如何利用HighCharts图表插件显示折线图数据
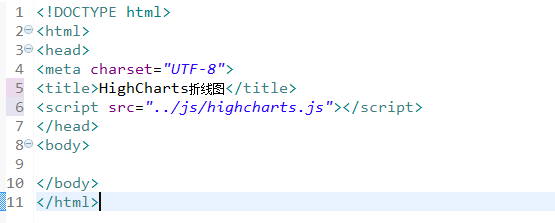
1、第一步,新建静态页面line.html,引入HighCharts核心js文件,如下图所示:

2、第二步,插入折线图容器,设置折线图宽度和高度,如下图所示:

3、第三步,编写生成HighCharts折线图的js代码,如下图所示:

4、第四步,预览该静态页面,查看折线图效果,如下图所示:

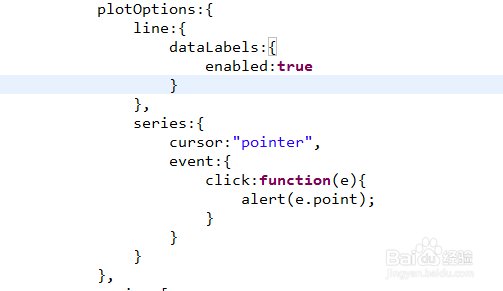
5、第五步,添加如下代码
line:{
dataLabels:{
enabled:true
}
}
如下图所示:

6、第六步,再次预览该界面,可以看到图形上点数据显示出来了,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:175
阅读量:93
阅读量:22
阅读量:45
阅读量:44