js中的闭包原理详解
要了解清楚js中的闭包制机,那么得先了解全局执行环境、块级执行环境、函数执行环境、变量对象、环境栈、作用域链、摧毁执行环境。
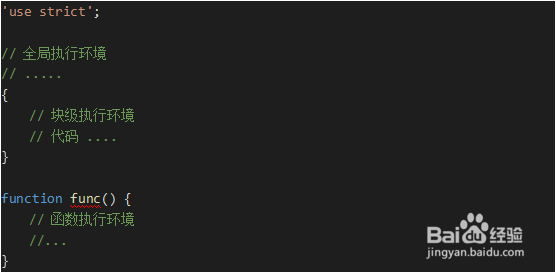
全局执行环境
全局执行环境指的是最外层的执行环境。在web中全局执行环境被认为window对象,所以你在全局环境中创建的变量与函数都是对象的属性和方法。
函数执行环境
函数执行环境指的是函数体。
块级执行环境
块级执行环境指的是块级定义区域。

变量对象
每一个执行环境最有一个与之关联的变量对象,变量对象中存储当前环境中定义的变量与函数。在使用变量或函数时,都是在个变量对象上去寻找成员的。这个对象是无法访问的,但是你可以在作用域链[scope]中查看到所定义的成员(如果没有使用的话可能无法看到,这和优化有关)。
环境栈
每个函数或块都有自己的执行环境。当执行流进入一个函数时,函数的环境就会被推入“环境栈”中。函数执行完后,栈将其弹出并销毁变量对象,然后把控制权返回在给之前的执行环境。如果内执行环境的变量对象,被外部执行环境引用,那么内部环境变量对象就无法被销毁(如:闭包)。
作用域链
作用域链是一个列表,存储着与执行环境相关的变量对象,通过【scope】属性可查看变量对象列表。
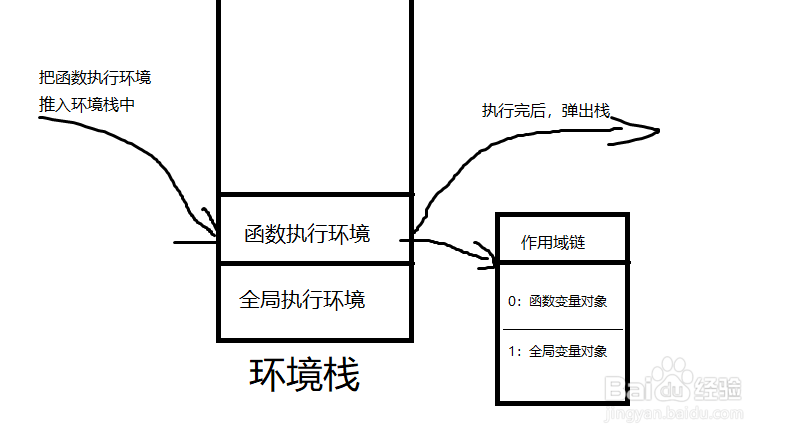
关系图

实例讲解
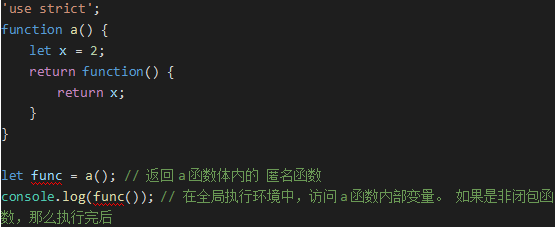
//例子1:常见的函数嵌套

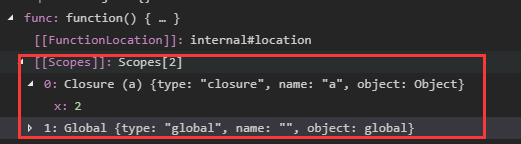
我们来看一下,a函数体内匿名函数的作用域链。

[Scopes]: 是当前匿名函数的作用域链。
索引为0的:是a函数的执行环境的变量对象,x表示 变量对象中的。
索引为1的:全局执行环境变量对象。
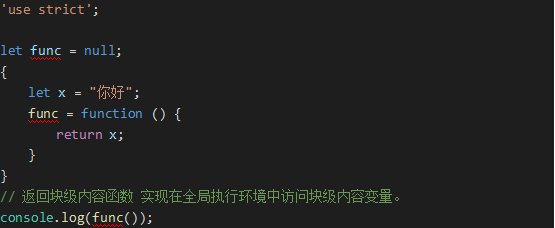
//例子2:访问块内部变量
1:返回块级内容函数 实现在全局执行环境中访问块级内容变量。

作用域链图:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:100
阅读量:71
阅读量:35
阅读量:110
阅读量:137