HTML如何使用css完成动画效果?
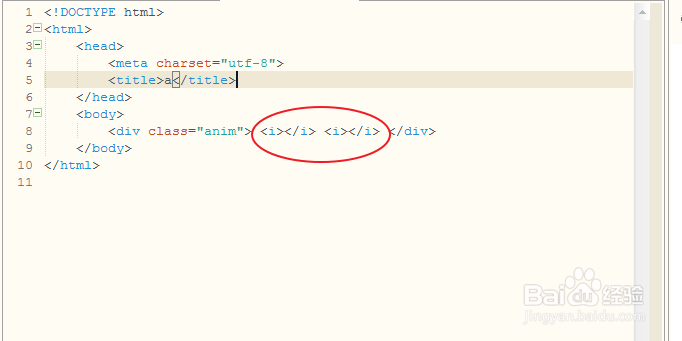
1、首先写出一个div,指定一个class,然后再写出两个i标签,作为我们动画的实体。

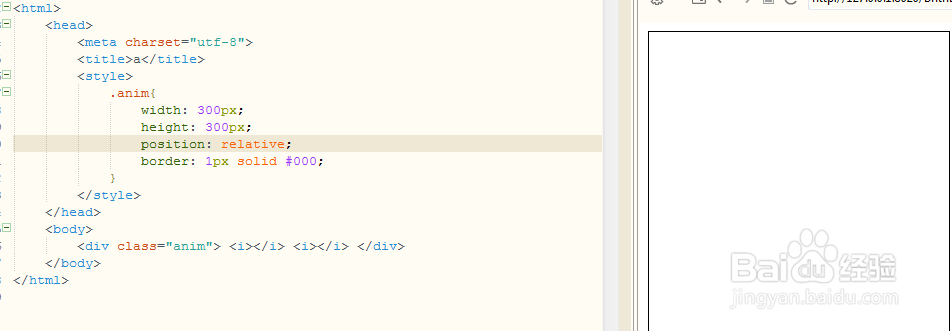
2、我们定义一下div的属性,包括长款,边界和位置属性。

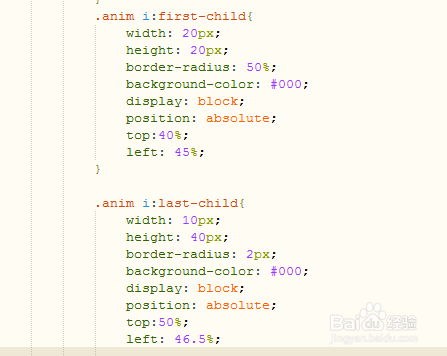
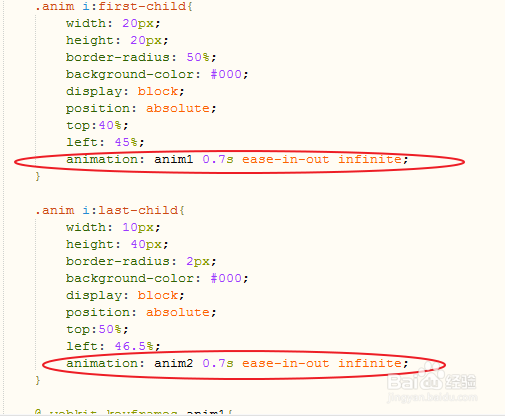
3、使用为对象选择器选择两个i标签,然后为它们写上静态属性,这里的属性可以随意调整,但是display模式一定要写,不然是看不见图形的。

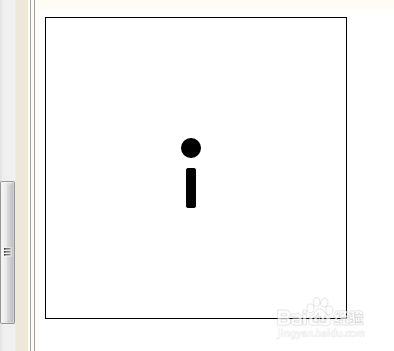
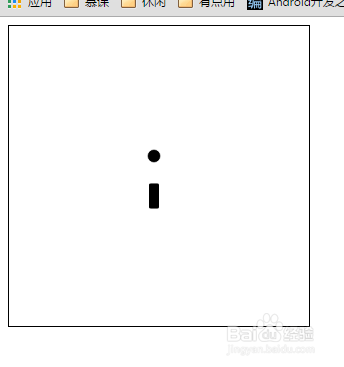
4、我写完的图形样子是这样的。

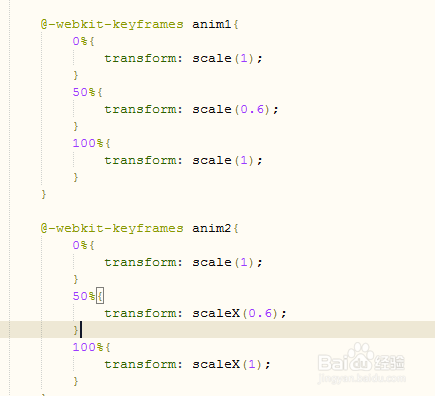
5、接下来定义动画,anim1 anim2是动画名字,可以随意起。
里面的就是对应进度所改变的属性。

6、在两个i标签的属性里调用动画,最后加上infinite循环就可以了。

7、此时打开我们设计好的网页,就可以看到图形的动态变化了~

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。