css怎么给网页背景添加一张图片?垂直/水平重复
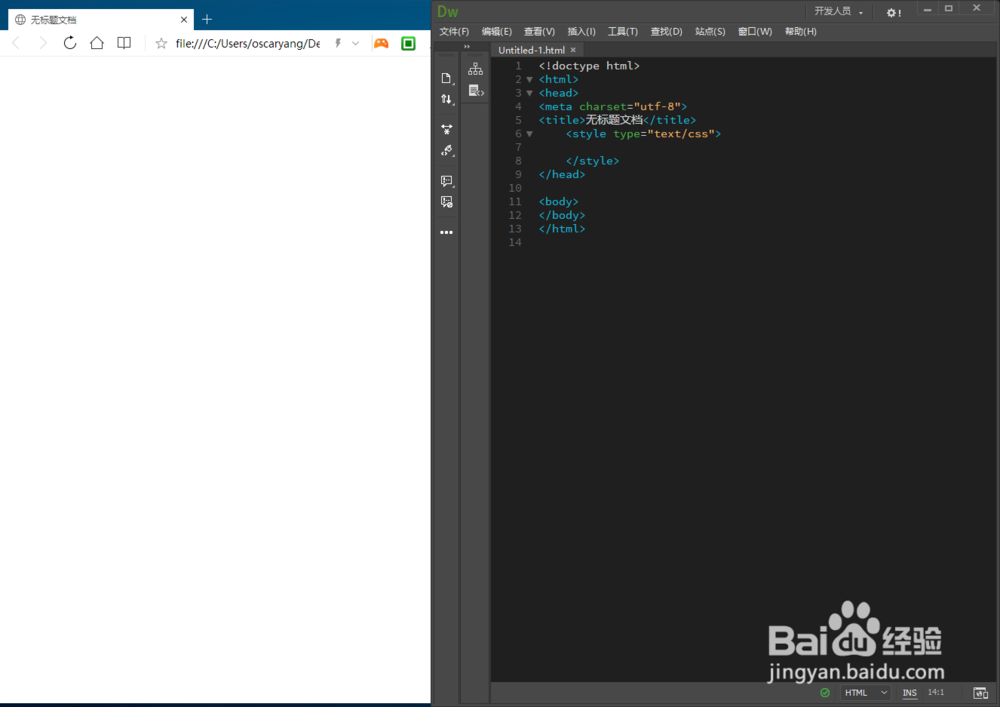
1、启动Dreamweaver并新建一个html。在head中输入【<style type="text/css"></style>】。

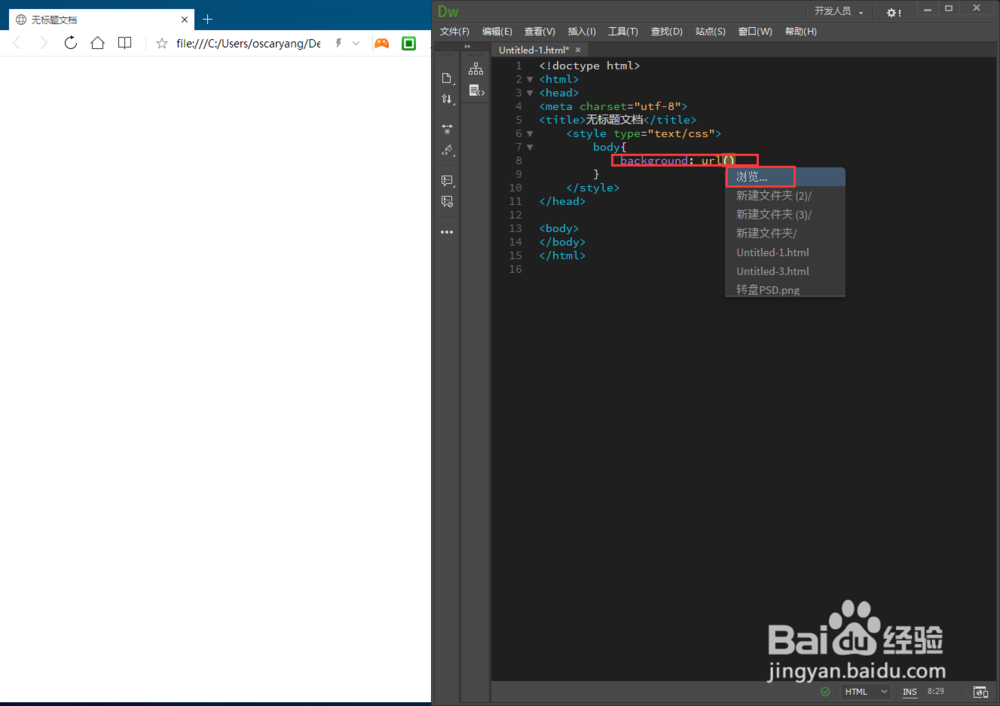
2、然后输入【body{background: url();}】,会出现一个下拉列表。点击【浏览】按钮。

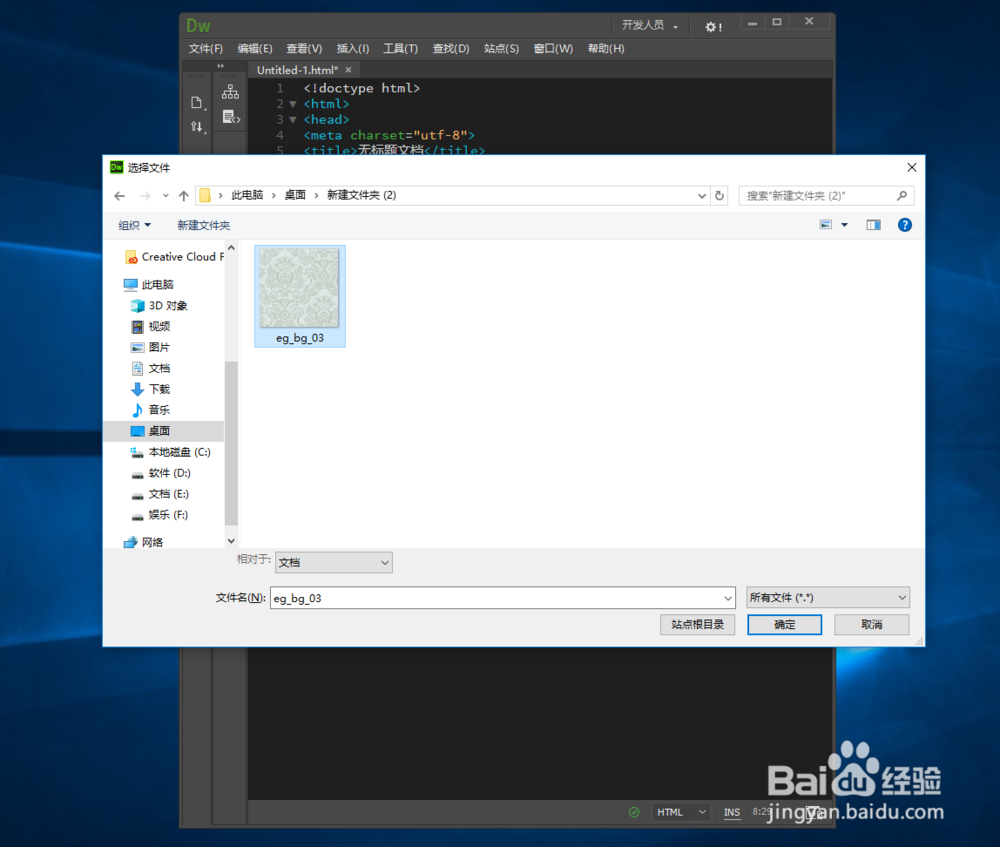
3、选择一张图片,并点击【确定】。

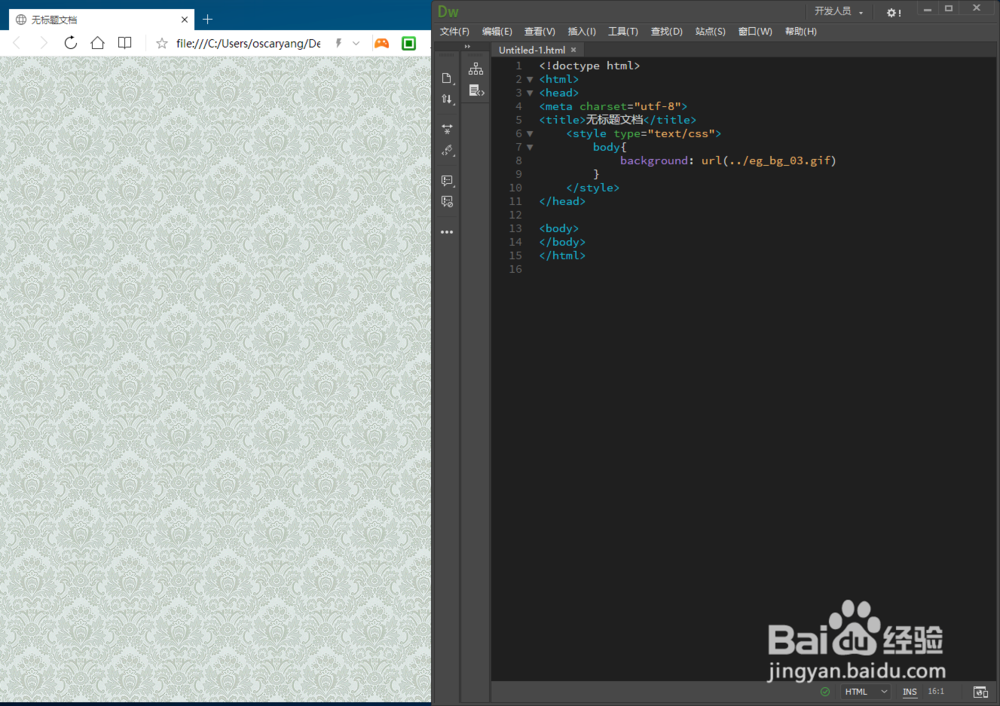
4、可以看到代码以及添加了图片地址【body{background: url(../eg_bg_03.gif) repeat-x;}】保存html网页后按快捷键F12在网页中预览,可以i看到图片以及重复铺满了整个网页背景。

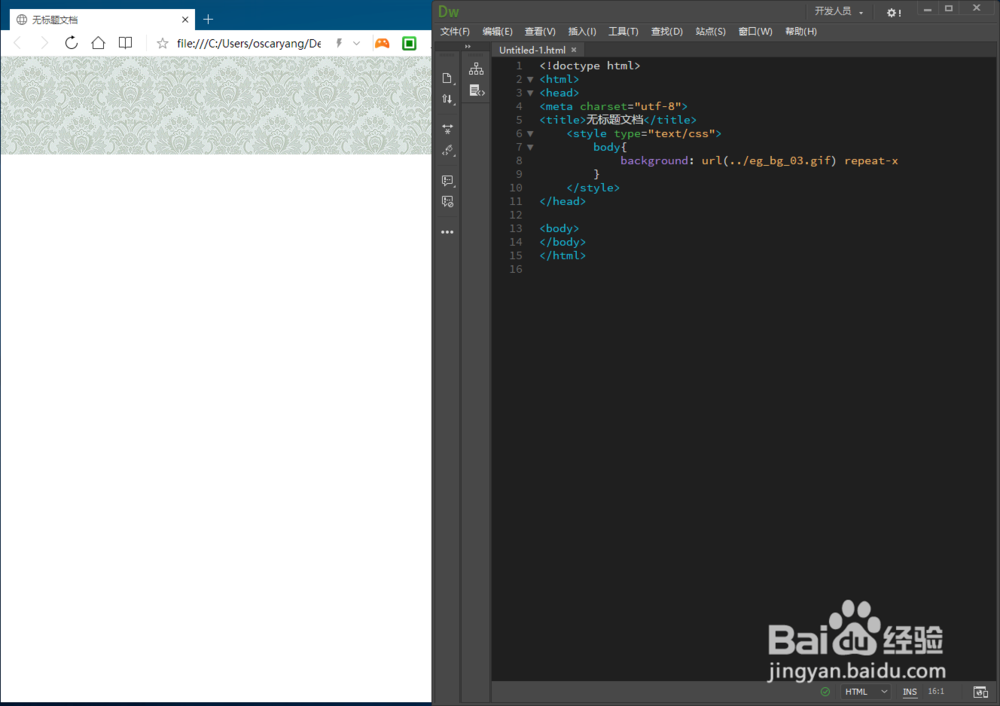
5、在地址后面添加【repeat-x】在保存刷新网页可以看到,图片只是水平铺满了背景。

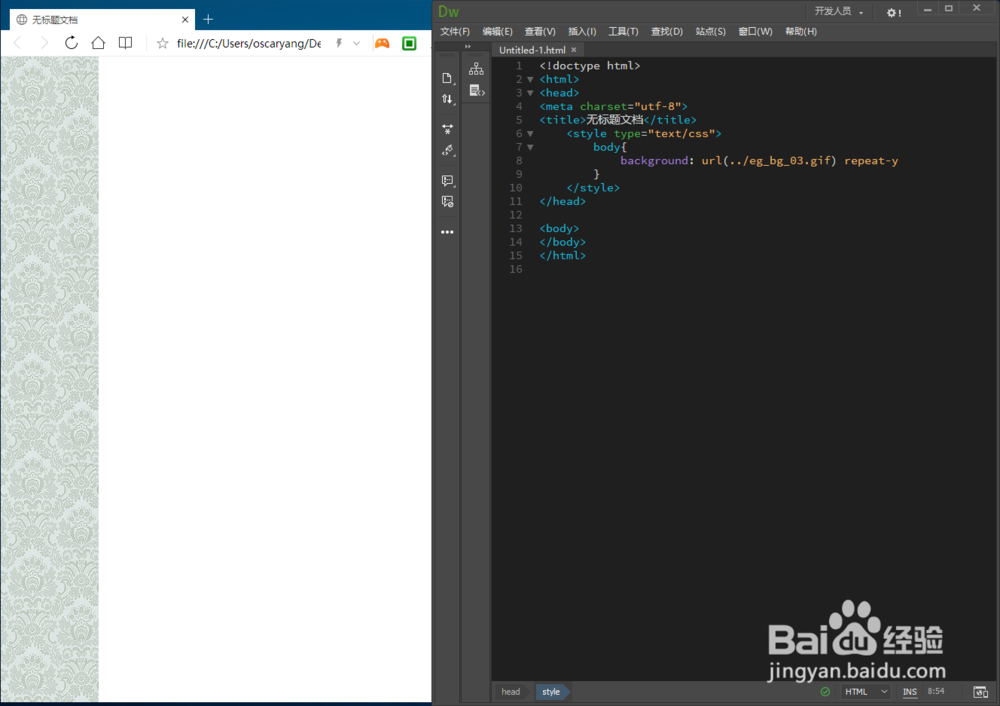
6、在地址后面添加【repeat-y】在保存刷新网页可以看到,图片只是垂直铺满了背景。

7、在地址后面添加【no-repeat】在保存刷新网页可以看到,图片就不会铺满了。

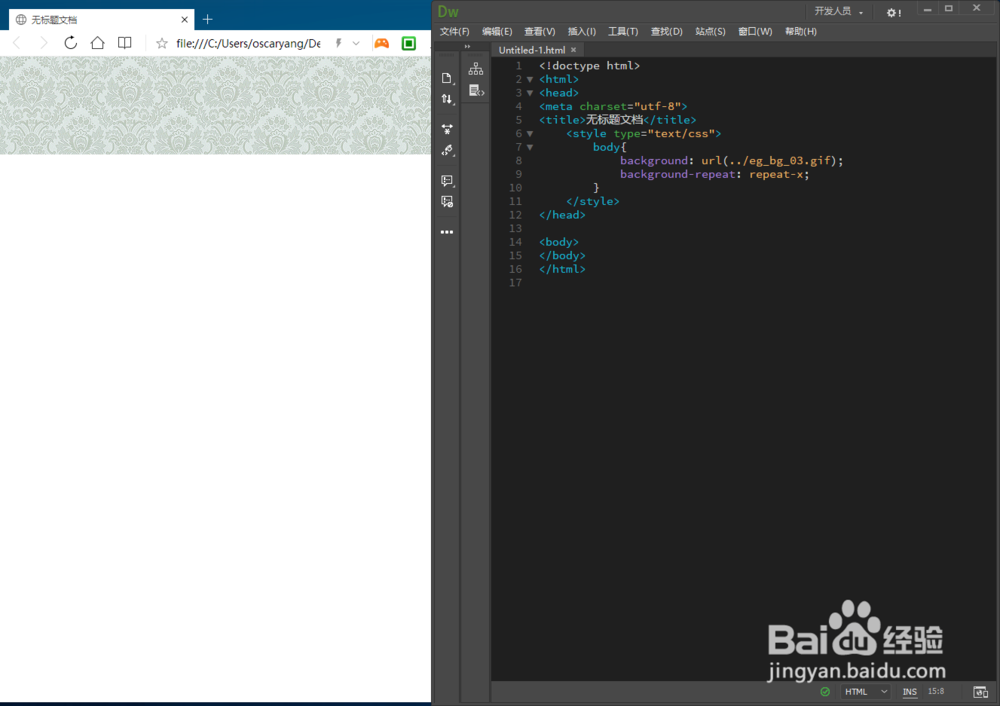
8、如果不想把重复方式写在一行,可以单独添加【background-repeat: repeat-x;】也是一样的效果哦。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:96
阅读量:59
阅读量:55
阅读量:66
阅读量:154