Mockplus图片组件介绍
1、1.基本使用
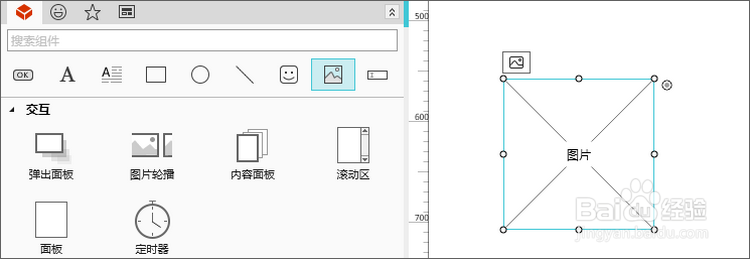
从组件库中拖动图片组件到工作区,默认是没有图片内容。

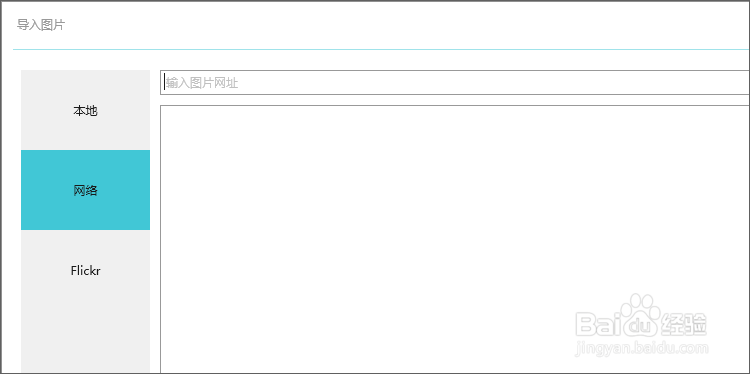
2、点击工具栏中的“导入图片”按钮或双击图片组件,弹出择“导入图片”窗口。

3、导入图片支持以下获取图片资源的方式:
本地:从本地磁盘中选择图片文件加载
网络:通过URL地址下载图片
Flickr:接入图片分享网站Flickr,搜索站内资源加载

4、注意这里的“按照图片实际大小载入”选项,勾选时,组件的宽高以图片的实际尺寸为准,不勾选时,将会拉伸图片至组件尺寸。

5、当然也可以直接从本地拖拽或复制图片到工作区中。

6、2.工具栏介绍
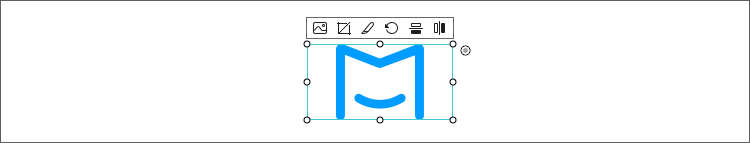
加载资源后,工具栏中新增几项图片处理工具,可对图片进行再次加工。

7、对图片进行裁切。

8、将图片分割为多块。

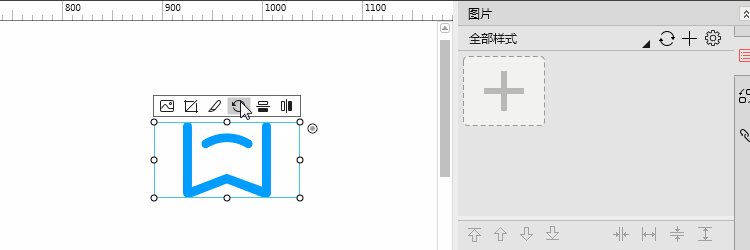
9、逆时针旋转图片。

10、可在水平或垂直方向翻转图片。

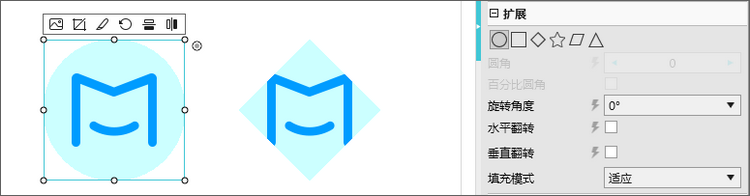
11、3.属性介绍
可按固定形状显示图片,与形状组件类似。

12、通过属性面板也可以控制图片旋转和翻转。
通过填充模式可以控制图片显示方式,填充模式有以下五种:
适应:图片的宽高比例不变,等比例缩放图片适应组件大小。
填充:图片资源宽高比例不变,等比例缩放填充满组件区域,超出组件部分被裁切。
拉伸:拉伸图片资源适应组件的宽高。
平铺:图片资源的宽高不变,重复排列充满组件空间。
居中:图片资源宽高不变,始终位于图片组件中央。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:36
阅读量:114
阅读量:55
阅读量:181