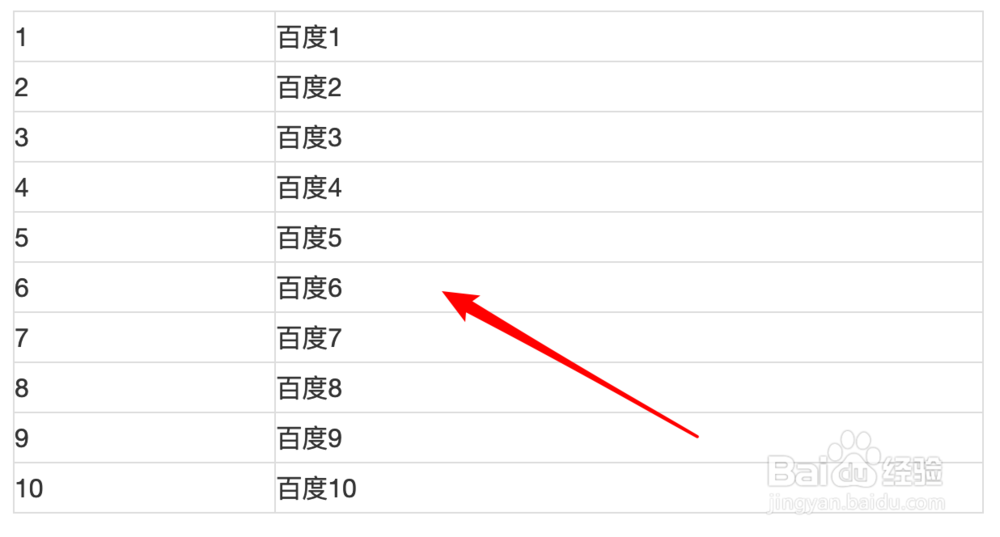
5、现在表格变成这个样子了,比原来的好看很多,简洁,端庄的样子。

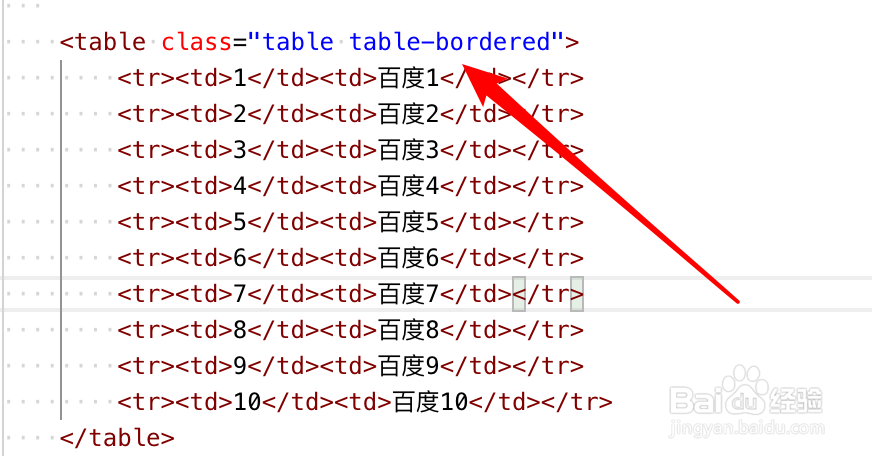
6、要加上封闭线条,可以加多一个样式,table-bordered.


7、要加上间隔色,就是隔行有不一样的颜色,就要加多一个样式 table-striped


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:110
阅读量:21
阅读量:42
阅读量:109
阅读量:74