jQuery怎么获取td里面input的值?
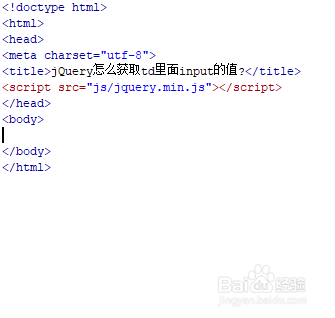
1、新建一个html文件,命名为test.html,用于讲解jQuery怎么获取td里面input的值。

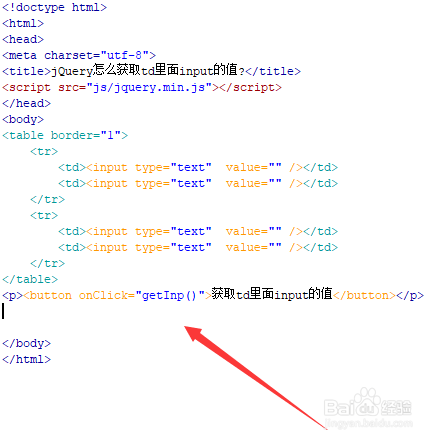
2、在test.html文件内,通过table标签创建一个表格,并在每个td单元格内,使用input标签创建一个输入框。

3、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getInp()函数。

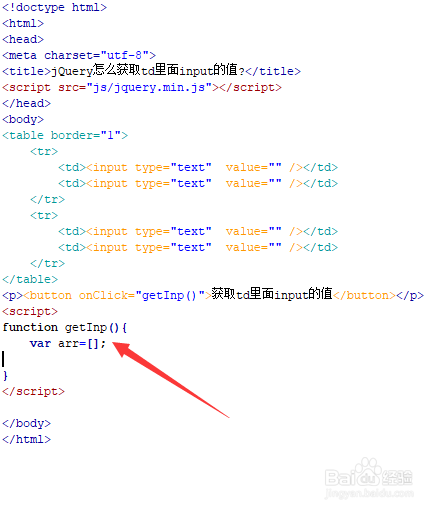
4、在js标签中,创建getInp()函数,在函数内,定义一个空数组arr,用于保存表格中input框的值。

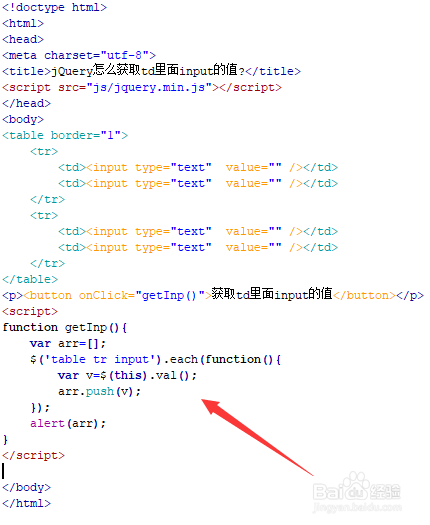
5、在函数内,通过获得input对象,使用each()方法遍历第一个input元素,通过val()方法获得input的值,并利用push()方法将每一个input值存进数组arr内。最后,使用alert()方法输出input的值。

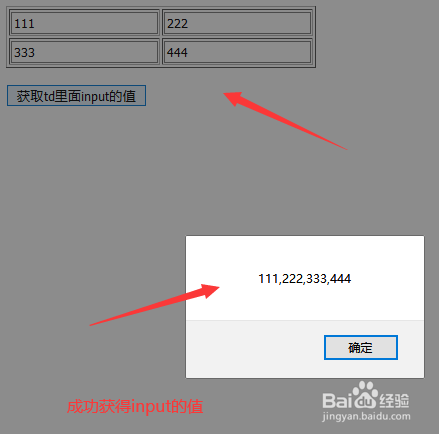
6、在浏览器打开test.html文件,点击按钮,查看结果。

1、通过table标签创建一个表格,并在每个td单元格内,使用input标签创建一个输入框。
2、在js中,通过获得input对象,使用each()方法遍历第一个input元素,通过val()方法获得input的值,并利用push()方法将每一个input值存进数组arr内。最后,使用alert()方法输出input的值。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:44
阅读量:180
阅读量:180
阅读量:58