jQuery可以任意拖拽div内容
1、准备好需要用到的图标。

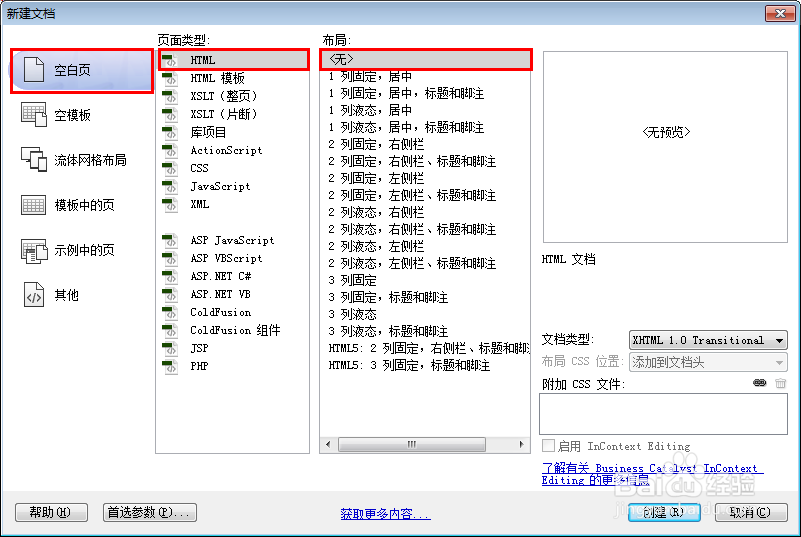
2、新建html文档。

3、书写hmtl代码。 <div class="aaa"></div>

4、书写css代码。
<style>
*{margin:0;padding:0;list-style:none;}
.aaa{
width:200px;
height:200px;
position:absolute;
right:100px;
top:100px;
background:url("images/lanren.png") no-repeat center center;
}
</style>

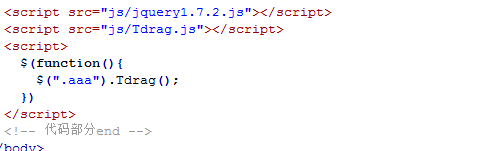
5、书写并添加js代码。
<script src="js/jquery1.7.2.js"></script>
<script src="js/Tdrag.js"></script>
<script>
$(function(){
$(".aaa").Tdrag();
})
</script>

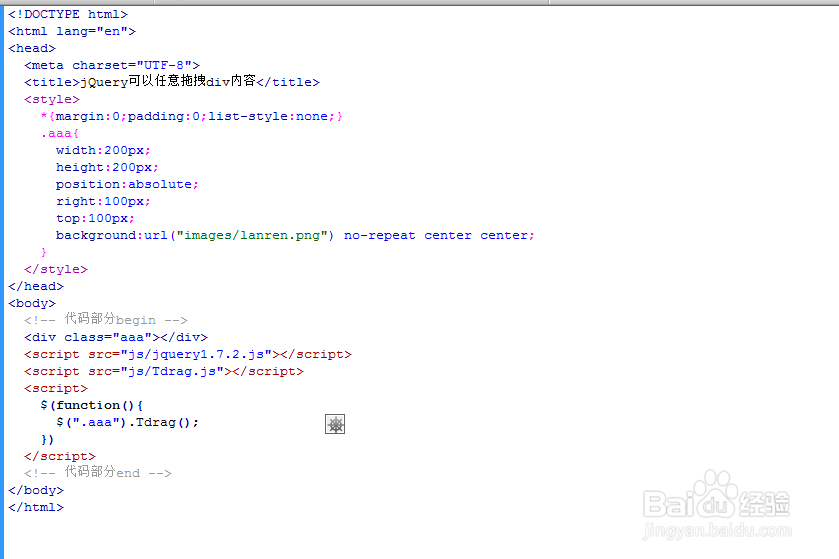
6、代码整体结构。

7、查看效果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:183
阅读量:22
阅读量:30
阅读量:49