HTML学习——HTML样式
1、打开记事本并编辑


2、命令简介
定义居中<center>
定义HTML字体<font>
定义删除线<s>
定义文本的对其方式 align
背景颜色 bgcolor
文本颜色 color
3、HTML 样式实例 - 背景颜色
<html>
<body style="bgcolor:purple">
<h2 style="bgcolor:red"> 标题</h2>
<p style="bgcolor:green">段落
</body>
</html>

4、HTML 样式实例 - 字体、颜色和尺寸
<h1 sytle="font-family:verdana">标题</h1>
<p style="font-family:arial;color:red;font-size:20px">段落

5、HTML 样式实例 - 文本对齐
<h1 style="text-ailgn:center">heading</h1>
对齐

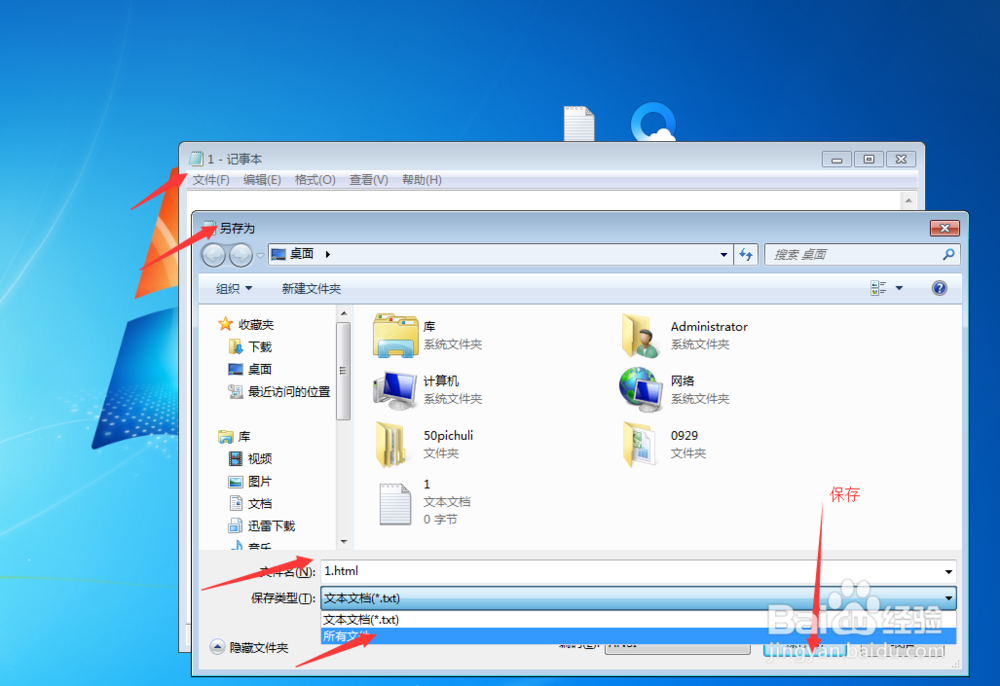
6、保存文本内容另存为HTML文件,并生成网页


7、打开网页!生成的网页如下

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:176
阅读量:88
阅读量:92
阅读量:153
阅读量:189