使用JavaScript制作一个级联菜单
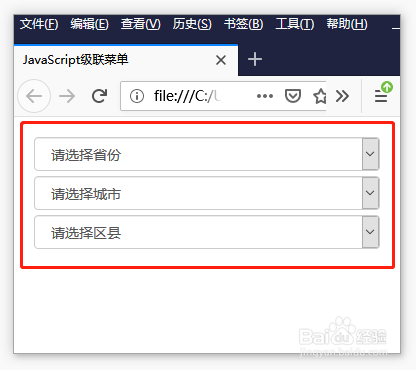
1、编写级联菜单所用的HTML代码,这里用到了三个<select>,为了美观,直接引入了bootstrap样式表,代码及预览效果如下所示:


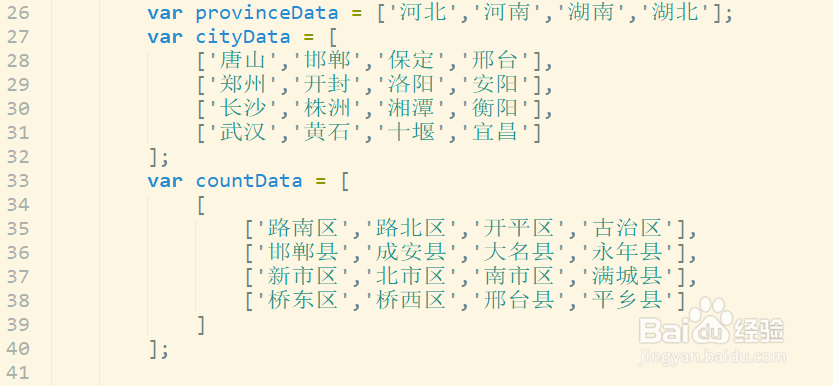
2、用JavaScript模拟一下部分数据,分别为省、市、县,放在不同的数组当中,代码如下图所示:

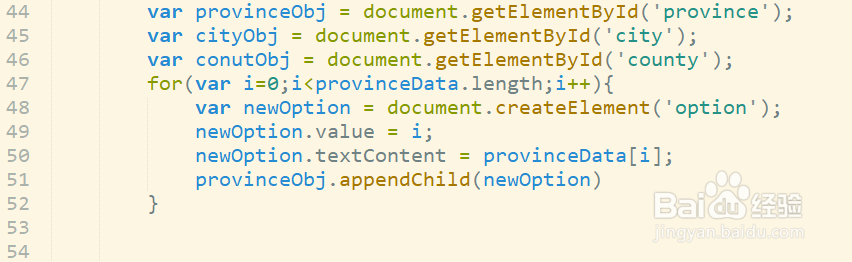
3、使用JavaScript将省份数据放入第一个列表中,代码如下图所示:

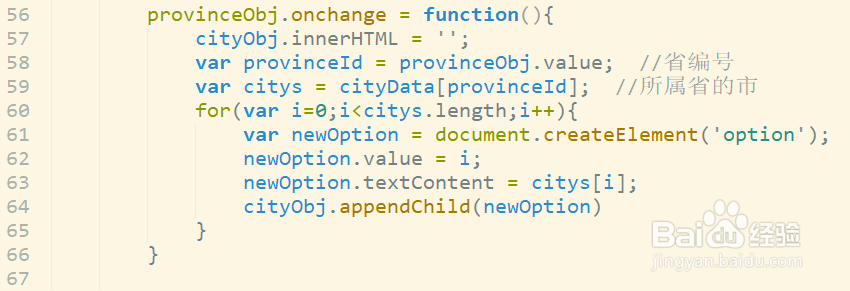
4、使用JavaScript实现选择省份后应显示出对应省份的市,具体代码如下所示:

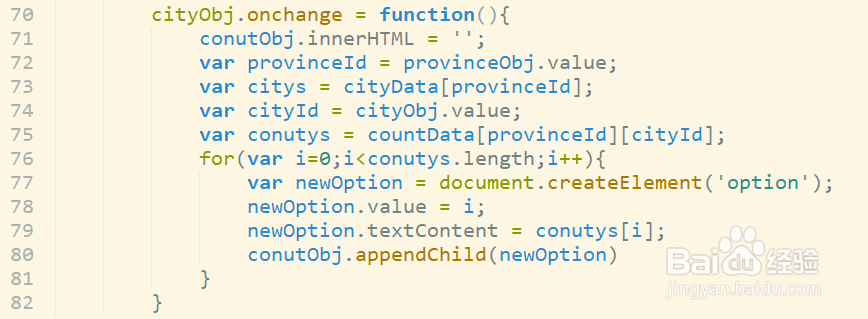
5、使用JavaScript实现选择城市后应显示出对应的区或县,具体代码如下所示:

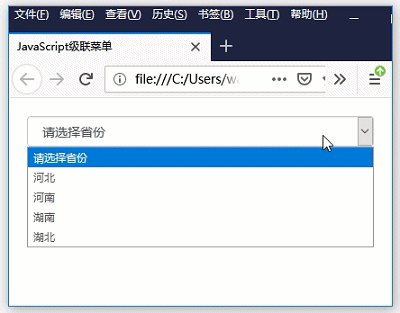
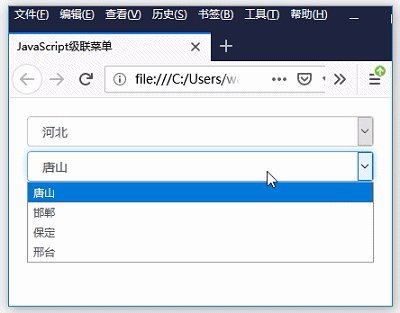
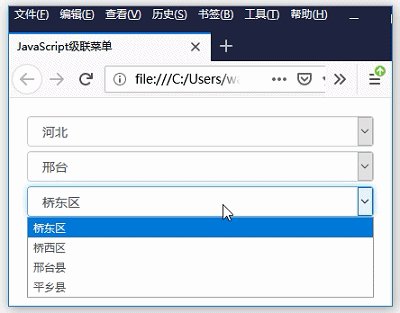
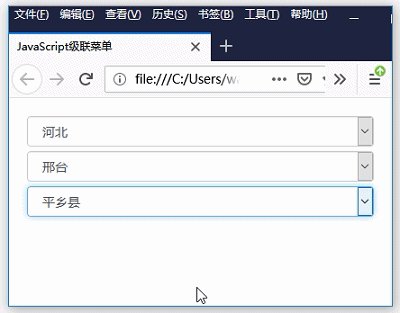
6、打开浏览器,对代码进行测试。可以看到选择省份后自动显示出了相应的城市,选择相应城市后又显示出了对应的区县。这个特效很常见,希望对大家有所帮助。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:162
阅读量:170
阅读量:99
阅读量:192