AE教程:制作行走动效
1、打开AI软件,创建一个1024*770的画板

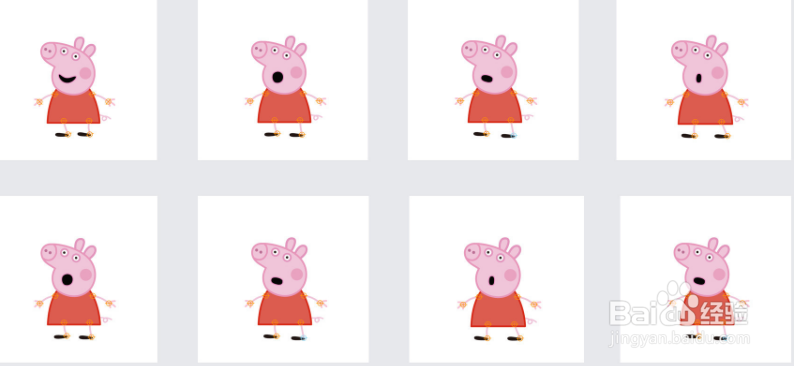
2、打开文件包中的参考图,将其拖入AI中,并且将透明度压低到30%


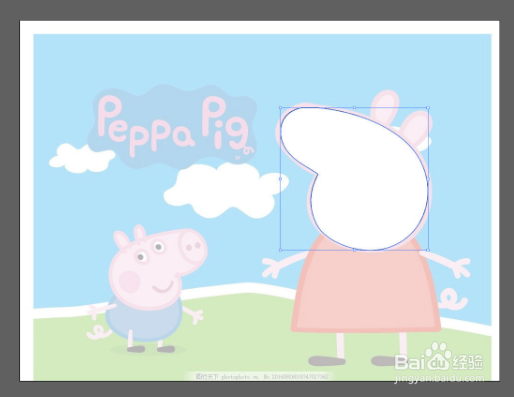
3、用钢笔沿着原图路径绘制出佩奇头部

4、改变图层和描边颜色(可复制原图缩小以便于取色)可点击快捷键“shift+i"然后点击想要取色的区域,并且将描边的粗度改为10pt

5、将此图层透明度降到30%后可以更方便的开始绘制眼睛、腮红、鼻子、耳朵(耳朵的图层需要挪到脸部图层后面“ctrl+[”可以移动图层位置)

6、接下来绘制手、脚、尾巴和衣服,手脚绘制一个就够了
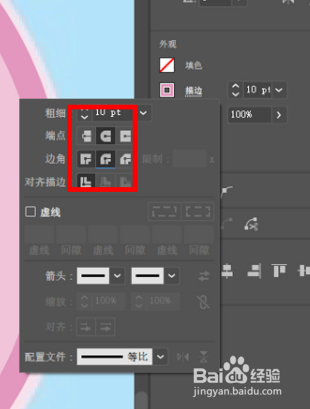
注意其中手部是用3条钢笔线条绘制成,需要将描边选项调成圆角
佩奇已经绘制完成


7、将AI导入AE中
首先去掉其他不相干的元素,假如有编组的话首先取消编组
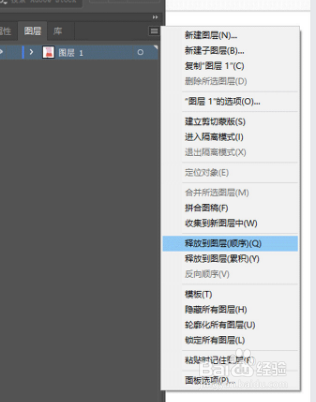
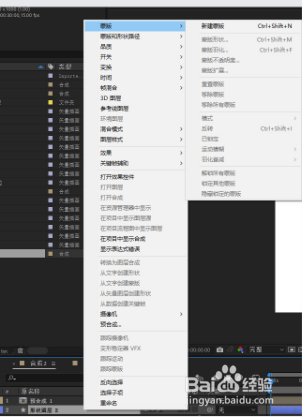
接着选中第一个图层object,点击右上角的三角形,选择【释放到图层】


8、将下面的图层往下拖动并且删除掉主图层


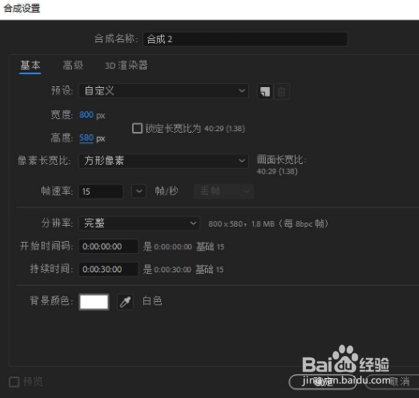
9、接着打开AE软件,合成 - 新建合成,宽度和高度调成1000,帧速率调整成15

10、点击“文件 - 导入文件”
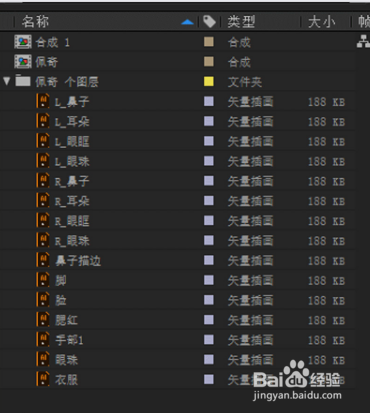
可以看到项目中有以下文件


11、为了更好的处理动效将图层全部命名

12、做出身体的运动动效
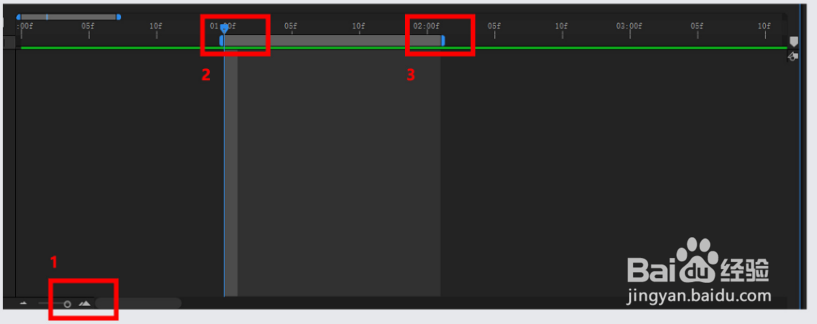
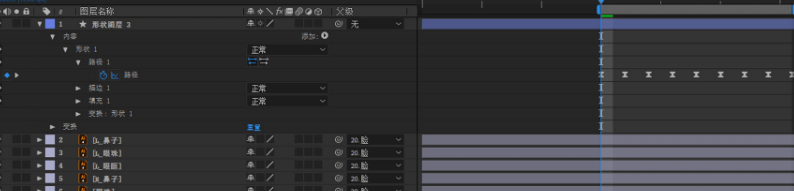
首先按照顺序调整时间轴:
1、在类似小山的按钮上点击2次
2、将时间轴挪到01:00F处,按下“B”键
3、将时间轴挪到02:00F处,按下“N”键

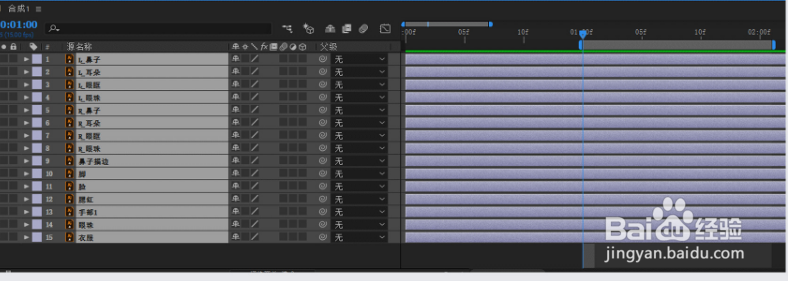
13、将项目中的AI图层拖到合成中

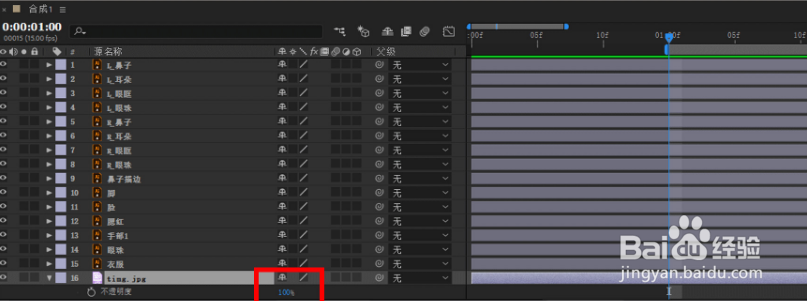
14、将参考图片也拖进合成中的底层方便调整图层位置
将透明度调到30%,调整透明度的快捷键是“T”


15、拼接完成后将背景删掉,然后将整体挪到中间

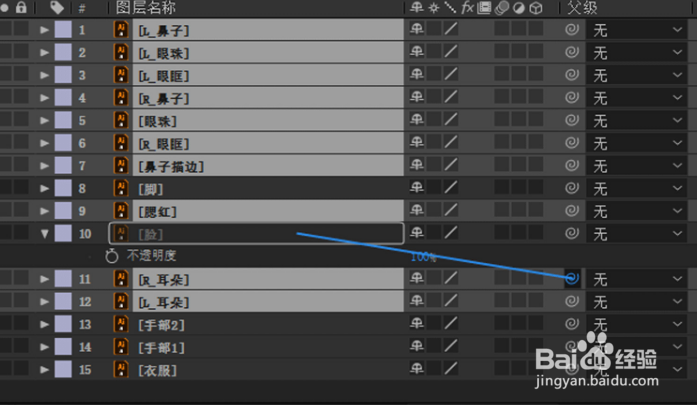
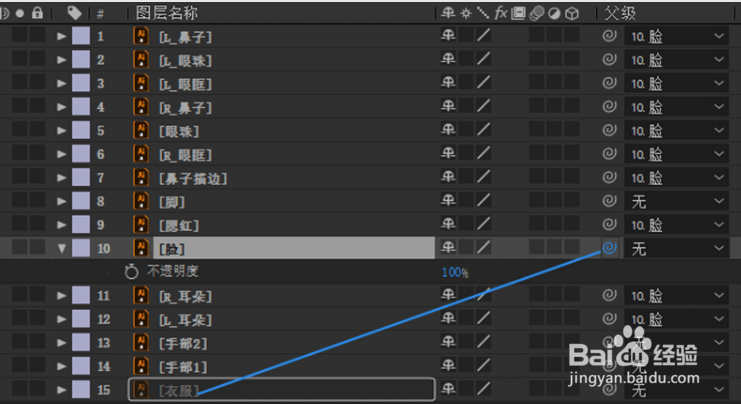
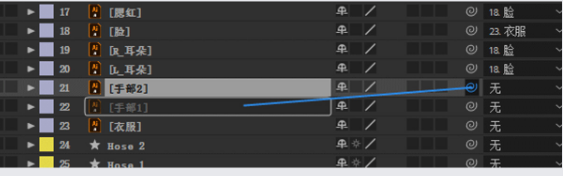
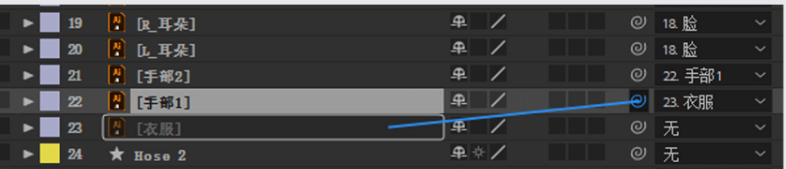
16、由于头部很多其他元素,为了更方便的调整图层可将鼻子,鼻子描边,眼睛,耳朵跟随脸部,并且将脸部跟随衣服。


17、完成操作后可以发现拖动衣服即可拖动整体的脸部图层
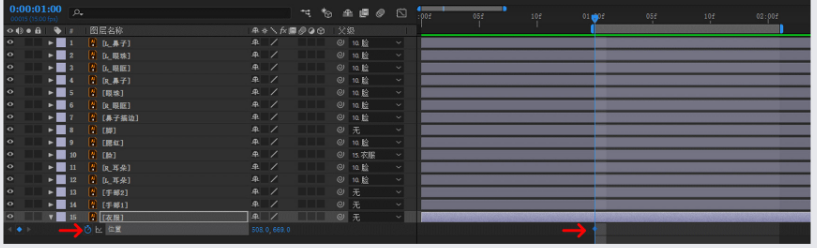
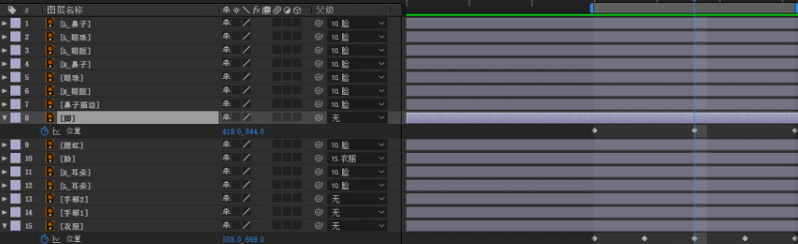
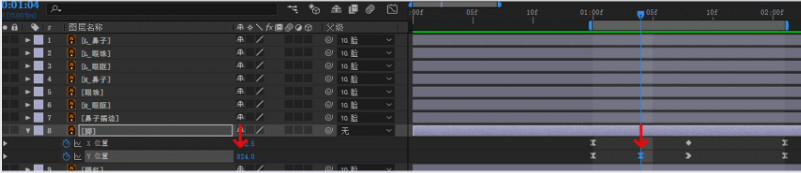
接下来选中衣服图层,选中“P”键,即位置属性,选中01:00F时间轴,点击时间小按钮

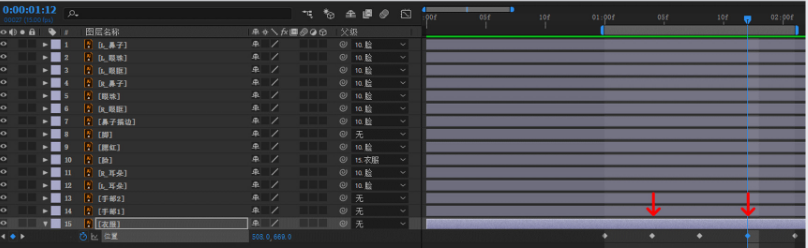
18、然后将02:00F以及中间时间加上位置戳,可点击时间小按钮左侧的小点

19、接下来将2个点中间的位置继续加上位置戳

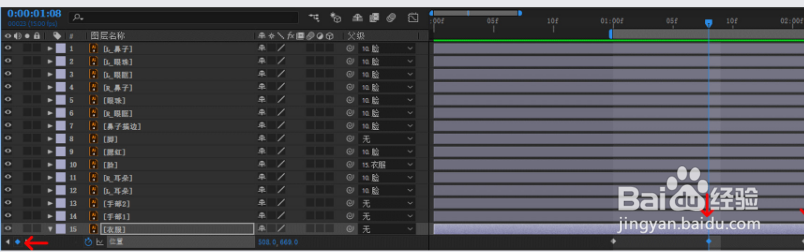
20、选中上一步加上的2个点,让上挪动20px,从669调整成649,减少20px
这个时候按下“空格键”播放可看到身体和头部上下运动
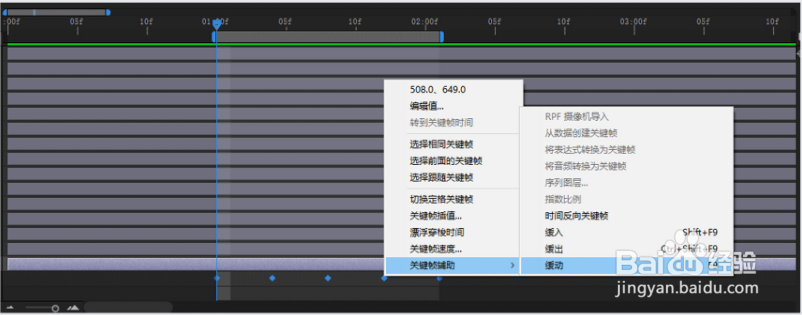
选中5个点,按下"F9"或者右键,即可加上缓动的动效

21、做出脚部的运动动效
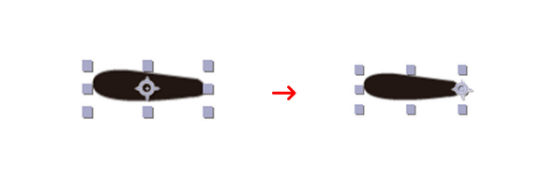
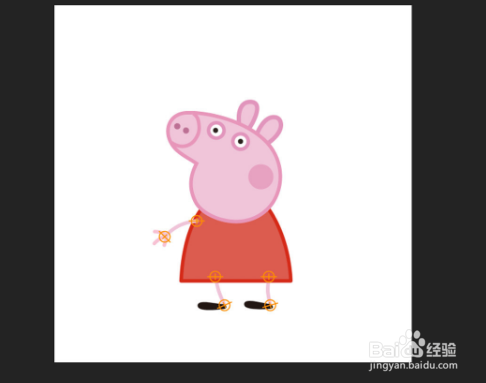
选中脚图层,选中“Y”快捷键,将锚点挪到到脚跟部位

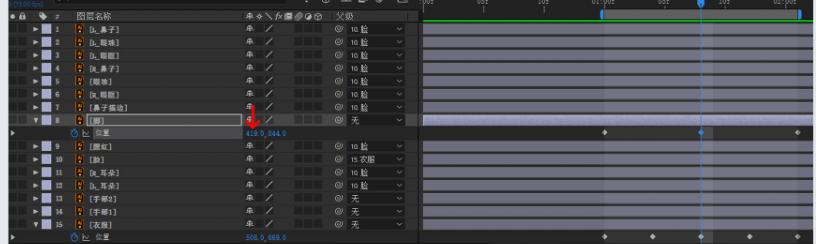
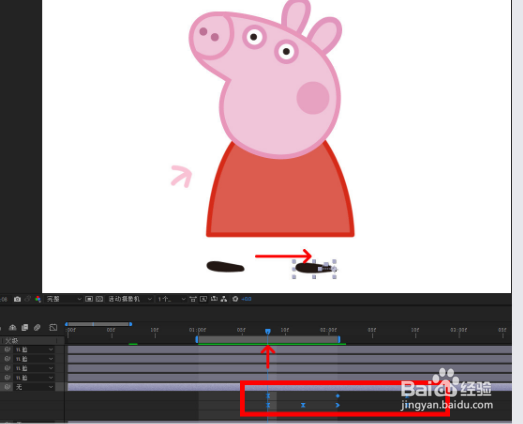
22、点击“P”位置,在下图的那几个位置加上位置戳

23、选中中间的位置戳,将此数值减少30

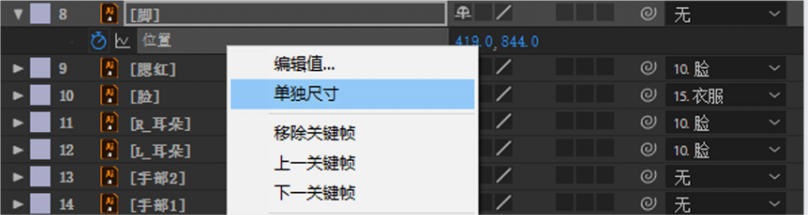
24、选中位置属性右键选中“单独尺寸”可以看到位置变成了X位置和Y位置

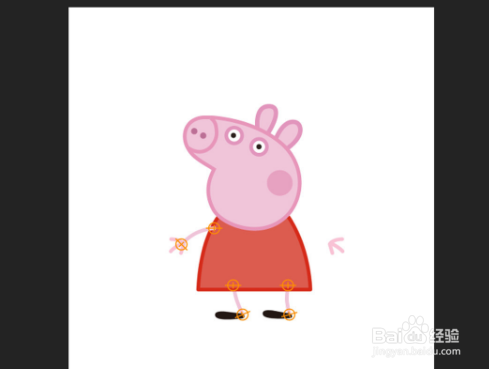
25、选中如图所示的位置,将Y数值减少20,这个时候播放能看到脚部正在运动

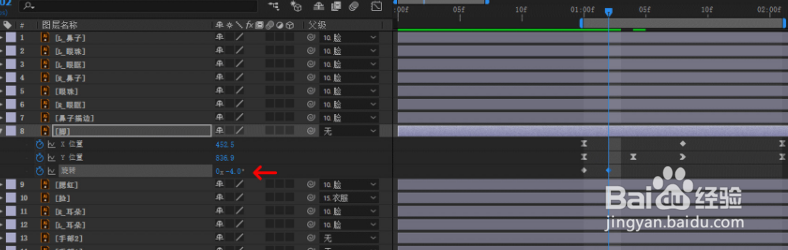
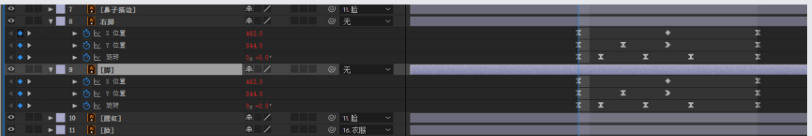
26、接下来为了更真实,选中脚部,点击“R”键,调整旋转属性,将时间挪到01:00F处点击时间小图标
往后挪动2帧,将旋转变成-4

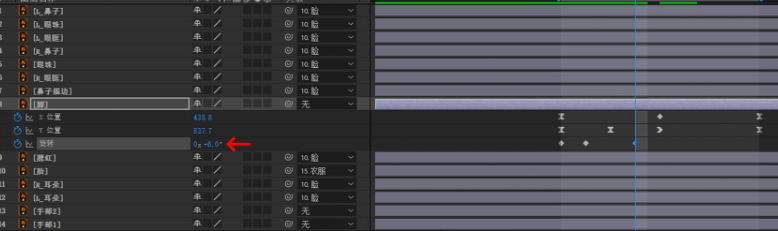
27、再往后挪动4帧,将旋转变成6

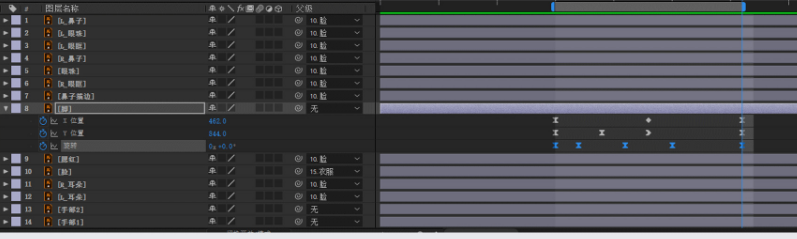
28、再往后挪动4帧,将旋转变成0,然后再02:00F出再加上一帧,保持不变,将5个点按下“F9”后加上缓动效果

29、将这3个参数加入循环代码:按住alt+点击左侧额时间,在弹出的栏目中输入 loopIn("Cycle")

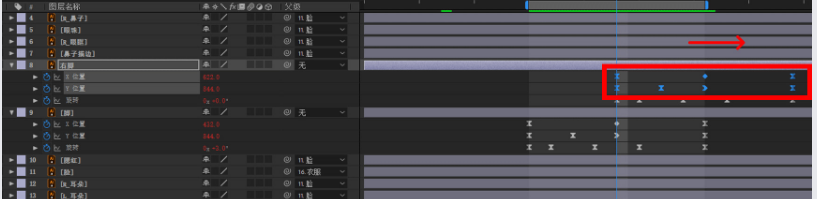
30、选中脚图层,“Ctrl+D”后即可得到一个复制的图层,将其命名成右脚,然后点击“U”即可将所有运动的时间戳显示出来

31、选中所有的点往右侧拖动,然后点击空格键播放即可看到步行的效果

32、然后调整右脚位置,选中X位置和Y位置所有的时间戳,将时间轴挪到起始处,让其整体往后拖动到适合位置,同理,觉得左脚不合适也可以拖动位置。

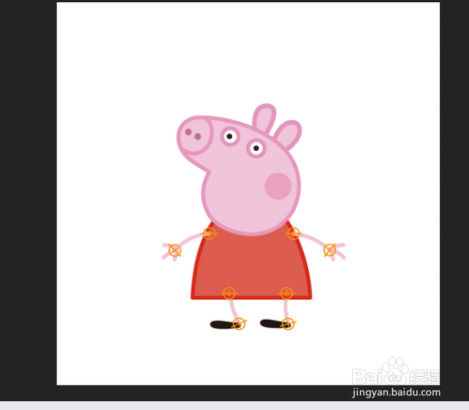
33、用插件创建四肢的运动
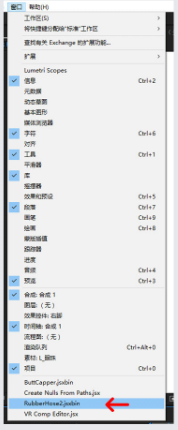
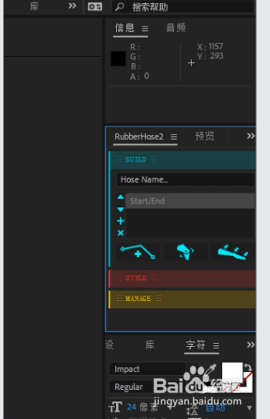
安装完成插件后,选中“窗口 - RubberHose2”

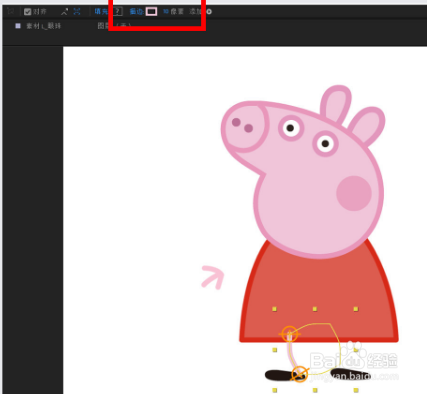
34、为了方便操作可以将其拖到侧边栏

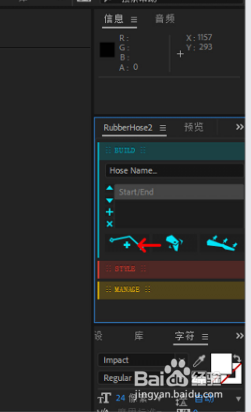
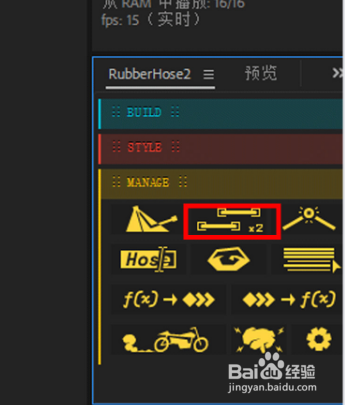
35、点击箭头指向的按钮

36、即可在画板中出现动画

37、其中Hose1可以控制整个弧线的样式,比如粗细,颜色等
Hose::Start是弧线的起始点
Hose::End是弧线的结束点,大部分操作即可在这完成
部分英文翻译:
Hose Length:弯曲程度
Bend Radius:弯曲的圆滑度
Bend DIrection:控制左右的方向

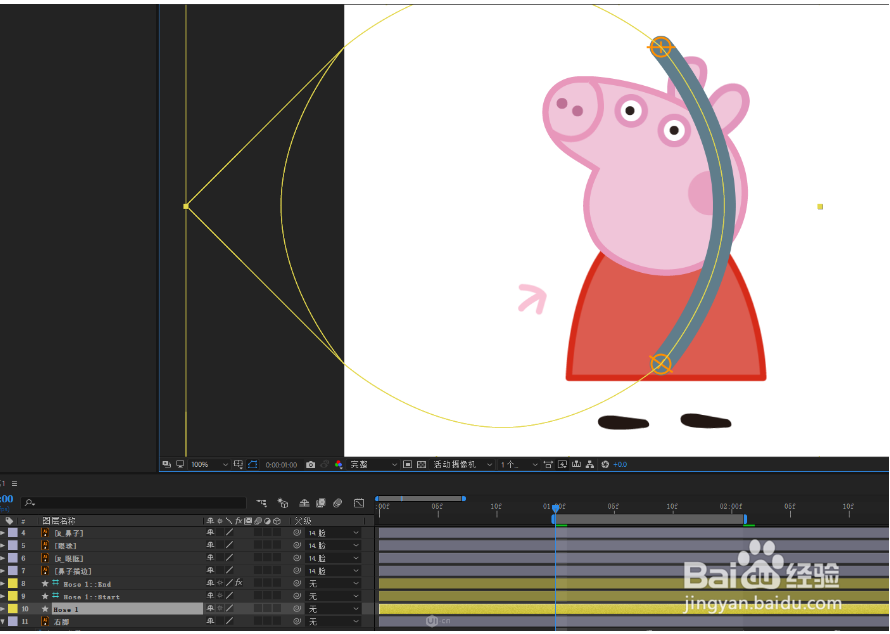
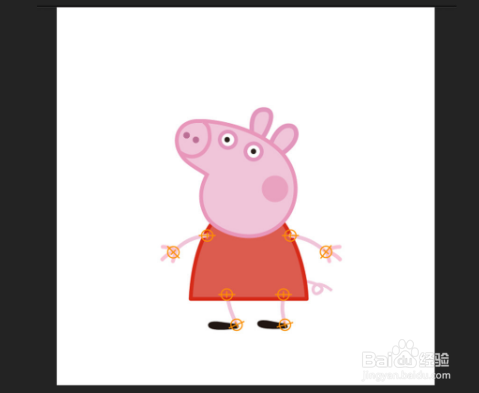
38、下来建立腿部动画
选中Start,将点拖到衣服下侧,选中End,降点拖到鞋子根部

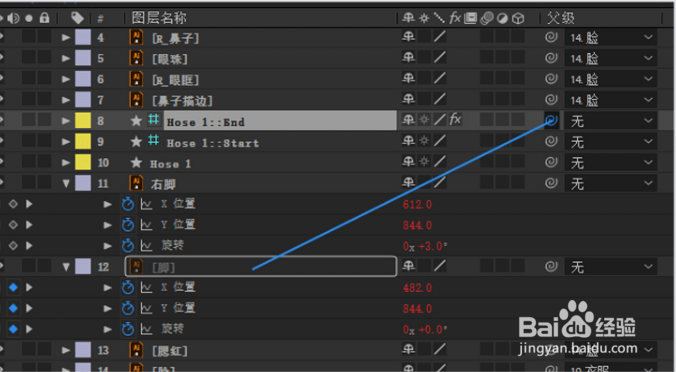
39、选中End,将其跟随左侧脚,选中Start,将其跟随衣服

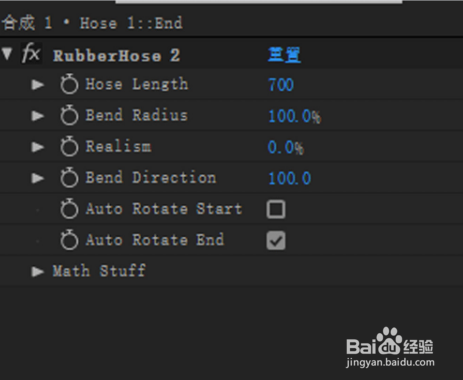
40、然后选中End,打开左上侧效果控件,进行如下操作
Hose Length修改为90
Bend Radius修改为70
Bend DIrection修改为-100

41、选中Hose 将其样式进行修改
可以将Hose移动到衣服图层后面,这样就不会有一小撮头露出了,做完之后按下“空格键”即可看到腿部的动画

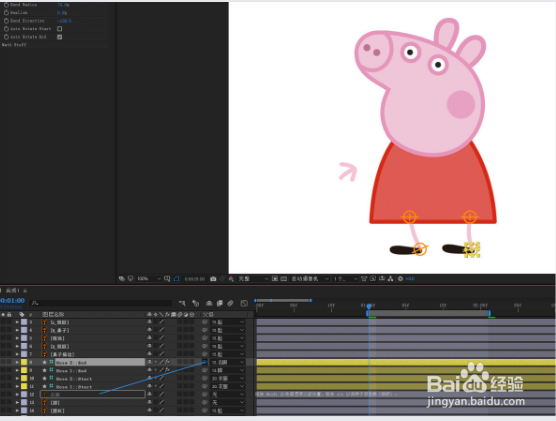
42、接下来做右腿动画,选中End,点击插件中下图的位置即可复制出右腿

43、重复左腿动作,将右腿的位置往右侧挪动,选中End,将跟随点改为右脚,即可完成腿部动画
注意:假如觉得腿和脚的位置不对,可以挪动脚和Start的位置

44、接下来创建胳膊动画
首先创建左手动画,在动画前由于左手有2个图层,将中指图层跟随到手部1图层,然后将手部1图层跟随到衣服图层


45、和手臂一样,创建一个弧线,将End和Start的点放到合适位置,选中Hose3修改样式

46、接下来将End跟随到手部1,Start跟随到衣服,并调整End的参数
Hose Length修改为120
Bend DIrection修改为-100

47、复制手部1和手部2放在右侧,选中右侧的手部1点击“右键 - 变换 - 水平翻转”

48、接下来选中左手的End,复制过去,步骤和腿部一样,注意跟随到右手的手部1

49、创建其他组件的动画
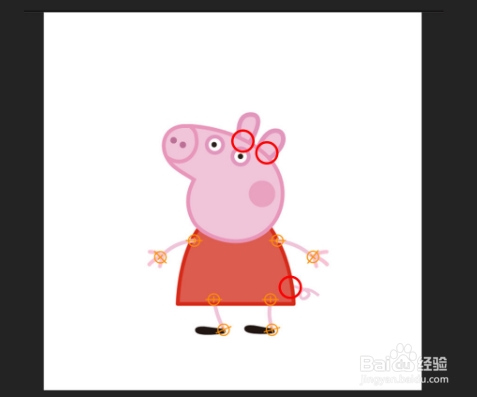
做到这部发现了一个错误,少绘制了个尾巴,在AE中直接用钢笔绘制,调整描边即可

50、接下来调整耳朵,尾巴的动效
点击"Y"分别调整耳朵和尾巴的中心点

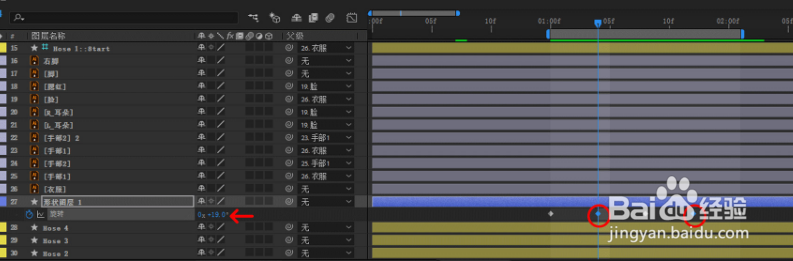
51、选中尾巴,点击"R"键,和衣服动画一样,首先创建五个点,然后选择下图2个点,调整旋转角度
然后按“F9”加上缓动动画
接下来的耳朵动画步骤和尾巴一模一样,可自行添加,并且假如有时间的话可以针对手部加上旋转动效

52、创建嘴部动画
其实做到这一步的时候,嘴部动画无非只是让动画更加好
用钢笔勾出嘴巴的形状,并且跟随脸部

53、点击路径左侧的时间图标,接下来每隔2帧调整路径动画


54、Ctrl+A选中所有图层,右键 - 预合成
Ctrl+N创建一个新的图层,将刚刚创建的预合成拖入图层中,并缩放到适当程度


55、创建一个圆形放在佩奇后面,调整颜色:#EAF6FF

56、Ctrl+D复制一层形状,调整颜色:#C5E6FF,右键创建一个蒙版

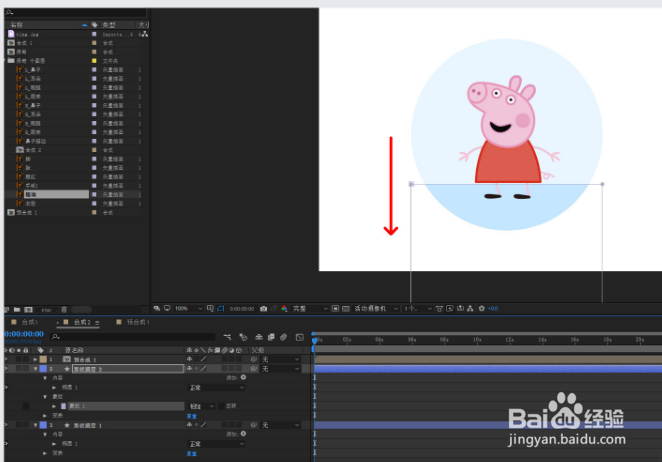
57、打开蒙版,往下挪动
完成后即可渲染导入ps中制作gif,一个行走的佩奇就完成啦

58、最后的效果图如下所示: