怎样编写vue组件
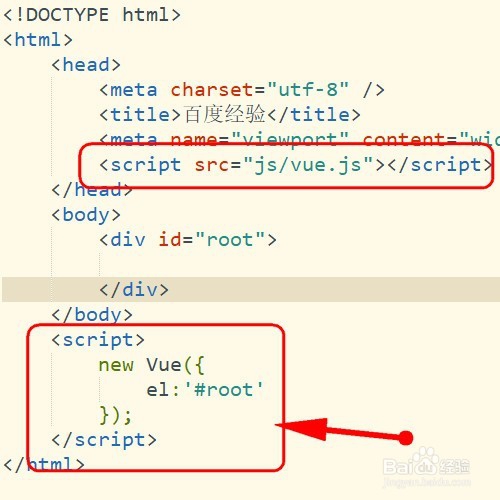
1、首先引入vueJS框架并且在底部new一个vue实例便可得到一个组件了哦。
vue实例本身就是一个最大的组件了噢。

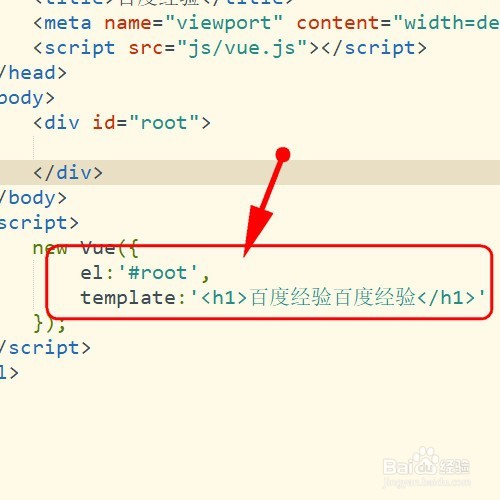
2、然后可以在vue实例中使用template来编写组件的模板数据了哦。

3、接着整个vue实例就会绑定到div上面了哦。这样浏览器所呈现的便是整个组件的所有template的内容了。

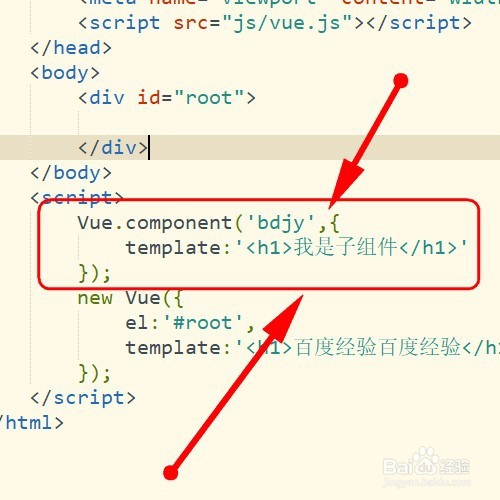
4、但是一个大组件中是有许许多多不同的组件来进行开发的。
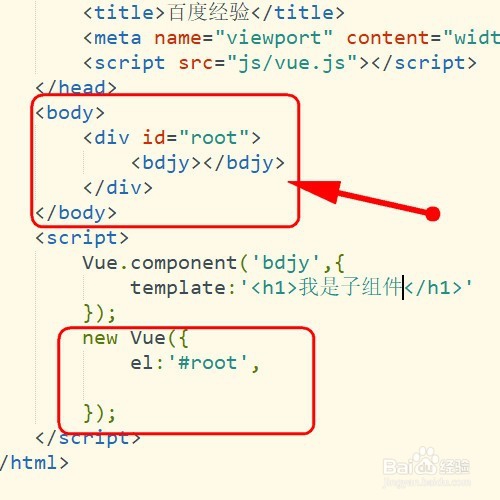
所以可以用vue.component来定义组件噢。
第一个参数是组件名,里面是模板数据方法等。

5、组件编写好之后便可以用标签对的形式来把组件放进最大的组件里面了哦。
注意需要把最大组件中的template去掉才行噢。

6、这样最外层的组件便会把子组件当做模板进行渲染。然后即可看到子组件中的数据了哦。

7、当然还可以用局部组件的方式来编写组件噢。这种局部方式必须要在最外层组件中用components进行绑定才可以使用哦。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:84
阅读量:185
阅读量:154
阅读量:82